Nuxt pages下不同的页面对应layout下的页面布局操作
有时候我们pages中不同的页面需要不同的个性化布局这时候layout就起作用了
layouts 根目录下的所有文件都属于个性化布局文件,可以在页面组件中利用 layout 属性来引用。
pages文件下组件的layout属性值为layout文件下的所对应的布局组件的名称
请确保在布局文件里面增加 <nuxt/> 组件用于显示页面非布局内容。
举个例子
1.layouts/custom_layout.vue:
<template>
<div>
<div class="title">这里是自定义也页面的头部(布局)</div>
<!-- nuxt可以理解为所对应的.vue页面的内容 -->
<nuxt/>
<div class="footer">这里是自定义页面的底部(布局)</div>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
.title,.footer{
padding: 20px;
}
.title{
background: pink;
}
.footer{
background: yellow
}
</style>
2.在 pages/custom.vue 里, 可以指定页面组件使用 blog 布局。
<template>
<div>
<h2>我是自定义页面的内容</h2>
</div>
</template>
<script>
export default {
// 下面的两种方式都可以;layout属性其实是将这个vue页面跟布局vue进行关联的属性,layout的值为layout文件夹下所对应布局的名字
// layout: 'custom_layout',
layout: function(context){
return 'custom_layout'
}
}
</script>
<style scoped>
</style>
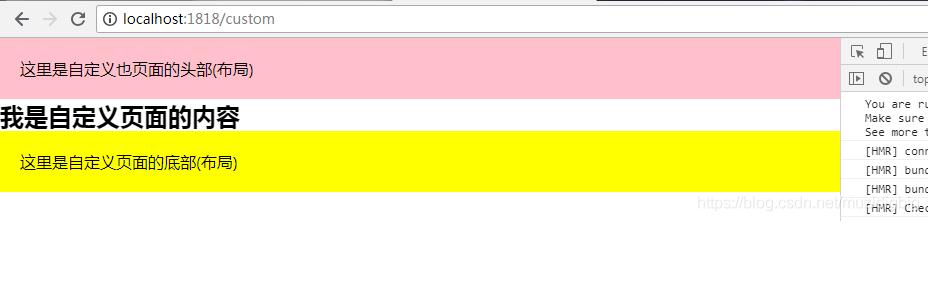
效果:

补充知识:Nuxt.js之一个页面把全部css样式都加载进来的Bug解决办法
逐一排查是安装包出了问题,npm i 和cnpm i不能通用;
解决办法:
node_modules文件删除,重新安装.如果没安装镜像就用npm i;
安装了镜像就用cnpm i ;
如果还不能解决,怕是nuxt包你用了last自动安装最新版本的,这个千万别用last,一定要稳定版哈,包之间有关联的,不要随意升级!
以上这篇Nuxt pages下不同的页面对应layout下的页面布局操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Nuxt pages下不同的页面对应layout下的页面布局操作 的全部内容, 来源链接: utcz.com/p/238427.html