vue实现下拉菜单树
本文实例为大家分享了vue实现下拉菜单树的具体代码,供大家参考,具体内容如下
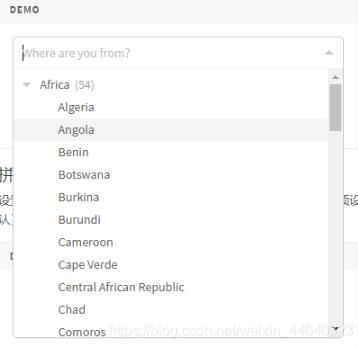
效果:使用 Vue-Treeselect 实现

建议通过npm安装vue-treeselect,并使用webpack之类的捆绑器来构建您的应用程序。
npm install --save @riophae/vue-treeselect
官网实例 配置属性请查看官网
<!-- Vue SFC -->
<template>
<div id="app">
<treeselect v-model="value" :multiple="true" :options="options" />
</div>
</template>
<script>
// import the component
import Treeselect from '@riophae/vue-treeselect'
// import the styles
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
export default {
// register the component
components: { Treeselect },
data() {
return {
// define the default value
value: null,
// define options
options: [ {
id: 'a',
label: 'a',
children: [ {
id: 'aa',
label: 'aa',
}, {
id: 'ab',
label: 'ab',
} ],
}, {
id: 'b',
label: 'b',
}, {
id: 'c',
label: 'c',
} ],
}
},
}
</script>
更多教程点击《Vue.js前端组件学习教程》,欢迎大家学习阅读。
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现下拉菜单树 的全部内容, 来源链接: utcz.com/p/238233.html









