
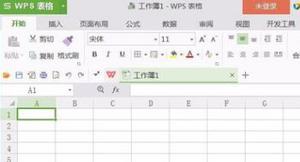
【WPS教程】如何更改滚动条的颜色?
▪点击「WPS」,进入WPS首页界面。▪点击首页右侧的「皮肤」按钮,修改WPS Office的皮肤,如将皮肤设置为“舒适”模式。▪这样,WPS的滚动条就会跟随皮肤发生改变啦。...
2024-01-10
机动车颜色变更流程
很多人买了机动车之后,对车辆的颜色不满意,想要更换一个颜色,这个是可以的,但是一定要好好了解一下机动车颜色变更的流程。 1、检查车辆是不是有没有处理的违章,对于没有处理的违章要及时进行处理,可以在交管12123上进行处理,也可以直接去车管所办理机动车颜色变更手续的一起进...
2024-01-10
皮条客与预定义的颜色
我创建一个条形图这样的条形图:皮条客与预定义的颜色cyl.am <- ggplot(mtcars, aes(x = factor(cyl), fill = factor(am))) cyl.am + geom_bar() ,我想用我自己的颜色香料它一点。然而,当我这样做:cbbPalette <- c("#000000", "#E69F00") cyl.am + geom_bar() + scale_fill_brewer(palette = cbbPalette) 我收到以下警告消息,对这里出了什么...
2024-01-10
DIV垂直滚动条在左侧
是否可以使用CSS将DIV的垂直滚动条放在div的左侧?那jscript呢?回答:您可以使用JQuery和此插件在任意位置添加伪滚动条:JScrollPane...
2024-01-10
表格顶部和底部的水平滚动条
table我的页面很大。因此,我决定在表格底部放置一个水平滚动条。但我希望此滚动条也位于表格的顶部。我在模板中的内容是这样的:<div style="overflow:auto; width:100%; height:130%"><table id="data" style="width:100%">...</table></div>仅在HTML和CSS中可以这样做吗?回答:要在元素顶部模拟第二个水平滚动条,请在di...
2024-01-10
抖动gouraud阴影顶点颜色的多边形以去除条带
我在low-resolution, embedded device上使用。抖动gouraud阴影顶点颜色的多边形以去除条带我已经应用垂直颜色渐变,使用顶点着色,作为我的渲染场景的背景大型多边形。我可以在颜色渐变中看到清晰的可见带状伪影。我的主要经验是使用软件渲染器。使用软件渲染器通常抖动mach bands和其他带状伪影。...
2024-01-10
谷歌图时间轴:变更条形状和颜色的选择
编辑:这是更新的代码,setFillStroke()改变行程的颜色:谷歌图时间轴:变更条形状和颜色的选择 var observer = new MutationObserver(setBorderRadius); var observer2 = new MutationObserver(setFillStroke); google.visualization.events.addListener(chart, 'ready', function() { setBorderRa...
2024-01-10
自动滚动
我有一个自动滚屏设置为true的面板。在这个面板中,我有一个代表画布的图形控件。放大画布意味着图形控件的大小增加并最终超过了包含控件。自动滚动我的问题是,当将东西移动到负坐标时没有自动滚动。我希望我的图形控件能够在各方面都得到发展,并保持它的中心位置,并获得滚动条,以便...
2024-01-10
CSS隐藏滚动条(如果不需要)
我试图弄清楚如何隐藏overflow-y:scroll;不需要的东西。我的意思是说我正在建立一个网站,并且有一个主要区域将显示帖子,并且如果内容未超过当前宽度,我想隐藏滚动条。另外,我的第二个问题。我要这样做,以便当帖子超过当前宽度时,宽度将自动增加,并且内容不会开箱即用。有人知道如何执...
2024-01-10
块元素消失水平滚动
后,我也有类似的这种情况代码:块元素消失水平滚动table { table-layout: auto; background-color: tomato; border: 1 solid black; } .table-wrapper { display: inline-block; } .tabs { background-color: #00bcd4; }<div> <div class="tabs"> smth ...
2024-01-10
CSS-溢出:滚动;-总是显示垂直滚动条?
所以目前我有:#div { position: relative; height: 510px; overflow-y: scroll;}但是,我认为对于某些用户来说,那里有更多的内容是显而易见的。他们可以在不知道我的div实际包含更多内容的情况下向下滚动页面。我使用510px的高度,因此它会截断一些文本,因此在某些页面上看起来确实有更多内容,但这不...
2024-01-10
CSS媒体查询问题(滚动条)
我在Firefox中使用CSS媒体查询时遇到问题。在Chrome中它可以正常工作,就像我制作了两个DIV并想要一个滚动条一样。如果我将Firefox的屏幕尺寸减小到800像素,则两个DIV都会崩溃,并且在进行某些像素的媒体查询后,但在Chrome中不会发生这种情况。回答:基于Firefox和Webkit的浏览器以不同的方式呈现滚动...
