vue实践---vue不依赖外部资源实现简单多语操作
vue使用多语,最常见的就是 vue-i18n, 但是如果开发中的多语很少,比如就不到10个多语,这样就没必要引入vue-i18n了, 引入了反正导致代码体积大了,这时候单纯用vue实现多语就是比较好的选择。
第一步
首先建立一个locales.js 存放多语语言包的内容,这里只写了 zh-CN, en这两种语言,其他还想新增的话 方法一样,代码如下:
export default {
'zh-CN': {
name: '我是中文名字'
},
'en': {
name: 'I am English name'
}
}
第二步
通过浏览器的语言环境,获取对应的语言包,并吧语言包值付给 data 中的 locales
data () {
return {
locales: (() => {
// this.lang是父组件传递过来的, 这里的意思就是lang 优先使用父组件传递的语言,如果没有传递,就使用浏览器的语言(navigator.language)
const lang = this.lang || navigator.language
let useLang = /^zh/.test(lang) ? 'zh-CN' : /^en/.test(lang) ? 'en' : lang
// Object.keys 获取可枚举的属性 如果浏览器的语言不是英语 中文, 而且传递的lang参数也不是这两种之一,就默认使用 zh-CN
if (!Object.keys(locales).includes(useLang)) useLang = 'zh-CN'
return locales[useLang]
})(),
}
},
这个locales最终返回的是一个对象,比如,如果是中文环境,返回的数据如下:
{
name: '我是中文名字'
}
第三步
既然语言包都获取到了,还剩一个从语言包里面 获取对应key的方法:
methods: {
$_t (key) {
// this.locales就是上面那个对象
let localeStr = this.locales[key]
return localeStr
}
}
通过$_t这个方法,传入key,就可以获取到对应的value
总结&优化:
这样就实现了不用依赖vue-i18n这样的外部依赖,只使用vue就实现了多语;
$_t 这个方法可以放到 mixins 里面就避免了每次都要引入这个方法。
具体代码看这里: https://github.com/YalongYan/vue-practice/tree/master/vue-simple-multilingual
补充知识:vue-cli 打包(npm run build) 出现 ERROR in xx..js from UglifyJs Unexpected token: punc (()
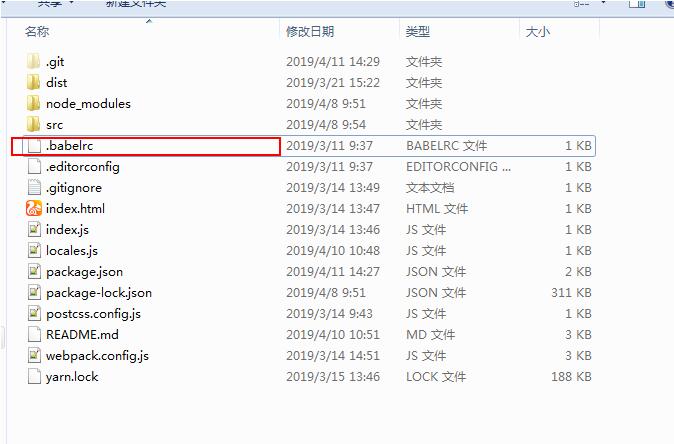
之前打包还没问题,这次就报错了,后来发现原来是少了 .babelrc 文件, 网上找了好多方法都不行,后来看了之前的项目,原来是少了 .babelrc 文件, 只要在根目录下建立这个文件, 文件内容如下:
{
"presets": [
["env", { "modules": false }],
"stage-3"
]
}
文件位置看下图:

以上这篇vue实践---vue不依赖外部资源实现简单多语操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue实践---vue不依赖外部资源实现简单多语操作 的全部内容, 来源链接: utcz.com/p/238138.html









