Android自定义动态壁纸开发(时钟)
看到有些手机酷炫的动态壁纸,有没有好奇过他们是如何实现的,其实我们自己也可以实现。
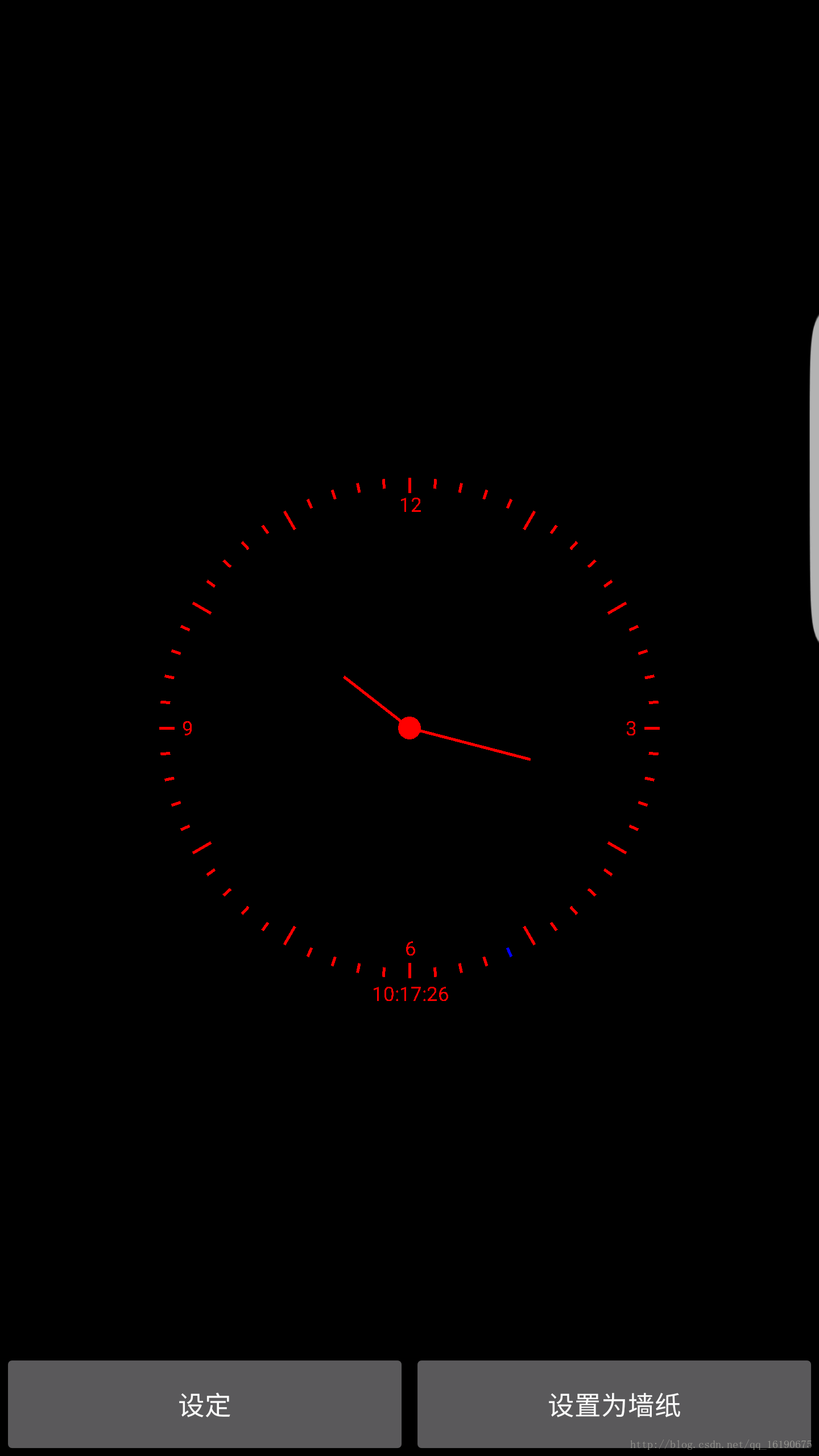
先看效果

上图是动态壁纸钟的一个时钟。
我们先来看看 Livewallpaper(即动态墙纸)的实现,Android的动态墙纸并不是GIF图片,而是一个标准的Android应用程序,也就是APK。既然是应用程序,当然意味着天生具有GIF图片不具备的功能——能与用户发生交互,而且动态的背景变化绝不仅仅局限于GIF图片那般只能是固定的几张图片的循环播放。但是我们在这里没有加入与用户交互的动作,只是加入一个时钟(当然时间取的是系统时间);
新建android工程;
在res下面新建一个xml文件夹 然后新建一个wallpaper.xml 内容如下
<?xml version="1.0" encoding="utf-8"?>
<wallpaper xmlns:android="http://schemas.android.com/apk/res/android"
android:thumbnail="@mipmap/heart" />
其中android:thumbnail="@mipmap/heart"是我们在这是壁纸时可以看到的图标
3. 创建一个MainWallpaper继承自WallpaperService,并实现onCreateEngine方法,在此方法中我们要实现Engine类并返回。那我们这里就要创建一个MyEgine类继承Engine,实现他的OnCreate,onVisibilityChanged方法。到此我们就可以在OnCreate 方法中初始化我们的画笔等,onVisibilityChanged方法中画出我们想要的效果;
public class MainWallpaper extends WallpaperService {
private static final String TAG = "MainWallpaper";
@Override
public Engine onCreateEngine() {
return new MyEngine();
}
class MyEngine extends Engine implements Runnable{
@Override
public void onCreate(SurfaceHolder surfaceHolder) {
super.onCreate(surfaceHolder);
//这里初始化画笔等
}
@Override
public void onVisibilityChanged(boolean visible) {
super.onVisibilityChanged(visible);
//这里开始绘制
}
}
当然到此动态壁纸还没有完成,还有最重要的一步就是配置AndroidManifest.xml,Android动态壁纸的本质是一个“Service”,这个Service能够被主界面Launcher加载,所以我们应该注册一个service 如下:
<service android:label="@string/app_name"
android:name="com.demo.mylove.MainWallpaper"
android:permission="android.permission.BIND_WALLPAPER">
<!-- 为实时壁纸配置intent-filter -->
<intent-filter>
<action android:name="android.service.wallpaper.WallpaperService" />
</intent-filter>
<!-- 为实时壁纸配置meta-data 没错这里wallpaper是我们第一步创建的xml文件-->
<meta-data android:name="android.service.wallpaper"
android:resource="@xml/wallpaper" />
</service>
动态壁纸的创建已完成,那么接下来就要完成我们的时钟的绘制咯!
在上文中的初始化画笔位置还有重要步骤就是获取我们所需要的SurfaceHolder及获取屏幕的宽高
WindowManager wm= (WindowManager) getSystemService(WINDOW_SERVICE);
Display display=wm.getDefaultDisplay();
DisplayMetrics displayMetrics=new DisplayMetrics();
display.getMetrics(displayMetrics);
mWidth =displayMetrics.widthPixels;
mHeight =displayMetrics.heightPixels;
//获取SurfaceHolder
mHolder=getSurfaceHolder();
那么接下来就是绘制时钟的(需要放入线程中绘制)
// 绘制方法
private void drawFrame()
{
// 对画布加锁
mCanvas = mHolder.lockCanvas();
if (mCanvas != null)
{
mCanvas.save();
// 绘制背景色
mCanvas.drawColor(0xff000000);
//mCanvas.drawBitmap(BitmapFactory.decodeResource(getResources(),R.mipmap.wall_background),null,mRectF,mPaint);
