vue实现抽屉弹窗效果
本文实例为大家分享了vue实现抽屉弹窗效果的具体代码,供大家参考,具体内容如下
以下代码比较简单。主要就是实现 侧边弹窗而且不会影响页面操作的方式,求点赞!!!不多说直接贴代码。
<template>
<div>
<div :class='{"itemCount":true,"leftT":!leftShow,"left":leftShow}'>//这种写法是动态获取样式
<div style="font-size:60px;">表格数据</div>
<div>//下面就是弹框内的样式。按自己需要放样式(我这里拿表格举例吧)
<el-table :data="tableData"
style="width: 100%">
<el-table-column prop="date"
label="日期"
width="150">
</el-table-column>
<el-table-column label="配送信息">
<el-table-column prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column label="地址">
<el-table-column prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column prop="address"
label="地址"
width="300">
</el-table-column>
<el-table-column prop="zip"
label="邮编"
width="120">
</el-table-column>
</el-table-column>
</el-table-column>
</el-table>
</div>
</div>
</div>
</template>
export default {
data(){
leftShow:false
}
}
<script>
</script>
<style lang='less' scoped> //下面是设置的样式。就可以实现了。
.itemCount {
position: absolute;
top: 30%;
background: yellowgreen;
height:600px;
padding: 10px;
width:1000px;
z-index: 2
}
.left {
left:0;
transition: left 0.5s;
}
.leftT {
left:-1200px;
transition: left 0.5s;
</style>
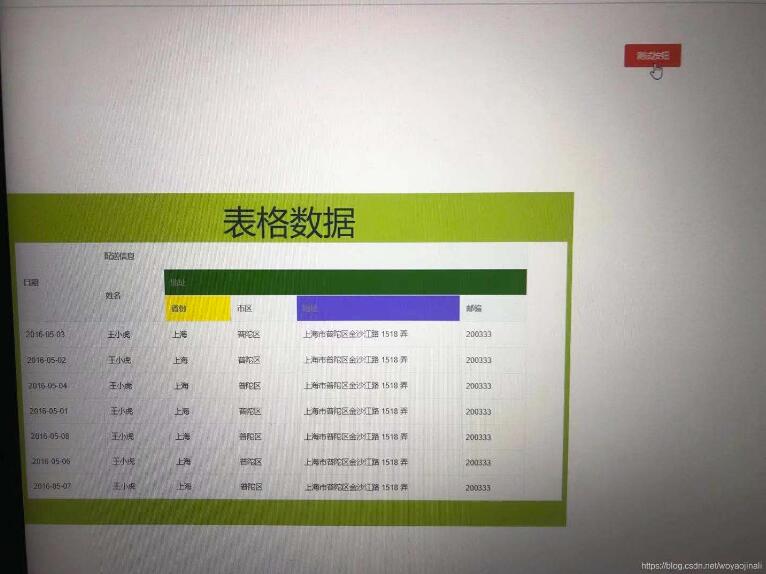
如下图:


关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
更多vue学习教程请阅读专题《vue实战教程》
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现抽屉弹窗效果 的全部内容, 来源链接: utcz.com/p/238558.html









