nuxt.js 在middleware(中间件)中实现路由鉴权操作
路由鉴权: 就是判断这个路由当前浏览者是否需要权限访问。
一般我是通过判断cookie中存储的token来判断的。
在middleware文件夹下新建“auth.js”的文件
在当前auth.js文件内判断cookie中是否包含token字段
import getCookie from '~/utils/getCookie'
export default function ({route, req, res, redirect}) {
let isClient = process.client;
let isServer = process.server;
let redirectURL = '/sign';
var token, path;
// 在服务端
if (isServer) {
// 获取服务端cookie
let cookies = getCookie.getcookiesInServer(req)
// 获取当前服务端cookie中是否含有token字段
token = cookies.token ? cookies.token : ''
}
// 在客户端
if (isClient) {
// 获取客户端(本地)cookie中的token字段
token = getCookie.getcookiesInClient('token')
}
// 判断是否获取到token
// 未获取到,重定向到登陆页面
if (!token) {
redirect(redirectURL)
}
}
新建获取cookie的文件
~/uitls/getCookie.js
首先:下载js-cookie
npm i js-cookie -s
import Cookie from 'js-cookie'
export default {
//获取服务端cookie
getcookiesInServer:function (req) {
let service_cookie = {};
req && req.headers.cookie && req.headers.cookie.split(';').forEach(function (val) {
let parts = val.split('=');
service_cookie[parts[0].trim()] = (parts[1] || '').trim();
});
return service_cookie;
},
//获取客户端cookie
getcookiesInClient:function (key) {
return Cookie.get(key) ? Cookie.get(key) : ''
}
}
在需要路由鉴权的page页面中使用
比如在 ~/page/index.vue中使用
<script>
export default {
name: 'index',
// auth 为刚才在在middleware文件夹下新建的auth.js文件
middleware: 'auth',
}
</script>
js-cookie 扩展
1.安装js-cookie
npm install js-cookie --save
2.使用
1 引用
import Cookie from 'js-cookie'
2 客户端使用
// 1.获取
Cookie.get(key)
// 2.设置
Cookie.set('name', value, {expires: 过期时间})
