vue项目中js-cookie的使用存储token操作
1、安装js-cookie
# npm install js-cookie --save
# yarn add js-cookie
2、引用(需要的文件)
import Cookies from 'js-cookie'
const TokenKey = 'Admin-Token'
export function getToken() {
return Cookies.get(TokenKey)
}
export function setToken(tcuncuoken) {
return Cookies.set(TokenKey, token)
}
export function removeToken() {
return Cookies.remove(TokenKey)
}
3、浏览器cookie

4、 也可以存储其他
const user = {
name: 'lia',
age: 18
}
Cookies.set('user', user)
const liaUser = JSON.parse(Cookies.get('user'))
补充知识:vue 实现记住密码功能,用户信息在客户端加密存储
效果图:

功能详解:用户登录时,勾选记住密码,系统会将登录信息存入浏览器cookie中,下次登录时系统会自动将信息回写在输入框中(默认设置保存时间为3天,此处需要将密码进行加密处理,以提高安全性)
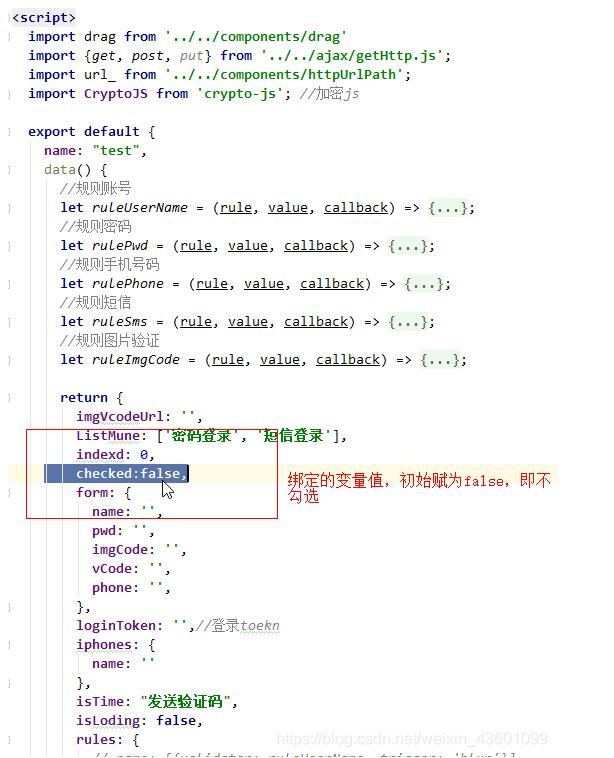
1.定义页面元素,v-model绑定变量

2.

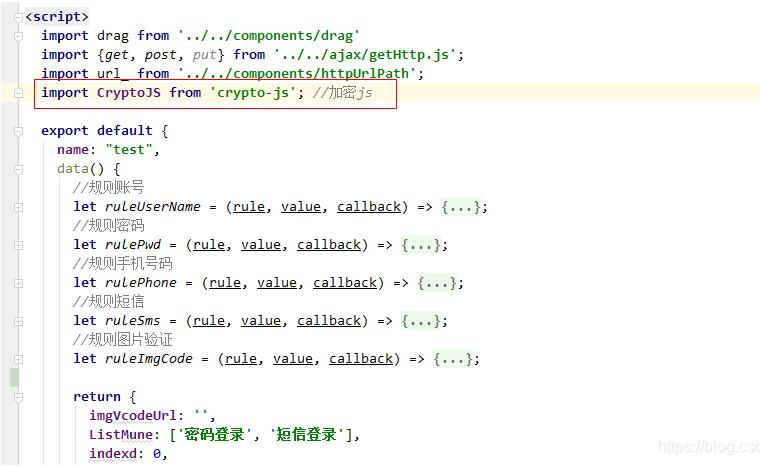
3.引入vue的加密组件 CryptoJS,执行这条命令,系统会自动安装
npm install crypto-js
安装成功后,还需在登录页面引入组件

