Vue Element校验validate的实例
官方文档
限制输入指定类型
添加type限制即可,type包括以下值:
例子:
rules: {
bannerType: [ { required: true, message: '请选择类型', trigger: 'change'} ],
associateId: [ { required: true, message: '请选择公告', trigger: 'change'} ],
associateData: [ { required: true, type: 'url', message: '输入合法的链接', trigger: 'change' } ]
}
限定输入字符串的长度
用min和max加以限制,element validate具体某个值后的限制规则是个数组,可以添加多个限制。
例子:
rules: {
rewardReason: [
{ required: true, message: '请输入加分原因', trigger: 'blur' },
{ max: 500, message: '不得超过500字符' }
]
}
限定输入的数值介于某两个值之间,即限定最大和最小输入
也是通过min和max限定的,但是发现直接用不行,查了下输入的时候el-input的v-model要加.number限制,即v-model.number。例子:
<el-input v-model.number="form.rewardToLevel" style="display: inline;" placeholder="请输入等级数字" type="number"></el-input>
rules: {
rewardReason: [
{ required: true, message: '请输入加分原因', trigger: 'blur' },
{ max: 500, message: '不得超过500字符' }
]
}
补充知识:vue组件库element-ui 的validate方法
validate()时elment-ui封装好的用于对整个表单进行验证
validate的参数是一个回调函数。该回调函数在校验结束后被调用,是否校验成功和未通过校验的字段。
若不传入回调函数,则会返回以promise
参数:Function( callback : Function( boolean,obj ) )

isPass是布尔值,为true时表示校验通过。

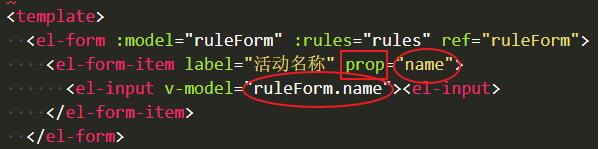
调用validate()校验时,需要prop属性绑定校验项的字段名,如上图所示。
如果prop属性不绑定name这个字段名,表单校验时,不会校验变量ruleForm.name 的值。
以上这篇Vue Element校验validate的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Vue Element校验validate的实例 的全部内容, 来源链接: utcz.com/p/238143.html