drawClock();
if (mCanvas != null)
mHolder.unlockCanvasAndPost(mCanvas);
}
}
private void drawClock(Canvas canvas){
mCalendar = Calendar.getInstance();
int second=mCalendar.get(Calendar.SECOND);
int minute=mCalendar.get(Calendar.MINUTE);
int hour=mCalendar.get(Calendar.HOUR);
String time=hour+":"+minute+":"+second;
mCanvas.save();
//画秒针及间隔
mCanvas.translate(mWidth/2,mHeight/2);//平移画布的中心位置
float item;//外圈的分割线的长度
for (int i = 0; i< CLOCK_COUNT; i++){//画间隔
mPaint.setColor(Color.RED);
if(second==i){
mPaint.setColor(Color.BLUE);
}
if (i%15==0){//整点的位置
item=-radius+27;
}else if (i%5==0){//整点中间位置
item=-radius+37;
}else {//其他时间
item=-radius+17;
}
mCanvas.drawLine(0,-radius,0,item,mPaint);
mCanvas.rotate(CLOCK_ROTATE);
}
mCanvas.save();
//画分针
mCanvas.rotate(minute* CLOCK_ROTATE +(CLOCK_ROTATE /60)*second);
mCanvas.drawLine(0,0,0,-radius/2,mPaint);
mCanvas.restore();
mCanvas.save();
//画时针
mCanvas.rotate(hour*(360/12)+minute/2);
mCanvas.drawLine(0,0,0,-radius/3,mPaint);
mCanvas.restore();
mCanvas.save();
//画中心点
mCanvas.drawCircle(0,0,20,mPaint);
//画时钟显示的时间
mCanvas.getTextBounds(time,0,time.length(), mRect);
mCanvas.drawText(time,-mRect.width()/2,radius+40,mPaint);
mCanvas.getTextBounds(TWELVE,0,TWELVE.length(), mRect);
//画数字12
mCanvas.drawText(TWELVE,-mRect.width()/2,-radius+60,mPaint);
mCanvas.getTextBounds(NINE,0,NINE.length(), mRect);
//画数字3
mCanvas.drawText(THREE,radius-60,mRect.height()/2,mPaint);
//画数字6
mCanvas.drawText(SIX,-mRect.width()/2,radius-40,mPaint);
//画数字9
mCanvas.drawText(NINE,-radius+40,mRect.height()/2,mPaint);
}
到这里只是实现效果,还有一些细节问题,希望有兴趣的朋友可以将其完善共同交流;如有更好的实现方法忘不吝赐教
一、动态壁纸原理
如果你了解使用过SurfaceView的话,那么开发一款动态壁纸对你来说其实非常简单。
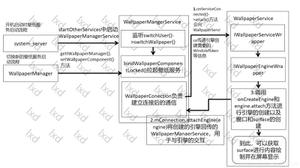
动态壁纸的本质其实就是一个服务在维护一个动态壁纸引擎Engine,所以我们看到的动态效果其实是通过这个引擎画出来的。而维护这个引擎的服务,就是WallpaperService。本篇文章并不讨论内部实现原理,只是让大家知道如何去实现动态壁纸,所以就不详细说了。
二、实现动态壁纸
大体上可分为三个步骤:
- 创建自定义WallpaperService继承WallpaperService
- 在Manifest中注册该Service并添加相关属性
- 创建所需要的xml文件
1.创建自定义WallpaperService
public class MyLwp extends WallpaperService {
@Override
public Engine onCreateEngine() {
return new MyEngine();
}
class MyEngine extends Engine{
@Override
public SurfaceHolder getSurfaceHolder() {
return super.getSurfaceHolder();
}
@Override
public void onCreate(SurfaceHolder surfaceHolder) {
super.onCreate(surfaceHolder);
}
@Override
public void onDestroy() {
super.onDestroy();
}
@Override
public void onSurfaceChanged(SurfaceHolder holder, int format, int width, int height) {
