Vue Element前端应用开发之表格列表展示
1、列表查询界面效果
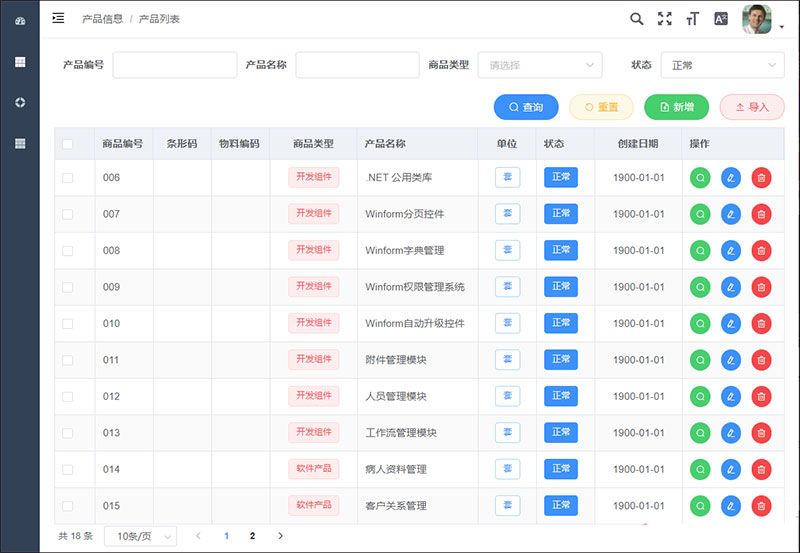
在介绍任何代码处理逻辑之前,我们先来做一个感官的认识,贴上一个效果图,在逐一介绍其中处理的步骤和注意事项。

常规的列表展示界面,一般分为几个区域,一个是查询区域,一个是列表展示区域,一个是底部的分页组件区域。查询区域主要针对常规条件进行布局,以及增加一些全局或者批量的操作,如导入、导出、添加、批量添加、批量删除等按钮;而其中主体的列表展示区域,是相对比较复杂一点的地方,需要对各项数据进行比较友好的展示,可以结合Tag,图标,按钮等界面元素来展示,其中列表一般后面会包括一些对单行记录处理的操作,如查看、编辑、删除的操作,如果是批量删除,可以放到顶部的按钮区域。
2、查询区域的处理
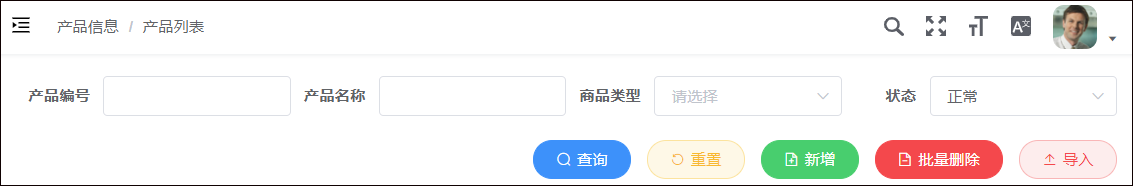
查询区域一般的界面效果如下所示,除了包含一些常用的查询条件,并增加一些常规的处理按钮,如查询、重置、新增、批量删除、导入、导出等按钮。

