nuxt.js添加环境变量,区分项目打包环境操作
最近由于业务需求,开发了一个nuxt.js项目。
配置打包环境变量时,发现nuxt.js的文档过于简单,无法做参照。
经查证了一些资料后,解决了该问题。遂整理成文档,发布于此,给同行一些参照。
一、添加cross-env插件
npm
npm i cross-env
yarn
yarn add cross-env
二、添加环境变量文件
根目录添加env.production
NODE_ENV = 'production'
VUE_APP_TITLE = 'production'
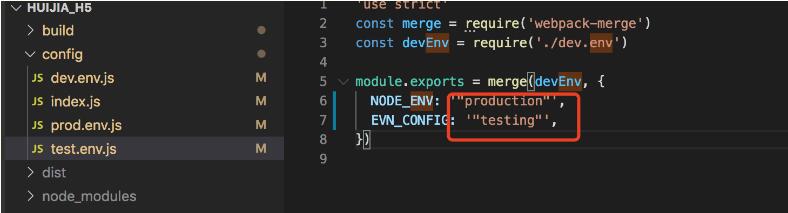
根目录添加env.test文件
NODE_ENV = 'production'
VUE_APP_TITLE = 'test'
三、注入全局环境变量
在nuxt.confit.js中添加环境变量配置
export default {
env: {
VUE_APP_TITLE: process.env.VUE_APP_TITLE
}
}
四、修改打包命令
在package.json中修改以下命令
"scripts": {
"dev": "nuxt",
"build": "cross-env process.env.VUE_APP_TITLE=production nuxt build",
"build:test": "cross-env process.env.VUE_APP_TITLE=test nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"test": "jest"
}
运行 yarn build打生产环境包,yarn build:test打测试环境包。
补充知识:vue项目分环境打包的具体步骤 --- 区分测试环境与线上环境的打包引用路径
第一步: 安装cross-env
npm install --save-dev cross-env
运行跨平台设置和使用环境变量的脚本
第二步:修改package.json
在package.json
里设置打包命令 --- 主要是基于使用vue-cli创建的项目,配置文件基于 NODE_ENV=production 去处理,根据尽少的改动原有配置文件的原则,我们在这里,NODE_ENV最好都设成production,
增加一个 EVN_CONFIG 字段去区分环境
NODE_ENV=production EVN_CONFIG=dev 对应着
process.env.EVN_CONFIG(指的就是package.json 的EVN_CONFIG) 与config/index.js 的build 环境值 有对应关系
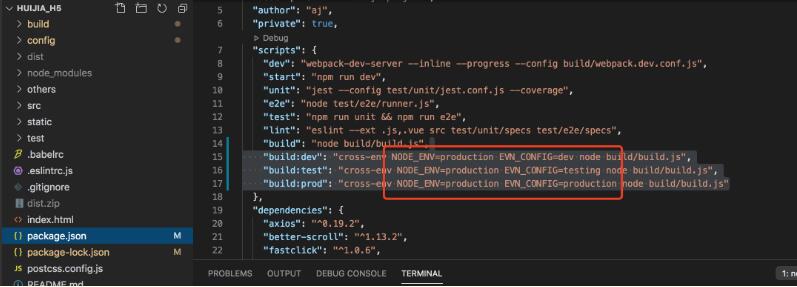
对package.json文件中的scripts内容进行个性,添加上新定义的几种环境的打包过程,里的参数与前面的调协保持一致。
"build:dev": "cross-env NODE_ENV=production EVN_CONFIG=dev node build/build.js",
"build:test": "cross-env NODE_ENV=production EVN_CONFIG=testing node build/build.js",
"build:prod": "cross-env NODE_ENV=production EVN_CONFIG=production node build/build.js"

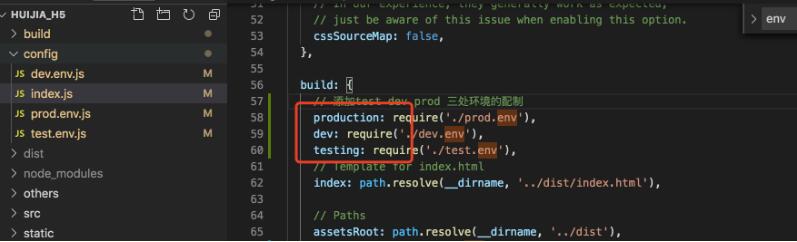
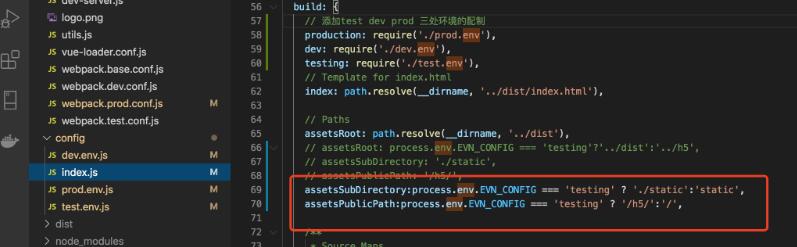
第三步:修改config/index.js
修改config/index.js文件中build参数,这里的参数会在build/webpackage.prod.conf.js中使用到

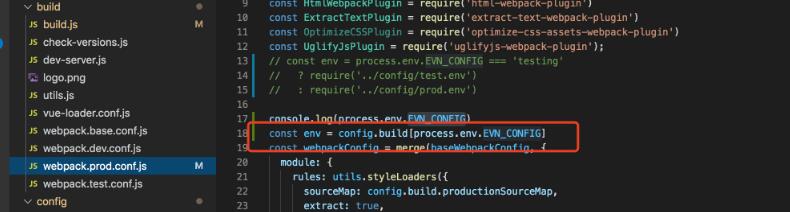
第四步 修改build/webpackage.prod.conf.js

env ------ process.env.EVN_CONFIG 与config/index.js 的build 环境值 有对应关系
true
testing<br><br>console.log(env) ----
{ NODE_ENV: '"production"', EVN_CONFIG: '"testing"' }

初衷是为了 -- 区分测试环境与线上环境的打包引用路径

index: 模板
assetRoot: 打包后文件要存放的路径
assetsSubDirectory: 除了 index.html 之外的静态资源要存放的路径,
assetsPublicPath: 代表打包后,index.html里面引用资源的的相对地址
build: {
// 添加test dev prod 三处环境的配制
production: require('./prod.env'),
dev: require('./dev.env'),
testing: require('./test.env'),
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
// assetsRoot: process.env.EVN_CONFIG === 'testing'?'../dist':'../h5',
// assetsSubDirectory: './static',
// assetsPublicPath: '/h5/',
assetsSubDirectory:process.env.EVN_CONFIG === 'testing' ? './static':'static',
assetsPublicPath:process.env.EVN_CONFIG === 'testing' ? '/h5/':'/',
以上这篇nuxt.js添加环境变量,区分项目打包环境操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 nuxt.js添加环境变量,区分项目打包环境操作 的全部内容, 来源链接: utcz.com/p/238440.html