// 3.删除
Cookie.remove("name")
// 过期时间设置:
let seconds = 3600; // 过期时间 /秒
let expires = new Date(new Date() * 1 + seconds * 1000);
补充知识:js 中间件的简单实现原理
1.基础版
我将复杂版的改变了下,该变成不同的方法名,不同的调用方法,但是只要next设置好,比较适合新手查看
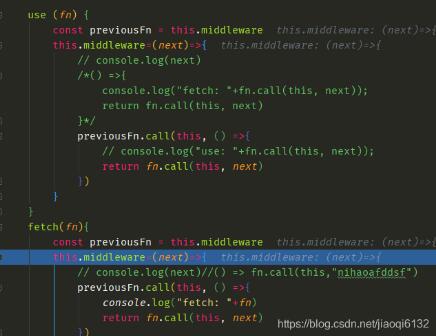
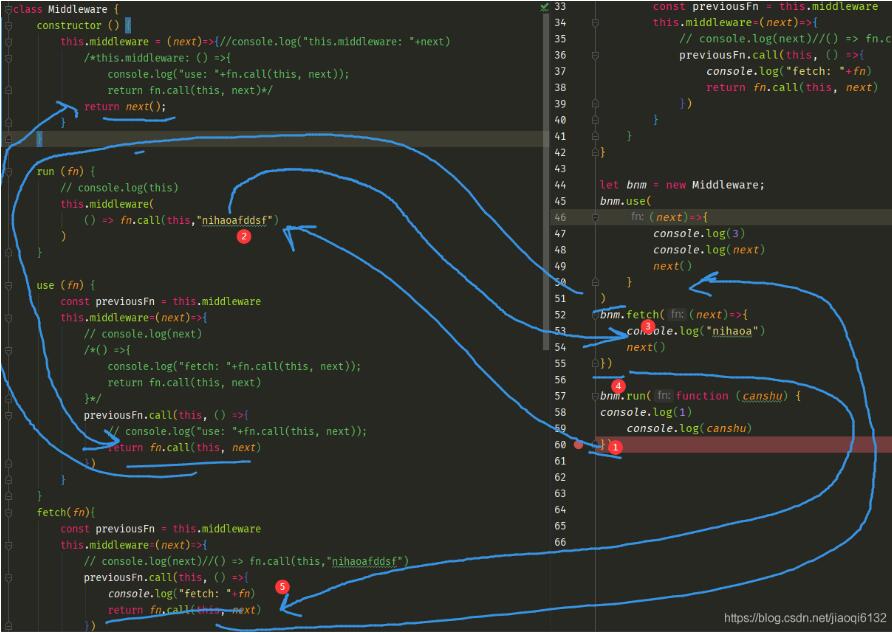
class Middleware {
constructor () {
this.middleware = (next)=>{//console.log("this.middleware: "+next)
/*this.middleware: () =>{
console.log("use: "+fn.call(this, next));
return fn.call(this, next)*/
return next();
}
}
run (fn) {
// console.log(this)
this.middleware(
() => fn.call(this,"nihaoafddsf")
)
}
use (fn) {
const previousFn = this.middleware
this.middleware=(next)=>{
// console.log(next)
/*() =>{
console.log("fetch: "+fn.call(this, next));
return fn.call(this, next)
}*/
previousFn.call(this, () =>{
// console.log("use: "+fn.call(this, next));
return fn.call(this, next)
})
}
}
fetch(fn){
const previousFn = this.middleware
this.middleware=(next)=>{
// console.log(next)//() => fn.call(this,"nihaoafddsf")
previousFn.call(this, () =>{
console.log("fetch: "+fn)
return fn.call(this, next)
})
}
}
}
let bnm = new Middleware;
bnm.use(
(next)=>{
console.log(3)
console.log(next)
next()
}
)
bnm.fetch((next)=>{
console.log("nihaoa")
next()
})
bnm.run(function (canshu) {
console.log(1)
console.log(canshu)
})
工具
1.首先,在这里是使用了函数式编程,让函数赋值给变量.
2.巧妙利用了js class 和原型的this原理(当继承的函数被调用时,this 指向的是当前继承的对象,而不是继承的函数所在的原型对象。)
原理剖析
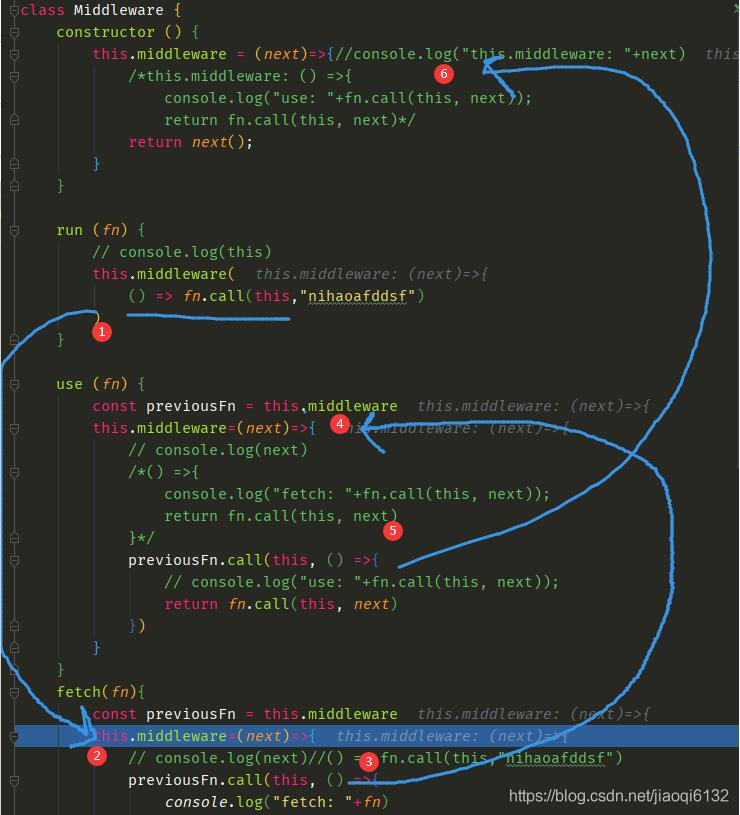
1.为什么可以形成链接
1.利用了工具2,原型的this,达成链表的原理.