2024-01-10
CSS滚动条宽度
亲朋好友,是否可以增加<div>放置在元素内部的滚动条的宽度<body>?我不是在谈论 浏览器本身 的默认滚动条,此页面以全屏模式运行,并且由于浏览器滚动条从不显示图片,因此内部<div>元素具有自己的滚动条。回答:如果您谈论的是div带有overflow:scroll(或auto)自动出现在滚动条上的滚动条,那么...
2024-01-10
使用 “...”,而不是一个滚动条时文本会被截断
我有这样的:使用 “...”,而不是一个滚动条时文本会被截断我想这一点:菜单是调整大小,所以“...”的位置应该是动态的,取决于文本有多少空间。我该如何实现这一目标?更新:在我的情况下,文本框是一个ListBoxItem的内部。回答:尝试用的TextTrimming = “CharacterEllipsis”。 例如:<TextBlock ...
2024-01-10
如何添加滚动条?
这个XML页面有一些内容,但这些内容是更多的内容是在屏幕之外。现在我想向用户显示该内容,我不知道如何添加滚动条。我试图添加<ScrollView>但它给我一个错误,我不知道为什么它给我的错误如何添加滚动条?<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" x...
2024-01-10
用户停止滚动时的事件
当用户滚动页面时,我想做一些有趣的jQuery东西。但是我不知道如何解决这个问题,因为只有scroll()方法。有任何想法吗?回答:您可以使scroll()每次用户滚动时都有一个超时被覆盖。这样,当他在一定毫秒后停止运行时,您的脚本将运行,但是如果他在此期间滚动,则计数器将重新开始,并且脚本将...
2024-01-10
滚动条怎么设置(滚动条怎么设置长短)
wps非活动时怎么调滚动条模糊怎么办wps非活动时调滚动条的方法:1、在wps表格菜单栏“开发工具”中,选择“滚动条”控件。2、在需要添加滚动条的位置,单击鼠标左键,出现滚动条。3、拖动滚动条控件四周的边框,使其变成合适的大小。4、在“开发工具”菜单中,单击选择“控件属性”。5、在左...
2024-01-10
Wps表格滚动条怎么设置?
Wps滚动条怎么设置?在wps表格里边,如果数据繁多的话,一个滚动条可以让我们更快速的找到想要的数据,那么对于这个滚动条在wps里边怎么设置呢?跟着小编一起来学习下方法吧。 Wps表格滚动条怎么设置? 1、打开我们需要设置滚动条的wps表格,进入到操作界面。 2、在顶部...
2024-01-10

【WPS教程】如何设置PDF文档中的滚轮滚动速度?
使用WPS Office打开PDF文件。依次点击左上角“文件”--->“设置”。在弹出框中选择“阅读设置”,调整“滚轮滚动速度”后,“确定”即可。注意:可设置1-60行,最大滚动距离为一屏。...
2024-01-10
动态设置DIV的高度
在Web应用程序中,我的页面包含一个DIV,该DIV的自动宽度取决于浏览器窗口的宽度。我需要该对象的自动高度。DIV从顶部屏幕开始约300像素,其高度应使其延伸到浏览器屏幕的底部。我有一个容器DIV的最大高度,所以div的最小高度必须是最小。我相信我可以将其限制在CSS中,并使用Javascript处理DIV的大...
2024-01-10
如何使用CSS更改滚动条位置?
有什么办法可以使用CSS从左到右或从下到上更改滚动条的位置?回答:仅使用CSS:左右翻转: .Container{ height: 200px; overflow-x: auto;}.Content{ height: 300px;}.Flipped{ direction: rtl;}.Content{ direction: ltr;}顶部/底部翻转: .Container{ width: 200px; overflow-y: auto;}.Content{ w...
2024-01-10
移动:设置的彩印有时效性吗?
转载于移动官网回答: (1)图像彩印内容有效期点播内容有效期为1年;包月用户如不退订,所使用的内容有效期与其版权有效期一致,超出此有效期的图像彩印不能被用户购买、赠送。 用户购买图像彩印内容时,彩印业务平台应向其提醒有效期的时限。 (2)文本彩印内容有效期文本彩印内容本身长...
2024-01-10
是否可以动态加载Go代码?
如标题所述,我想基于仅在运行时可用的信息来动态加载(或不)动态加载Go软件包。目的是允许用户通过添加新的本机脚本命令的自定义程序包扩展程序。当前,每次我添加新命令或禁止使用某些命令时,都需要编辑程序并重新编译,而如果我可以制作某种dll之类的文件,则可以创建一个“导入”脚...
2024-01-10
动态样式化外部库
我的组件加载了一个外部库,该库在模板内部生成一些花哨的HTML。插图:动态样式化外部库@Component({ template: `<div #container></div>`, encapsulation: ViewEncapsulation.None, export class App { @ViewChild("container") container_ref; dynamic_height = "50 px"; ngOnInit() { The_library...
2024-01-10