super.onSurfaceChanged(holder, format, width, height);
}
@Override
public void onSurfaceCreated(SurfaceHolder holder) {
super.onSurfaceCreated(holder);
}
@Override
public void onSurfaceDestroyed(SurfaceHolder holder) {
super.onSurfaceDestroyed(holder);
}
}
}
2.Manifest注册
<service
android:name=".MyLwp"
android:enabled="true"
android:permission="android.permission.BIND_WALLPAPER">
<intent-filter>
<action android:name="android.service.wallpaper.WallpaperService" />
</intent-filter>
<meta-data
android:name="android.service.wallpaper"
android:resource="@xml/livewallpapervideo" />
</service>
一定要添加的几个地方:permission、intent-filter、meta-data。
3.创建需要的xml文件
这个xml文件就是Manifest中meta-data中的resource需要的文件:
<?xml version="1.0" encoding="utf-8"?>
<wallpaper xmlns:android="http://schemas.android.com/apk/res/android"
android:description="@string/app_name"
android:settingsActivity="ASD"
android:thumbnail="@mipmap/ic_launcher"/>
需要注意第二个属性:settingsActivity,这个属性可以设置也可以不设置,他是启动一个设置动态壁纸的界面,一般情况下其实用不到这个界面,我们一般会使用PreferenceActivity去实现。下面是添加该属性和不添加该属性的区别:

完成这些之后,就是我们设计动态壁纸的时候了。回到自定义的Wallpaper类中:
我们当时在类中自定义了一个内部类MyEngine继承自Engine。这个Engine就是用来绘制的。关于Engine的几个主要方法如下:
class MyEngine extends Engine{
//获取SurfaceHolder时调用
@Override
public SurfaceHolder getSurfaceHolder() {
return super.getSurfaceHolder();
}
//手势移动时回调
@Override
public void onOffsetsChanged(float xOffset, float yOffset, float xOffsetStep, float yOffsetStep, int xPixelOffset, int yPixelOffset) {
super.onOffsetsChanged(xOffset, yOffset, xOffsetStep, yOffsetStep, xPixelOffset, yPixelOffset);
}
//Surface创建时回调
@Override
public void onSurfaceCreated(SurfaceHolder holder) {
super.onSurfaceCreated(holder);
}
//Surface销毁时回调
@Override
public void onSurfaceDestroyed(SurfaceHolder holder) {
super.onSurfaceDestroyed(holder);
}
}
onOffsetsChanged要注意一下,还记得有的手机滑动桌面时候背景图片会跟着左右移动吗,这个方法就可以实现这个效果,在手势滑动的每一帧都会回调依次。一下是个人理解的参数的含义:
- xOffset:x方向滑动的百分比(与桌面分页数有关)
- yOffset:y方向滑动百分比(一般用不到)
- xOffsetStep:x方向每个分页所占的百分比(1 / xOffsetStep = 桌面的分页数)
- yOffsetStep:同
- xPixelOffset:x放下像素偏移量
- y。。。
4.绘制。
实现绘制的方式,就跟SurfaceView的绘制一样了:
@Override
public void onSurfaceCreated(SurfaceHolder holder) {
super.onSurfaceCreated(holder);
Canvas canvas = holder.lockCanvas();
canvas.drawColor(Color.RED);
holder.unlockCanvasAndPost(canvas);
}
我只是简单的话了一个红色背景,效果如下:

当然可以实现很多不同的效果,这个就根据不同的需求去实现了。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
以上是 Android自定义动态壁纸开发(时钟) 的全部内容, 来源链接: utcz.com/p/241545.html