对于查询区域来说,它也是一个表单的处理,因此也需要添加一一个对应的对象来承载表单的数据,在data里面增加一个searchForm的模型对象,以及一个用于分页查询的pageinfo对象,如下代码所示。
export default {
data() {
return {
listLoading: true,
pageinfo: {
pageindex: 1,
pagesize: 10,
total: 0
},
searchForm: {
ProductNo: '',
BarCode: '',
ProductType: '',
ProductName: '',
Status: 0
},
视图模板代码如下所示
<el-form ref="searchForm" :model="searchForm" label-width="80px">
<el-row>
<el-col :span="6">
<el-form-item label="产品编号" prop="ProductNo">
<el-input v-model="searchForm.ProductNo" />
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="产品名称" prop="ProductName">
<el-input v-model="searchForm.ProductName" />
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="商品类型" prop="ProductType">
<el-select v-model="searchForm.ProductType" filterable clearable placeholder="请选择">
<el-option
v-for="(item, key) in typeList"
:key="key"
:label="item.value"
:value="item.key"
/>
</el-select>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="状态" prop="Status">
<el-select v-model="searchForm.Status" filterable clearable placeholder="请选择">
<el-option
v-for="item in Status"
:key="item.Value"
:label="item.Text"
:value="item.Value"
/>
</el-select>
</el-form-item>
</el-col>
</el-row>
</el-form>
<el-row style="float:right;padding-bottom:10px">
<el-button icon="el-icon-search" type="primary" round @click="search()">查询</el-button>
<el-button icon="el-icon-refresh-left" type="warning" round plain @click="resetForm('searchForm')">重置</el-button>
<el-button icon="el-icon-document-add" type="success" round @click="showAdd()">新增</el-button>
<el-button icon="el-icon-document-remove" type="danger" round @click="BatchDelete()">批量删除</el-button>
<el-button icon="el-icon-upload2" type="danger" plain="" round @click="showImport()">导入</el-button>
</el-row>
其中产品类型的是下拉列表,我们通过在data区域获取一个对象,并在此遍历可以展示字典内容,如果我们花点时间,可以把这些下拉列表统一按照一个常规的处理模式,定义一个字典组件的方式实现,简单赋予一个字典类型的Prop值,就可以绑定下拉列表了,这个稍后在细讲。
在Vue的脚本处理逻辑里面,我们可以在Created声明周期里面,通过API获取数据,绑定在模型上,界面就会自动进行更新了,处理过程代码如下所示。
created() {
// 获取产品类型,用于绑定字典等用途
GetProductType().then(data => {
if (data) {
data.forEach(item => {
this.productTypes.set(item.id, item.name)
this.typeList.push({ key: item.id, value: item.name })
})
}
});
// 获取列表信息
this.getlist()
},
methods: {
getlist() {
// 构造常规的分页查询条件
var param = {
type: this.producttype === 'all' ? '' : this.producttype,
pageindex: this.pageinfo.pageindex,
pagesize: this.pageinfo.pagesize
};
// 把SearchForm的条件加入到param里面,进行提交查询
param.type = this.searchForm.ProductType // 转换为对应属性
Object.assign(param, this.searchForm);
// 获取产品列表,绑定到模型上,并修改分页数量
this.listLoading = true
GetProductList(param).then(data => {
this.productlist = data.list
this.pageinfo.total = data.total_count
this.listLoading = false
})
},
其中Object.assign(param, this.searchForm); 语句处理,是把获得的查询条件,覆盖原来对象里面的属性,从而实现查询条件的变量赋值。
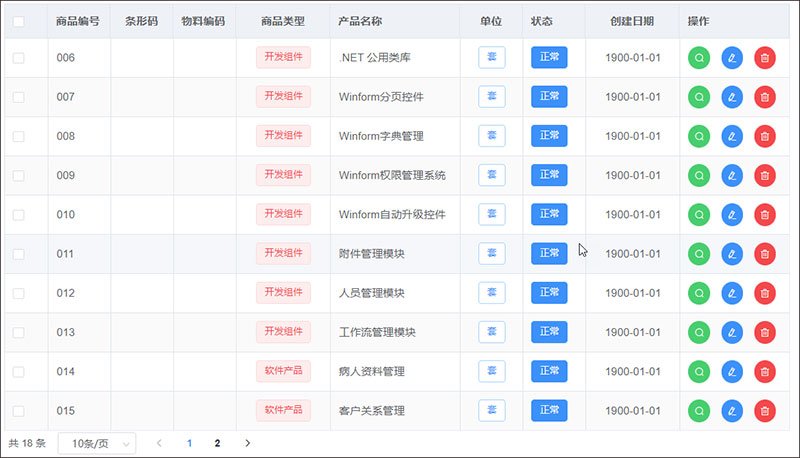
获得列表数据,就是介绍如何展示表格列表数据的过程了,表格界面效果如下所示。

