nuxt 每个页面head标签内容设置方式
导读
在前面几节课程中,我们已经完成对首页,jokes查询页,About页面的开发,接下来,我们来看一下每个页面的head标签
内容,我们会发现这三个页面的标签一致,而且和nuxt.config.js配置文件的head配置保持一致;
所以我们需要对这三个页面单独做一个head,更加方便于SEO优化,搜索引擎的爬取;
好,我们打开index.vue,编辑如下:
head(){
return {
title: 'jokes home page',
meta: [{
hid: "description",
name: "description",
content: "this is funny jokes home page"
},{
hid: 'viewport',
name: 'viewport',
content: 'width=device-width, initial-scale=1.0'
}]
}
},
我们再次打开jokes.vue,编辑如下:
head(){
return {
title: 'jokes page',
meta: [{
hid: "description",
name: "description",
content: "funny jokes page"
}]
}
},
打开about.vue,编辑如下:
head(){
return {
title: 'about page',
meta: [{
hid: "page description",
name: "description",
content: "funny jokes about page"
}]
}
},
每次设置修改之后,我们都需要打开当前页面的源代码查看一下,服务端渲染新head标签内容是否生效。
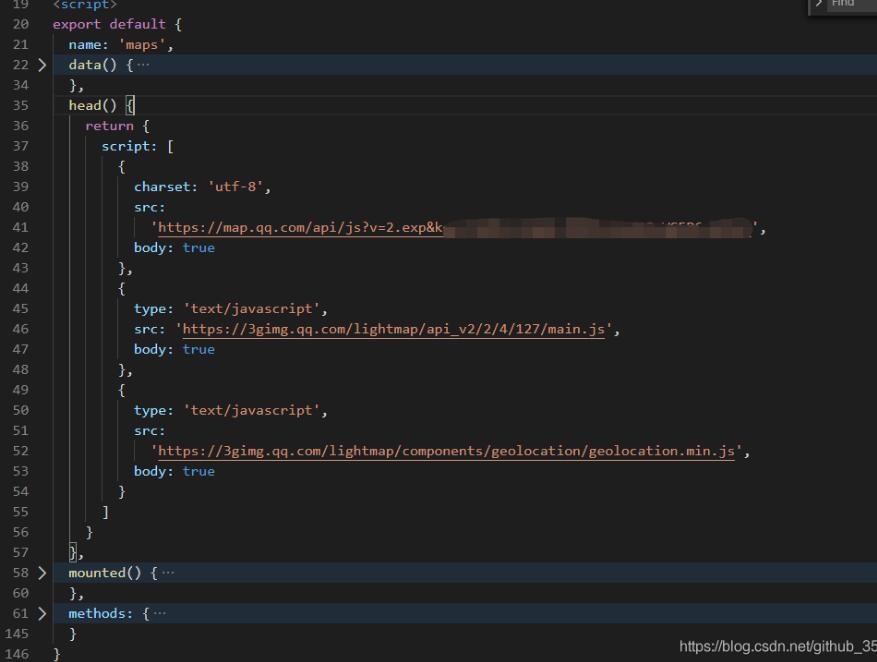
补充知识:nuxt 为单独的页面或组件 注入js
代码如下
head() {
return {
script: [
{
charset: 'utf-8',
src:'https://map.qq.com/api/js?v=2.exp&key=3',
body: true
},
{
type: 'text/javascript',
src: 'https://3gimg.qq.com/lightmap/api_v2/2/4/127/main.js',
body: true
},
{
type: 'text/javascript',
src:'https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js',
body: true
}
]
}
},
由于地图 只有在一个页面使用, 没必要全局引入,于是就在单个页面使用

以上这篇nuxt 每个页面head标签内容设置方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 nuxt 每个页面head标签内容设置方式 的全部内容, 来源链接: utcz.com/p/238431.html