当第一个use 调用的时候,他的previous 就是最原始的this.middleware
同时,将class 的this.middleware 改成自己的.
当第二个调用的时候,他的preious 就是第一个的this.middleware
同理,n个一样的设置
当最后一个调用完毕,此时的this.middleware指向的是最后一个设置的.
2.如何触发
它使用了run的方法,看起来真的像java的线程模块

启动的是最后一个绑定的this.middleware,如我前面所讲.
所以你会看到,当你点击的时候,它立刻出发到了fetch()方法,
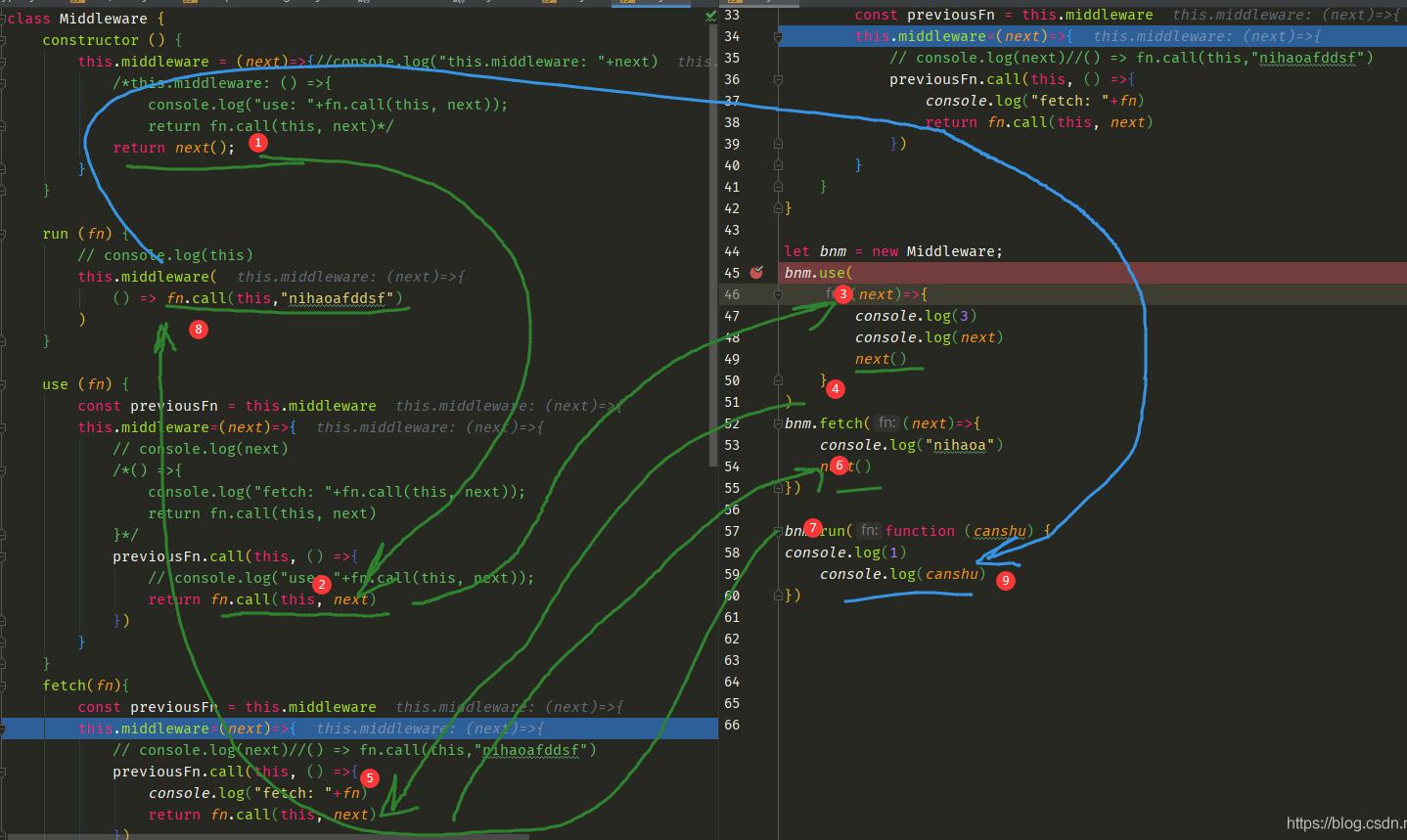
3.如何触发到最开始
按我前面的讲法,应该是先触发最后一个,为什么他会触发第一个,是的,当我使用复杂版的时候,我也是很懵逼,搞不懂.然后就有了一开始,我将她变成多个不同的方法,对这些方法依次调用.这样总算扒开了它的三次链调,
更应该称之为递归,如果你在next() 方法之后,相应的填写一些的方法,它一样会执行.就像递归一样.但他又有链表的特性.真的神奇.

这就是他的链式调用利用,我前面讲的两点.
这样他返回到了第一次.
4.开始依次触发相应的,达成中间件的一次调用

他开始调用
调用完成后返回到return

然后按照一开始来的路程原路返回.
2.进阶版,如何节省代码,才是我们的中级目标
js一些黑魔法,才是真正有意思的,
尤其在调试的时候,如果不熟悉,你就会以为他只运转了以次,其实,他已经运转了很多次了.
class Middleware {
constructor () {
this.i = 0;
this.middleware = (next) => { console.log(next);return next()}
}
run (fn) {
console.log(this)
this.middleware(
() => fn.call(this)
)
}
use (fn) {
const previousFn = this.middleware
this.middleware = (next) =>
previousFn.call(this, () =>{
console.log(fn);
return fn.call(this, next)
})
}
}
