nuxt 服务器渲染动态设置 title和seo关键字的操作
使用如下钩子即可,但是前提条件是 没有默认配置head的title
asyncData ({ app }, callback) {
app.head.title = ‘new title'
callback(null, {})
},
补充知识:vue 每个页面动态切换title keywords description (seo的设置)
最近接触到需要使用到Seo,要求每个页面拥有不同的title,keywords,description
!!!在这里先添加一步:
html文件添加
<meta data-n-head="1" data-hid="description" name="description" content="">
<meta data-n-head="1" data-hid="keywords" name="keywords" content="">
第一步 在router里面index.js文件夹中
routes: [
{
path: '/',
name: 'main',
component: Main,
meta: {
title: '首页title内容',
content:{
keywords:'这里是第一个keywords',
description:'这里是第一个description',
},
}
},
{
path: '/trueBag',
name: 'trueBag',
component: trueBag,
meta: {
title: 'trueBag页面的title内容',
content:{
keywords:'这里是第二个keywords',
description:'这里是第二个description',
},
}
},
]
第二步 在main.js里面设置,路由发生变化修改页面meta
前提是已经导入了router
// 现在可以直接复制,不需要改什么东西
// 当然如果你想添加的meta,不仅仅只有keywords 和 description的时候,
// 自己可以举一反三 :
// setAttribute 后面就是设置它的值前提是要和router里面的content是相对应的
//要不然是获取不到的
//document.querySelector(‘meta[name=“description”]').setAttribute(‘content', to.meta.content.description)
router.beforeEach((to, from, next) => {
/* 路由发生变化修改页面meta */
console.log(to.meta.content)
if(to.meta.content){
let head = document.getElementsByTagName('head');
let meta = document.createElement('meta');
document.querySelector('meta[name="keywords"]').setAttribute('content', to.meta.content.keywords)
document.querySelector('meta[name="description"]').setAttribute('content', to.meta.content.description)
meta.content = to.meta.content;
head[0].appendChild(meta)
}
// /* 路由发生变化修改页面title */
if (to.meta.title) {
document.title = to.meta.title;
}
next()
});

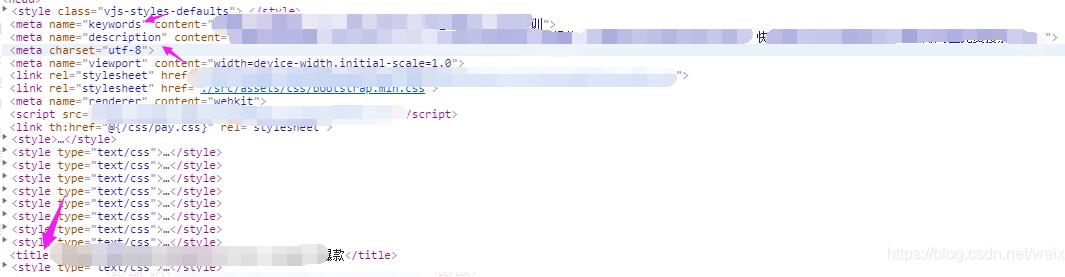
具体是否成功可以f12查看,如果没有出来,一步一步打印一下,看自己是哪里出错。
以上这篇nuxt 服务器渲染动态设置 title和seo关键字的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 nuxt 服务器渲染动态设置 title和seo关键字的操作 的全部内容, 来源链接: utcz.com/p/238432.html