RecyclerView实现纵向和横向滚动
为方便自己以后学习,自己记录学习,大家也可以参考,有什么问题一起探讨。
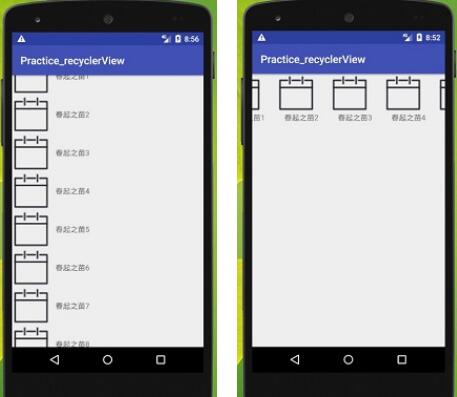
今天学习RecyclerView,下边来说一下实现数据垂直滚动和数据横向滚动。先上图为敬:

所用工具:Android Studio
纵向滚动
1、添加依赖库:
打开app/build.gradle文件,在dependencies闭包中添加如下内容(compile 'com.android.support:recyclerview-v7:24.2.1'为添加的内容)
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:26.0.0-alpha1'
compile 'com.android.support:recyclerview-v7:24.2.1'
testCompile 'junit:junit:4.12'
}
添加完之后点击一下Sync Now来进行同步;
2、修改activity_main.xml中的代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.dell.practice_recyclerview.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/id_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</LinearLayout>
因为RecyclerView不是内置在系统SDK中的,所以需要把完整的包路径写出来。
3、新建实体类,这里以Book类作为演示:
package com.example.dell.practice_recyclerview;
/**
* Created by dell on 2018/6/3.
* Created by qiyueqing on 2018/6/3.
*/
public class Book {
private String name;
private int imageId;
public Book(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
4、为ListView的子项制定一个我们自定义的布局:
在layout目录下新建book_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/id_book_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/id_book_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"/>
</LinearLayout>
5、为RecyclerView准备一个适配器:
新建BookAdapter类,让这个类继承RecyclerView.Adapter,并将泛型指定为BookAdapter.ViewHolder;
里边自定义一个内部类ViewHolder,里边的构造参数传入view参数,这个参数就是RecyclerView的最外层布局,这样就可以通过findViewById()来货渠道布局中的ImageView和TextView的实例了;
BookAdapter中的构造函数,这个方法吧要展示的数据源传进来,并赋值给一个全局变量mBookAdapter,我们后继的所有操作都将在这个数据源的基础上进行;重写三个方法;
package com.example.dell.practice_recyclerview;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by dell on 2018/6/3.
* Created by qiyueqing on 2018/6/3.
*/
public class BookAdapter extends RecyclerView.Adapter<BookAdapter.ViewHolder>{
private List<Book> mBookList;
static class ViewHolder extends RecyclerView.ViewHolder{
ImageView bookImage;
TextView bookName;
public ViewHolder(View view){
super(view);
bookImage=view.findViewById(R.id.id_book_image);
bookName=view.findViewById(R.id.id_book_name);
}
}
public BookAdapter(List<Book> bookList){
mBookList=bookList;
}
@Override
public BookAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.book_item,parent,false);
RecyclerView.ViewHolder holder=new ViewHolder(view);
return (ViewHolder) holder;
}
@Override
public void onBindViewHolder(BookAdapter.ViewHolder holder, int position) {
Book book=mBookList.get(position);
holder.bookImage.setImageResource(book.getImageId());
holder.bookName.setText(book.getName());
}
@Override
public int getItemCount() {
return mBookList.size();
}
}
6、修改MainActivity中的代码:
package com.example.dell.practice_recyclerview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Book> bookList=new ArrayList<>();
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initBooks();
RecyclerView recyclerView= (RecyclerView) findViewById(R.id.id_recycler_view);
LinearLayoutManager layoutManager=new LinearLayoutManager(this); //LinearLayoutManager中定制了可扩展的布局排列接口,子类按照接口中的规范来实现就可以定制出不同排雷方式的布局了
//配置布局,默认为vertical(垂直布局),下边这句将布局改为水平布局
//layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerView.setLayoutManager(layoutManager);
BookAdapter adapter=new BookAdapter(bookList);
recyclerView.setAdapter(adapter);
}
private void initBooks(){
for (int i=1;i<11;i++){
Book book=new Book("春起之苗"+i,R.drawable.icon_book);
bookList.add(book);
}
}
}
此时运行即可看到纵向的展示样例了。
实现横向滚动:
修改book_item中的代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="100dp"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/id_book_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/id_book_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="10dp"/>
</LinearLayout>
2、修改MainActivity中的代码
package com.example.dell.practice_recyclerview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Book> bookList=new ArrayList<>();
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initBooks();
RecyclerView recyclerView= (RecyclerView) findViewById(R.id.id_recycler_view);
LinearLayoutManager layoutManager=new LinearLayoutManager(this); //LinearLayoutManager中定制了可扩展的布局排列接口,子类按照接口中的规范来实现就可以定制出不同排雷方式的布局了
//配置布局,默认为vertical(垂直布局),下边这句将布局改为水平布局
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerView.setLayoutManager(layoutManager);
BookAdapter adapter=new BookAdapter(bookList);
recyclerView.setAdapter(adapter);
}
private void initBooks(){
for (int i=1;i<11;i++){
Book book=new Book("春起之苗"+i,R.drawable.icon_book);
bookList.add(book);
}
}
}
例子下载地址:RecyclerView实现纵向和横向滚动
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 RecyclerView实现纵向和横向滚动 的全部内容, 来源链接: utcz.com/p/241554.html