const instance = new Middleware()
instance.use(function (next) {
setTimeout(() => {
console.log('first')
this.firstMiddlewareLoaded = true
next()
}, 500)
})
instance.use(function (next) {
setTimeout(() => {
console.log('second')
this.secondMiddlewareLoaded = true
next()
}, 250)
})
instance.use(function (next) {
console.log('third')
this.ThirdMiddlewareLoaded = true
next()
})
const start = new Date()
instance.run(function () {
console.log('first middleware loaded:', this.firstMiddlewareLoaded)
console.log('second middleware loaded:', this.secondMiddlewareLoaded)
console.log('Third middleware loaded:', this.ThirdMiddlewareLoaded)
console.log('time passed:', new Date() - start)
})
写法还是一样,就是它这里有些很多疑惑的问题.主要就是调用函数套两层的问题
外面套了两层,当使用call的时候,使用函数式编程,他就无法读取的到最内层所带的next()方法,
他这里使用了setimeout ,因为程序立刻执行完毕,它没有next(),或者next没有执行到,他就是会立刻返回了.
但是计时器一到就立刻调用了.这就是原因.也是一些疑惑的问题
以上这篇nuxt.js 在middleware(中间件)中实现路由鉴权操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 nuxt.js 在middleware(中间件)中实现路由鉴权操作 的全部内容, 来源链接: utcz.com/p/238442.html