先定义一个表格头部,类似HTML里面的<table>的标签,指定样式和一些常规的操作函数,如下代码所示。
<el-table
v-loading="listLoading"
:data="productlist"
border
fit
stripe
highlight-current-row
:header-cell-style="{background:'#eef1f6',color:'#606266'}"
@selection-change="selectionChange"
@row-dblclick="rowDbclick"
>
具体的属性可以参考下Element组件关于表格控件的属性了,在表格列里面,我们主要关注它的data绑定即可。
接着定义一列复选框选择的列,用于批量处理的勾选,如批量删除操作。
<el-table-column type="selection" width="55"/>
接着就是根据返回JSON属性,逐一进行内容转换为表格列的展示过程了,如下所示。
<el-table-column label="商品编号" width="80">
<template slot-scope="scope">
{{ scope.row.ProductNo }}
</template>
</el-table-column>
我们如果需要在显示里面增加处理效果,一般在template里面修改展示效果即可,如下是单位的处理,增加一个tag标志强调下。
<el-table-column align="center" label="单位" width="80">
<template slot-scope="scope">
<el-tag type="" effect="plain"> {{ scope.row.Unit }}</el-tag>
</template>
</el-table-column>

而对于一些需要判断处理的效果,我们可以对内容进行判断输出,如下状态所示。
<el-table-column label="状态" width="80">
<template slot-scope="scope">
<el-tag v-if="scope.row.Status==0" type="" effect="dark">正常</el-tag>
<el-tag v-else-if="scope.row.Status==1" type="success" effect="dark">推荐</el-tag>
<el-tag v-else-if="scope.row.Status==2" type="danger" effect="dark">停用</el-tag>
</template>
</el-table-column>

另外,对于一些常见的日期处理,我们可以使用Formatter,Filter等手段进行内容的转义处理,可以去掉后面的时间部分。
<el-table-column align="center" label="创建日期" width="120" prop="CreateTime" :formatter="dateFormat" />

dataFormat就是一个转义函数,函数代码如下所示。
dateFormat(row, column, cellValue) {
return cellValue ? fecha.format(new Date(cellValue), 'yyyy-MM-dd') : ''
},
使用的时候,需要在顶部引入一个类库即可
import * as fecha from 'element-ui/lib/utils/date'
对于类似需要进行字典转义的操作,我们可以使用Formatter的方式转义,如增加一个函数来解析对应的值为中文信息

效果可以使用Formatter来转义
productTypeFormat(row, column, cellValue) {
var display = this.productTypes.get(cellValue)
return display || ''
},
也可以使用Filter模式来进行处理。
这里介绍使用Filter的操作处理,首先在界面HTML代码里面增加对应的操作,如下代码所示。
<el-table-column align="center" label="商品类型" width="120" prop="ProductType">
<template slot-scope="scope">
<el-tag type="danger"> {{ scope.row.ProductType | productTypeFilter }}</el-tag>
</template>
</el-table-column>
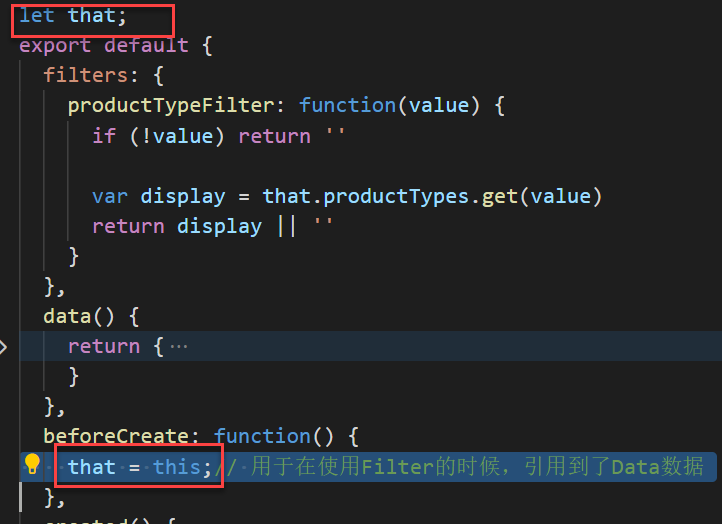
Filter其实就是一个 | 过滤符号,以及接着一个过滤函数处理即可。
export default {
filters: {
productTypeFilter: function(value) {
if (!value) return ''
var display = that.productTypes.get(value)
return display || ''
}
},
值得注意的是,Filter本身不能引用data里面的属性列表进行转义的需要,如果需要,那么需要在beforeCreate的钩子函数里面记录this的引用,如下代码所示。

