
"title""雷柏V530机械键盘,雷柏v530
该款键盘采用雷柏自主轴体,单轴点击寿命可达6000万次。雷柏V700S合金版机械键盘雷柏V700S合金版机械键盘键盘搭配板载内存,可以对除了四个功能键以外的104个键进行任意编程,键盘的固有操作模式被打破,为游戏玩家和日常办公人员都提供了方便。200左右的机械键盘有哪些比较好?求推荐?谢邀!...
2024-01-10

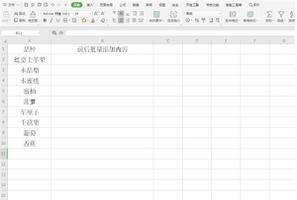
Excel中怎么在文字前后批量添加内容
Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。我们在编辑Excel文档的时候,有时候对一些数据批量添加一些相同的内容,一个一个复制下来非常麻烦。下面给大家演示一下Excel中在文字前后批量添加内容的小技巧。 在文字前后批量添加内容步骤: 首...
2024-01-10
Excel打印区域怎么设置?Excel打印区域设置方法
很多朋友都会使用excel来制作表格,然后将表格内容打印出来,但是每次打印都会将整个表格打印出来,那可以只打印其中的一部分吗?其实可以在excel中设置想要打印的区域就可以打印一部分内容。那下面小编就来教教大家。 excel打印区域怎么设置 1、首先打开需要打印的表格,如图...
2024-01-10
《炉石传说》最新版本奥特兰克的决裂上线时间说明
炉石传说马上就要进行一次重大的更新,这次更新将会带来全新的版本内容,并且大家极为关心的奥特兰克的决裂也会在这次更新之后正式上线,那么具体的上线时间是什么时候呢?对此不清楚的小伙伴可以来看看小编下文中为大家的详细攻略。 《炉石传说》最新版本奥特兰克的决裂上线时间...
2024-01-10
原神刃连岛钥匙位置与使用途径介绍
原神稻妻刃连岛有四个钥匙可以获取,那么这四个钥匙在哪里可以获得且在哪里可以使用?可能部分玩家还不太了解,下面带来原神刃连岛钥匙位置与使用途径介绍,供各位玩家参考。原神刃连岛钥匙位置刃连岛上共四把钥匙:1、一把在对面那个可传送的岛下面爬梯子那里这个可以开刃连岛上的宝箱笼...
2024-01-10
《魔兽世界》2022年情人节火箭速刷攻略分享
魔兽世界游戏中2022年里面的情人节火箭该怎么才能够快速刷取呢?2022年的情人节马上就要正式到来了,魔兽世界游戏中也是推出了新的情人节互动,其中比较稀有的物品想必就是情人节火箭了吧,这肯定是很多玩家都想拥有的物品,话不多说,下面小编就来为大家分享一下情人节火箭的刷取方法...
2024-01-10
《马格纳斯意象》游戏配置要求介绍
最近在《马格纳斯意象》游戏比较火,很多玩家都想要知道游戏《马格纳斯意象》游戏配置是什么,小编给大家带来了最低配置和推荐配置,来看看吧。马格纳斯意象游戏配置要求介绍 最低配置 操作系统: Windows 7, 8, 10 处理器: Intel Core i3-3220 or weaker 内存: 1 GB RAM 显卡: iGPU / GT 710 or equivalent DirectX 版本: 9....
2024-01-10
冰汽时代新手入门攻略
最近相信有不少入坑冰汽时代的玩家,小编就为大家整理了一篇冰汽时代新手入门攻略,帮助玩家们快速度过新手期,有需要的小伙伴快来看看吧。入门攻略首先,11b的尿性就是杀人放火金腰带,修桥铺路无人埋。当然你要想打完美结局杀人放火就别想了。一、前期的布局和建筑优先民房一定要建在内...
2024-01-10
CFHD机枪MG3武器实战技巧一览
CFHD里的机枪MG3是一把常用武器,那么机枪MG3好用吗?这把武器如何压枪?接下来请看CFHD机枪MG3武器实战技巧一览,相信定能对各位玩家有所帮助。射击方式推荐站姿情况下,MG3的点射手感较好,但枪口回复过慢,在速点时子弹的命中率会直线下降,所以中距离下更推荐大家使用四连发的打法;近距离下...
2024-01-10
宝可梦大集结快速模式地图一览
宝可梦大集结快速模式地图有什么?宝可梦大集结中有快速对战模式,地图与标准对战不尽相同,很多玩家还不了解快速对战有什么地图,下面小编就为大家带来宝可梦大集结快速模式地图一览,一起来看看吧。宝可梦大集结快速模式地图一览吉弗市4v4地图。吉弗市是一个夜晚飘雪的城市,风格上有点...
