Vue实现导航栏菜单
本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下
这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。
menu.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航栏左</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/titleMenuLeft.css" />
<script type="text/javascript" src="js/vue.min.js" ></script>
</head>
<body>
<nav class="title" role="navigation">
<div class="container-fluid">
<!--导航栏左边logo跟项目名称-->
<div class="navbar-header">
<a class="navbar_title" href="#" >项目名称</a>
</div>
<!--导航栏用户登录信息-->
<div class="navbar_user">
<img src="img/ani1.jpg"/>
<span>您好,用户!</span>
</div>
</div>
</nav>
<div class="body" id="body">
<div class="container">
<div class="row">
<!--左侧菜单栏-->
<div class="col-md-1 menu">
<ul class="nav menu_ul">
<li v-for="(menu,index) in menus" v-bind:id="menu.id"
v-bind:class="{checked: index == nowIndex}"
v-on:click="setTab('menu',index,menus)">
{{ menu.text }}
</li>
</ul>
</div>
<!--菜单切换主题-->
<div class="col-md-11">
<div v-if="menu_index == 1">菜单一的内容</div>
<div v-if="menu_index == 2">菜单二的内容</div>
<div v-if="menu_index == 3">菜单三的内容</div>
<div v-if="menu_index == 4">菜单四的内容</div>
<div v-if="menu_index == 5">菜单五的内容</div>
<div v-if="menu_index == 6">菜单六的内容</div>
</div>
</div>
</div>
</div>
<div class="footer"></div>
</body>
<script>
var nav = new Vue({
el: '#body',
data: {
menus: [
{text: '菜单一'},
{text: '菜单二'},
{text: '菜单三'},
{text: '菜单四'},
{text: '菜单五'},
{text: '菜单六'}
],
nowIndex: 0,
menu_index: 1
},
methods: {
setTab: function(name,index,menus){
this.nowIndex = index;
//this.menu_index = index + 1;
}
}
});
</script>
</html>
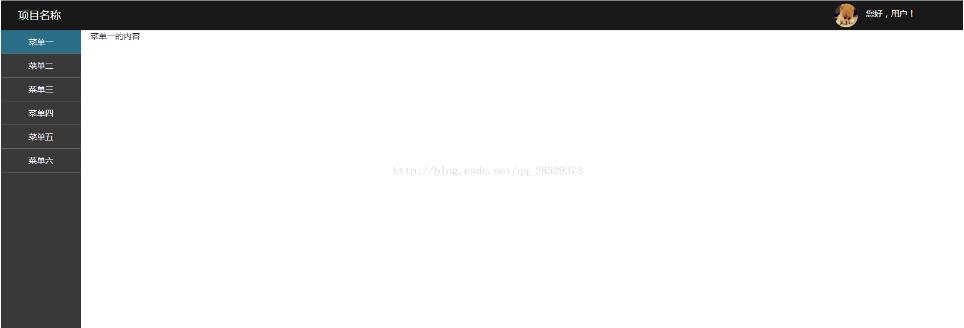
效果图如下:

学会这个之后,大家可以学习下vue的相关UI组件库,那样更简单,做出来的效果也更漂亮哟
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue实现导航栏菜单 的全部内容, 来源链接: utcz.com/p/237925.html








