Vue实现菜单切换功能
本文实例为大家分享了VUE实现菜单内容切换功能,供大家参考,具体内容如下


完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0px auto;
padding: 0px;
}
#app{
margin-top: 50px;
width:400px;
height:300px;
border: 1px solid #000000;
}
li{
list-style: none;
float: left;
width: 100px;
height:50px;
line-height:50px;
font-size: 18px;
font-weight: bold;
background: #EEeeee;
text-align: center;
cursor: pointer;
}
#wear div{
width: 400px;
height: 250px;
line-height: 250px;
font-size: 20px;
font-weight: bold;
text-align: center;
}
#wear img{
width: 400px;
height: 250px;
}
.active{
background: #405c83;
}
</style>
</head>
<body>
<div id="app">
<ul>
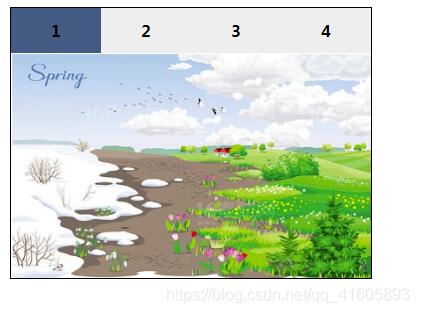
<li v-on:click="searId=1" v-bind:class="{active:searId==1}">1</li> <!--v-bind可以省略-->
<li @click="searId=2" :class="{active:searId==2}">2</li>
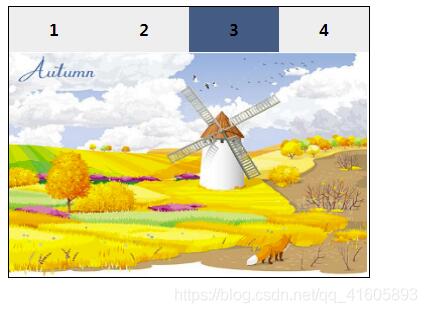
<li @click="searId=3" :class="{active:searId==3}">3</li>
<li @click="searId=4" :class="{active:searId==4}">4</li>
</ul>
<div id="wear">
<div v-show="searId==1" ><img src="../img/chun.png"></div>
<div v-show="searId==2"><img src="../img/xia.png"></div>
<div v-show="searId==3"><img src="../img/qiu.png"></div>
<div v-show="searId==4"><img src="../img/dong.png"></div>
</div>
</div>
</body>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
searId:1 //第一个为默认
}
})
</script>
</html>
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
更多vue学习教程请阅读专题《vue实战教程》
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue实现菜单切换功能 的全部内容, 来源链接: utcz.com/p/238470.html