2024-01-10
极限竞速地平线4康娜痛车涂装分享
极限竞速地平线4中赛车涂装可以通过自定义设置,动漫作品中康娜人气很高,这里小编带来了一份详细康纳痛车分享,希望可以帮助到大家!嘿嘿,还有一款法拉利599xxe的涂装以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
原神刀剑成梦触发地点与完成方法介绍
原神2.0的刀剑成梦世界任务在哪里可以触发呢?可能很多玩家还不太清楚,下面给大家带来的是原神刀剑成梦触发地点与完成方法介绍,想了解的玩家一起来看看吧。原神刀剑成梦任务攻略世界任务刀剑成梦首先我们来到这里找到无名打起来了打起来了打赢了以后我们会得到两个信息这里是有指引的,...
2024-01-10
云顶之弈11.13版铁甲神盾阵容玩法讲解
《云顶之弈》S5赛季已经进行了一段时间,在现在的11.13版本有什么好用的阵容呢,这里小编带来了一份详细攻略,希望可以帮助到大家!铁甲神盾棋子构成:从上到下,从左到右依次为潘森、佛耶戈、特朗德尔(巨魔)、李青/凯南、诺提勒斯(泰坦)、贾克斯(武器)、奈德丽(豹女)/凯南、芮尔、9...
2024-01-10
原神2.0版各处NPC商人汇总盘点
原神随着稻妻地区开放,角色的素材越来越多,很多小伙伴不想锄大地来获得;其实许多npc那边也可以买素材,让我们一起来看看吧!套路的卖鱼组合!卖书的跟成就有关!对着开着两个高档餐馆!...
2024-01-10
大针蜂配招
因为mega大针蜂完全碾压普通大针蜂,所以只讨论mega后。因为这次隐形岩的流行,原本必带的急速折返实用性大打折扣,不如站场直接输出。用毒击清理完妖精之后可以高速逆鳞突突突,飞弹针一旦欧皇血统发动输出爆炸。 基础属性: 015 - 大针蜂 能力: 065/090/040/045/080/075 = 395 属性: 虫/毒 特性: 虫之预...
2024-01-10
阿尔宙斯 头目怎么抓
首先来到头目宝可梦旁边,投掷一颗蔓莓果; 然后把道具栏切换成黏丸; 朝着头目扔四个黏丸; 之后头目会出现蓝色特效; 5在出现蓝色特效的瞬间,把道具切换成超重球,靠近头目丢出,即可抓住它。...
2024-01-10
《暗黑破坏神:不朽》不朽秘境钥石获取方法
在暗黑破坏神不朽游戏中很多玩家还不清楚,不朽秘境钥石的获取方法是什么。接下来就让小编给大家带来《暗黑破坏神:不朽》不朽秘境钥石获取方法,感兴趣的小伙伴们一起来看看吧。 【获取方法】 1、玩家可以在地图中找到(克里斯托弗)并购买不朽秘境钥石,也可以使用永恒石购买不朽秘境钥...
2024-01-10
尼尔机械纪元蓝色巨剑怎么获取
这是最近非常酷的一部冒险大作,许多玩家在上手其过程中似乎遇到了很多的困难,为了让大家可以获得更好的体验这款游戏,于是小编这里就为大家带来了游戏各方面的攻略,这次为大家分享的是尼尔机械纪元蓝色巨剑怎么获取的解析。 蓝色巨剑获得方法 那是个支线任务 武器叫40式斩击刀 需要完成...
2024-01-10
明日之后庇护城种植园怎么种?
明日之后庇护城种植园怎么种?想必很多玩家们都还不是很清楚这个新玩法吧,以下就是小编给大家带来的明日之后庇护城种植园种植方法,希望对玩家们有所帮助。 明日之后庇护城种植园怎么种 明日之后庇护城种植园种植技巧一、营地采摘 庇护城占领后,由市长将营地迁移至相应庇护城区域,即可...
2024-01-10
明日之后炽热前线序章攻略
明日之后炽热前线序章怎么玩?关于这个炽热前线序章新玩法是最近开启的,想必很多玩家们都还不知道怎么玩,以下就是小编给大家带来的明日之后炽热前线序章攻略,希望对玩家们有所帮助。 明日之后炽热前线序章攻略 一、流程选择 各地出现身燃火焰的新型变异体,为了应对异象危机,我们在贾...
2024-01-10