对于操作按钮,我们需要增加一行来显示几个按钮即可,如果需要权限控制,可以再根据权限集合判断一下可操作权限即可。
<el-table-column label="操作" width="140">
<template scope="scope">
<el-row>
<el-tooltip effect="light" content="查看" placement="top-start">
<el-button icon="el-icon-search" type="success" circle size="mini" @click="showView(scope.row.ID)" />
</el-tooltip>
<el-tooltip effect="light" content="编辑" placement="top-start">
<el-button icon="el-icon-edit" type="primary" circle size="mini" @click="showEdit(scope.row.ID)" />
</el-tooltip>
<el-tooltip effect="light" content="删除" placement="top-start">
<el-button icon="el-icon-delete" type="danger" circle size="mini" @click="showDelete(scope.row.ID)" />
</el-tooltip>
</el-row>
</template>
</el-table-column>
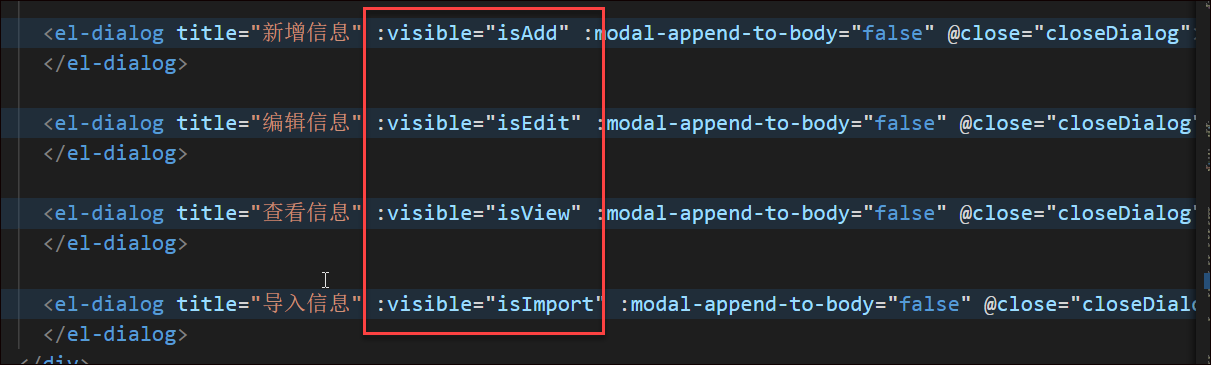
这里showView/showEdit/ShowDelete主要就是做一些弹出层前的处理操作,我们在data项里面定义了几个变量,用来确定是那个操作显示的需要。
isAdd: false,
isEdit: false,
isView: false,
isImport: false,
例如对应编辑操作,我们是需要通过API处理类,获取后端数据,并赋值给编辑框的表单对象上,进行展示即可。
showEdit(id) {
// 通过ID参数,使用API类获取数据后,赋值给对象展示
var param = { id: id }
GetProductDetail(param).then(data => {
Object.assign(this.editForm, data);
})
this.isEdit = true
},
对于查看处理,我们除了在每行按钮上可以单击进行查看指定行记录外,我们双击指定的行,也应该弹出对应的查看记录界面
rowDbclick(row, column) {
var id = row.ID
this.showView(id);
},
这个就是表格定义里面的一些处理事件
<el-table
v-loading="listLoading"
:data="productlist"
border
fit
stripe
highlight-current-row
:header-cell-style="{background:'#eef1f6',color:'#606266'}"
@selection-change="selectionChange"
@row-dblclick="rowDbclick"
>
每个对话框的:visible的属性值,则是确定哪个模态对话框的显示和隐藏。

而对于删除操作,我们只需要确认一下,然后提交远端处理,返回正常结果,就提示用户删除成功即可。如下逻辑代码所示。
showDelete(id) {
this.$confirm('您确认删除选定的记录吗?', '操作提示',
{
type: 'warning' // success,error,info,warning
// confirmButtonText: '确定',
// cancelButtonText: '取消'
}
).then(() => {
// 删除操作处理代码
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
以上就是常规表格列表页面查询、列表展示、字段转义的一些常规操作,以及对新增、编辑、查看、删除操作的一些常规处理,通过对这些模型的操作,减少了我们以往重新获取对应DOM的繁琐操作,是的数据的操作处理,变得方便了很多。
以上就是Vue Element前端应用开发之表格列表展示的详细内容,更多关于Vue Element的资料请关注其它相关文章!
以上是 Vue Element前端应用开发之表格列表展示 的全部内容, 来源链接: utcz.com/p/239156.html









