Vue中 axios delete请求参数操作
vue中axios 的delete和post,put在传值上有点区别
post和put有三个参数,url,data和config,所以在使用这两个时,可以写成axios.post(api,{id:1}),axios.put(api,{id:1}),但是delete只有两个参数:url和config,data在config中,所以需要写成 axios.delete(api,{data:{id:1}})
如果是服务端将参数当作Java对象来封装接收则 参数格式为:
{data: param}
var param={id:1,name:'zhangsan'}
this.$axios.delete("/ehrReferralObjPro", {data: param}).then(function(response) {
}
如果服务端将参数当做url 参数 接收,则格式为:{params: param},这样发送的url将变为http:www.XXX.com?a=…&b=…
var param={id:1,name:'zhangsan'}
this.$axios.delete("/ehrReferralObjPro", {params: param}).then(function(response) {
}
axios 数组传值时,我传到后台的是两个字符串数组,但是将参数当成url参数接收时,如果是正常传值,将数组作为一个请求参数传值时,后台接口接收不到匹配的参数,百度之后使用JSON.stringify(),但是使用以后,后台多了一对双引号,最后把后台改成对象封装接收参数,使用的第一种。
补充知识:vue 项目中的this.$get,this.$post等$的用法
vue官网上有这么一句话

结合案例:
// 基于axios 封装的http请求插件
const axios = require('axios');
/**
* 以下这种方式需要调用Vue.use方法 调用的时候调用 this.$fetch, this.$post, this.$axios, this.$put, this.$del 方法
*/
function coverFormData (data) {
return Object.keys(data).map(key => {
let value = data[key];
if (typeof value === 'object') {
value = JSON.stringify(value);
}
return encodeURIComponent(key) + '=' + encodeURIComponent(value);
})
}
const http = {
install(Vue, Option) {
axios.defaults.headers['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
if (Option) {
// 超时设置
axios.defaults.timeout = Option.timeout || 10000;
// 默认请求地址设置
axios.defaults.baseURL = Option.baseURL || "";
// 头部设置
if (Option.headers && typeof Option.headers === 'object') {
for (let key in Option.headers) {
if (!Option.headers.hasOwnProperty(key)) continue;
axios.defaults.headers[key] = Option.headers[key];
}
}
// 请求/响应拦截器
Option.inRequest && axios.interceptors.request.use(Option.inRequest, error => {
Promise.reject(error);
});
Option.inResponse && axios.interceptors.response.use(Option.inResponse, error => {
Promise.reject(error);
});
}
/**
* @param {string} url
* @param {object} params={} 参数可以根据需要自行处理
*/
const fetch = (url, params = {}, config = {}) => {
const str = coverFormData(params).join('&');
return new Promise((resolve, reject) => {
let address = url;
if (str) {
address += '?' + str;
}
axios.get(address, config).then(res => {
resolve(res.data);
}).catch(error => {
reject(error);
});
});
};
/**
* @param {string} url
* @param {object} data={} 参数可以根据需要自行处理
*/
const post = (url, data = {}, config = {}) => {
let str = coverFormData(data).join('&');
if (config.headers && config.headers['Content-Type'] && config.headers['Content-Type'].indexOf('application/json') > -1) {
str = JSON.parse(JSON.stringify(data));
}
return new Promise((resolve, reject) => {
axios.post(url, str, config).then(res => {
resolve(res.data);
}).catch(error => {
reject(error);
});
});
};
/**
* @param {string} url
* @param {object} data={} 参数可以根据需要自行处理
*/
const put = (url, data = {}, config = {}) => {
const str = coverFormData(data).join('&');
return new Promise((resolve, reject) => {
axios.put(url, str, config).then(res => {
resolve(res.data);
}).catch(error => {
reject(error);
});
});
};
/**
* @param {string} url
* @param {object} params={}
*/
const del = (url, config = {}) => {
const str = coverFormData(config).join('&');
return new Promise((resolve, reject) => {
axios.delete(url, str).then(res => {
resolve(res.data);
}).catch(error => {
reject(error);
});
});
};
const data = { axios, fetch, post, put, del };
// 这个地方说明了为啥使用的时候是this.$fetch, this.$post, this.$axios, this.$put, this.$del 这几个方式
Object.keys(data).map(item => Object.defineProperty(Vue.prototype, '$' + item, { value: data[item] }));
}
};
export default http;
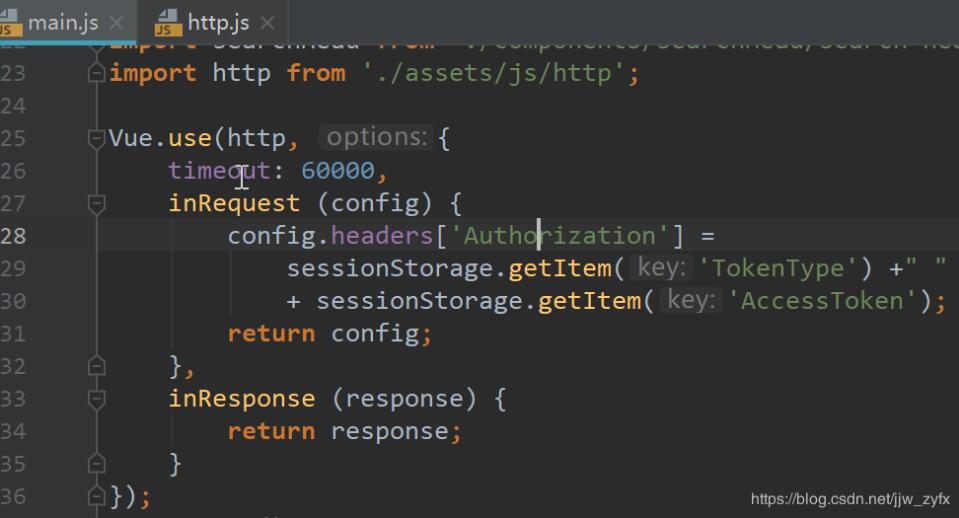
然后在main.js中导入包使用:

import http from './assets/js/http';
Vue.use(http, {
timeout: 60000,
inRequest (config) {
config.headers['Authorization'] =
sessionStorage.getItem('TokenType') +" "
+ sessionStorage.getItem('AccessToken');
return config;
},
inResponse (response) {
return response;
}
});
之后在子组件中就可以直接使用this.$post等了
比如:
this.$post("你的url", {
CityId: cityid,
Type: 3
})
.then(res => {
if (res.Success) {
this.searchSecondary = res.Data;
}
})
.catch(error => {
console.log(error);
});
以上这篇Vue中 axios delete请求参数操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Vue中 axios delete请求参数操作 的全部内容, 来源链接: utcz.com/p/237945.html









