vue路由分文件拆分管理详解
这里说的路由拆分指的是将路由的文件,按照模块拆分,这样方便路由的管理,更主要的是方便多人开发。具体要不要拆分,那就要视你的项目情况来定了,如果项目较小的话,也就一二十个路由,那么是拆分是非常没必要的。但倘若你开发一些功能点较多的商城项目,路由可以会有一百甚至几百个,那么此时将路由文件进行拆分是很有必要的。不然,你看着index.js文件中一大长串串串串串串的路由,也是很糟糕的。
首先我们在router文件夹中创建一个index.js作为路由的入口文件,然后新建一个modules文件夹,里面存放各个模块的路由文件。例如这里储存了一个vote.js投票模块的路由文件和一个公共模块的路由文件。下面直接上index.js吧,而后在简单介绍:
import Vue from 'vue'
import Router from 'vue-router'
// 公共页面的路由文件
import PUBLIC from './modules/public'
// 投票模块的路由文件
import VOTE from './modules/vote'
Vue.use(Router)
// 定义路由
const router = new Router({
mode: 'history',
routes: [
...PUBLIC,
...VOTE,
]
})
// 路由变化时
router.beforeEach((to, from, next) => {
if (document.title !== to.meta.title) {
document.title = to.meta.title;
}
next()
})
// 导出
export default router
首先引入vue和router最后导出,这就不多说了,基本的操作。
这里把router.beforeEach的操作写了router的index.js文件中,有些人可能会写在main.js中,这也没有错,只不过,个人而言,既然是路由的操作,还是放在路由文件中管理更好些。这里就顺便演示了,如何在页面切换时,自动修改页面标题的操作。
而后引入你根据路由模块划分的各个js文件,然后在实例化路由的时候,在routes数组中,将导入的各个文件通过结构赋值的方法取出来。最终的结果和正常的写法是一样的。
然后看下我们导入的vote.js吧:
/**
* 投票模块的router列表
*/
export default [
// 投票模块首页
{
path: '/vote/index',
name: 'VoteIndex',
component: resolve => require(['@/view/vote/index'], resolve),
meta: {
title: '投票'
}
},
// 详情页 {
path: '/vote/detail',
name: 'VoteDetail',
component: resolve => require(['@/view/vote/detail'], resolve),
meta: {
title: '投票详情'
}
}]
这里就是将投票模块的路由放在一个数组中导出去。整个路由拆分的操作,不是vue的知识,就是一个es6导入导出和结构的语法。具体要不要拆分,还是因项目和环境而异吧。
这里的路由用到了懒加载路由的方式,如果不清楚,文字上面有介绍到。
还有这里的meta元字段中,定义了一个title信息,用来存储当前页面的页面标题,即document.title。
补充知识:vue的自动化路由+分模块管理+路由懒加载
近期单独做了一个系统项目,项目不大但是页面太多了,为了后期维护管理容易,做了个自动化加载路由以及模块化的管理。在此记录一下。
直接撸代码
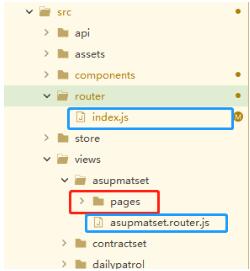
1.首先看目录

router下的index.js是路由配置文件。
views下每个目录为一个模块,目录下每个pages文件夹存放页面。每个模块有一个单独的.router.js去管理。
2.先以asupmatset.router.js为例子
const arr= [];
function importPages(r, arr) {
r.keys().forEach((key) => {
let _keyarr = key.split(".");
let _path = _keyarr[1];
if (_keyarr[2] === "param") {
_path = _keyarr[1] + "/:row";
}
arr.push({
path: _path,
name: _keyarr[1].substring(1, _keyarr[1].length + 1),
component: () => r(key),
});
});
}
fun(require.context("./pages", true, /\.vue$/, "lazy"), arr);
export default arr;
3.再到路由文件index.js
//检索每一个模块router.js中的路由
var r=require.context("../views",true,/\.router\.js/)
var arr=[];
r.keys().forEach((key)=>{
arr=arr.concat(r(key).default);
})
var router = new Router({
routes: [
//加入我们拿到的arr数组
...arr
]
})
export default router
完成~
以上这篇vue路由分文件拆分管理详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue路由分文件拆分管理详解 的全部内容, 来源链接: utcz.com/p/237884.html