4.定义操作cookie的三个方法,后面需要用到,代码我贴出来
/************* Cookie start ***************/
clearCookie(cookieName) {
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var cval = this.getCookie(cookieName);
if (cval != null) {
document.cookie = cookieName + "=" + cval + ";expires=" + exp.toGMTString();
}
},
setCookie(cookieName, value, expiremMinutes) {
var exdate = new Date();
exdate.setTime(exdate.getTime() + expiremMinutes * 60 * 1000);
document.cookie = cookieName + "=" + escape(value) + ((expiremMinutes == null) ? "" : ";expires=" + exdate.toGMTString());
},
getCookie(cookieName) {
if (document.cookie.length > 0) {
var c_start = document.cookie.indexOf(cookieName + "=");
if (c_start != -1) {
c_start = c_start + cookieName.length + 1;
var c_end = document.cookie.indexOf(";", c_start);
if (c_end == -1)
c_end = document.cookie.length
return unescape(document.cookie.substring(c_start, c_end))
}
}
return ""
},
/*************Cookie end***************/
5.在登录方法中判断记住密码是否有被勾选,如果有,则需要将账号密码信息存入cookie中,没有,则调用上面的方法清除cookie信息,关键步骤我已标记,登录方法在下面:

/************* 登录 start ***************/
signIn() {
let _this = this;
//判断是密码登录还是短信登录
if (_this.indexd == 0) {
_this.$refs['ruleForm'].validate((valid) => {
if (valid) {
//定义要存入cookie的对象
var accountInfo = "";
//拿到输入框中的密码,使用AES加密
var pwd = _this.form.pwd;
var newPwd = CryptoJS.AES.encrypt(pwd,'secret key 123');
//若勾选记住密码
if (_this.checked == true) {
console.log("选择记住密码,checked == true");
accountInfo = _this.form.name + "&" + newPwd; //将加密后的密码存入cookie对象中
_this.setCookie('accountInfo',accountInfo,1440*3); //传入账号名,密码,和保存天数3个参数(3天)
}else {
console.log("清空Cookie");
_this.clearCookie('accountInfo'); //清空Cookie
}
let params = {
"username": _this.form.name,
"password": _this.form.pwd,
"vCode": _this.form.imgCode,
"loginToken": _this.loginToken,
};
post('/login/login', params).then(function (response) {
if (response.data.code == "20000") {
sessionStorage.setItem("v-token", response.data.data.token);
sessionStorage.setItem("v-menu", JSON.stringify(response.data.data.routers));
sessionStorage.setItem("v-user", JSON.stringify(response.data.data.currentUser));
//_this.makeRouters(response.data.data.routers);
_this.$message({
message: '登录成功',
type: 'success'
});
_this.clearCookie("login_token");//清除token
//平台
if (response.data.data.currentUser.type == 0) {
//平台
_this.$router.push('/index');
} else if (response.data.data.currentUser.type == 1 || response.data.data.currentUser.type == 3 || response.data.data.currentUser.type == 2) {
//渠道商
_this.$router.push('/operate');
} else {
//证券商
_this.$router.push('/AoInformationManagement')
}
} else if (response.data.code == "50000") {
_this.$message.warning(response.data.msg);
_this.changeCode();
}
}).catch(function (err) {
_this.$message.error(err);
_this.changeCode();
})
}
});
}
}
5.选择记住密码,登录系统后,可以在调试模式中查看cookie信息,如图:

6.退出系统后,需要判断cookie有无账号信息,如果有,则进行回写,下面是我的方法:
在钩子方法中调用下面的loadAccountInfo回写方法

//预读取cookie中用户信息
loadAccountInfo(){
let self = this;
//admin%26U2FsdGVkX1+/ZtAGWFVi37gNwA7TUZmQM+yazInCPxs%3D
let accountInfo = self.getCookie('accountInfo');
//如果cookie里没有账号信息
if(Boolean(accountInfo) == false){
console.log('cookie中没有检测到用户账号信息!');
return false;
} else{
//如果cookie里有账号信息
console.log('cookie中检测到账号信息!现在开始预填写!');
let userName = "";
let passWord = "";
let index = accountInfo.indexOf("&");
userName = accountInfo.substring(0,index);
passWord = accountInfo.substring(index+1); //拿到加密后的密码
//解密
var bytes = CryptoJS.AES.decrypt(passWord.toString(),'secret key 123');
//拿到解密后的密码(登录时输入的密码)
var newpassWord = bytes.toString(CryptoJS.enc.Utf8);
self.form.name = userName;
self.form.pwd = newpassWord;
self.checked = true;
}
},
7.最后效果就是这样

以上这篇vue项目中js-cookie的使用存储token操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue项目中js-cookie的使用存储token操作 的全部内容, 来源链接: utcz.com/p/238557.html









