Vue环境搭建+VSCode+Win10的详细教程
一、安装Node.js(js的运行环境)
1.在Node.js官网https://nodejs.org/en/download/ 下载安装包。
2.下载后进行安装。
3.打开命令行,输入node -v可以查看到版本号。输入npm –v可看到npm版本号。
新版的Node.js已自带npm(类似.net中的nuget包管理器),安装Node.js时会一起安装。(将来要更新npm可用这个命令npm intall npm@latest -g)
4.在我的win10系统中可以看到环境变量也已经自动配置好了。如下图

同时也可年看到npm包管理器的默认下载目录,如下图

5.在命令行输入node回车,再输入console.log(“hello”); 注意以英文分号结束,查看到输出结果就说明安装成功了。
6配置npm的全局模块的存放路径以及缓存的路径
(先要退出上一步已进入的node,输入.exit或者按两次Ctrl+C就退出了node)
在node.js的安装目录(C:\Program Files\nodejs)下新建两个文件夹node_cache和node_global方便集中管理。(因为默认会将模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间,所以下面两行的命令是修改模块保存的路径,自已想放哪都行,这里我就懒得放其它盘了)
然后在命令行输入
npm config set prefix "c:\Program Files\nodejs\node_global"
npm config set cache "c:\Program Files\nodejs\node_cache"
将来用npm install XXX -g安装以后模块就在这两个文件夹里。
然后在C:\Users\[你的用户名]下用记事本打开.npmrc文件确定如下图所示就说明设置成功了。

7.配置npm的环境变量(因为上面修改了路径)
在系统变path中新增一个变量C:\Program Files\nodejs\node_global\node_modules

然后在用户变量中修改变量为C:\Program Files\nodejs\node_global

最后就可以删掉C:\Users\xlz\AppData\Roaming下的npm目录了。(这里得显示隐藏的项目才能看到AppData目录)
(注意:修改了环境变量后要重新打开命令行界面)
8..测式npm
安装个module测试下,例如最常用的express模块。
输入命令npm install express –g
完成后在C:\Program Files\nodejs\node_global\node_modules目录下就可看到express文件夹和它的文件了。
二、安装cnpm(淘宝的npm)
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常。
1.下载安装cnpm并且使用淘宝的服务器做为的包源 。
输入命令:npm install –g cnpm --registry=https://registry.npm.taobao.org注意registry前面是两个杠啊。
完成后输入cnpm –v可查看到相关信息。
完成后在C:\Program Files\nodejs\node_global\node_modules目录下可看到cnpm文件夹和它的文件了。如下图

还有在C:\Program Files\nodejs\node_global可看到cnpm和cnpm.cmd两个文件。
三、安装webpack(js应用程序的静态模块打包器(module bundler))
当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
Vue的组件是.vue或.wxml等文件,无法被浏览器解析,需要被翻译和打包为.js文件
1.输入cnpm install webpack –g安装 。
完成后在C:\Program Files\nodejs\node_global\node_modules目录下可看到webpack文件夹和它的文件了,还有在C:\Program Files\nodejs\node_global可看到webpack和webpack.cmd两个文件。
四、安装vue-cli(用来生成vue模版的工具)
vue-cli这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack-dev-server的支持,相当于启动了一个请求服务器。
vue-cli是脚手架,就是用配置好的模版快速搭起一个项目来,省去配置webpack的基本内容。通过vue init 模版名 项目名,然后再有几个简单设置就建起项目了。
1.输入cnpm install vue-cli –g安装,
完成后在C:\Program Files\nodejs\node_global\node_modules目录下可看到vue-cli文件夹和它的文件了,还有在C:\Program Files\nodejs\node_global可看到vue的六个文件。
如下图

五、新建一个Vue项目测式一下
为了访止出现什么问题,我关闭命令行界面后重新打开命令行界面。
1.我在D盘新建一个名为VueProjects的文件夹来专门存放vue项目。
2.在命行先输入d: 进入D盘,再输入cd d:\VueProjects进入到此目录。
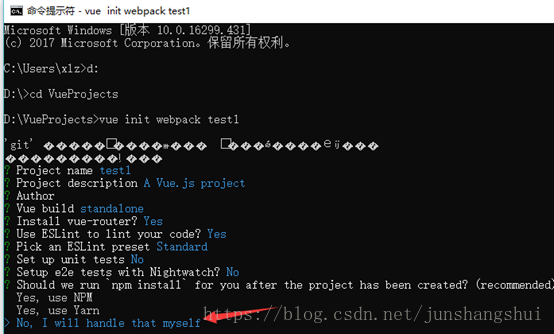
3.输入vue init webpack test1新建一个项目,
在新建过程中会要输入几次回车和y,如下图(记得最后一步选择No I will handle that myselft,也就是创建完项目后由我自己来下载依赖)

完成后会创建项目,如下图

然后输入cd test1进入项目目录,
输入cnpm install下载安装项目的依赖(注意不是用的npm,而是cnpm,这样快些),完成后可在目录中看到所有有依赖,如下图

输入cnpm run dev(注意不是用的npm,而是cnpm)后会给出提示让我们在浏览器通过http://localhost:8080地址访问。
六、安装VSCode( 官网https://code.visualstudio.com/Download)
安装过程就不写了,下一步下一步就完成了。
1.安装vetur插件,是vue语法的高亮插件。
2.安装eslint插件,是智能错误检测插件。
这两年插件安装,先要打开:文件-〉首选项-〉设置,在用户设置中输入如下代码
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
}

也可以通过左边的扩展,然后搜索相应插件安装。
3.安装prettier插件,是代码格式化工具

装完后重启VSCode,然打开设置,搜索eslint,接首在右侧用户配置添加相关配置

具体相关配置代码如下:
"editor.detectIndentation": false,
"editor.tabSize": 2,
"prettier.tabWidth": 2,
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
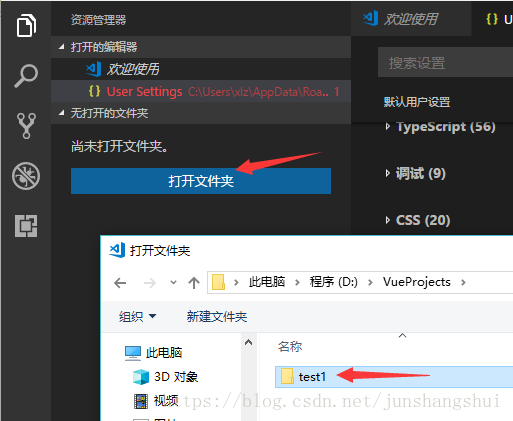
4.打开项目test1

5.运行项目
在终端输入cnpm install先检查和下载依赖,然后输入cnpm run dev运行项目,如下图

最后给出提示,打开浏览器输入http://localhost:8080这个地址就可访问了。
七、VS2017中使用npm
1.新建一个asp.net core空白项目。
2.设置nodejs程序所在目录(注意排在.\node_modules\.bin下面)

3.打开cmd 或者powershell,切换到asp.net core项目目录下。
4.输入要安装的js包,例如我这里要下载安装oidc-client : cnpm install oidc-client
5.然后在vs2017中就可以看到了

总结
到此这篇关于Vue环境搭建+VSCode+Win10的文章就介绍到这了,更多相关Vue环境搭建+VSCode+Win10内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Vue环境搭建+VSCode+Win10的详细教程 的全部内容, 来源链接: utcz.com/p/237926.html