解决vue-router 切换tab标签关闭时缓存问题
在router入口页面加上 keepAlive: true // 需要被缓存 false则不需要
{
path: 'fundProListG',
component: resolve => require(['@/pages/product/fundPros/fundTab/fundTab.vue'], resolve),
title: '基金首页',
redirect: 'fundProListG/fundProListG',
meta: {
keepAlive: false // 不需要被缓存
},
children: [{
path: 'fundProListG',
component: resolve => require(['@/pages/product/fundPros/fundProListG.vue'], resolve),
meta: {
keepAlive: true // 需要被缓存
}
},{
path: 'fungAdm',
component: resolve => require(['@/pages/product/fundPros/fungAdm.vue'], resolve),
meta: {
keepAlive: true // 需要被缓存
}
}]
},
App.vue (你在哪写的那个<router-view ></router-view>标签就在哪改动)
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
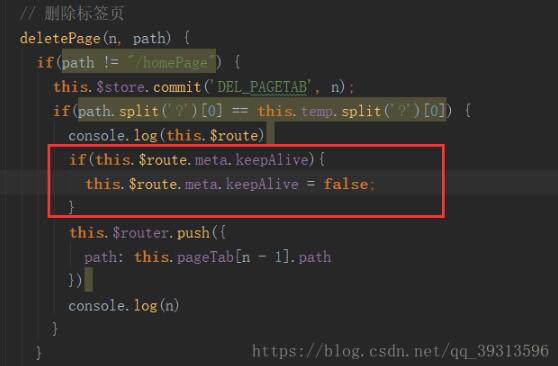
当点关闭标签的时候如果不想当前页面缓存 加上

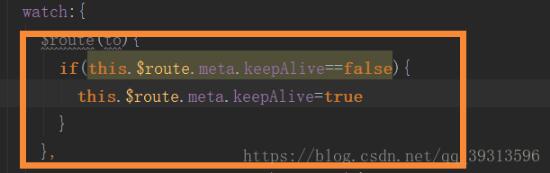
接着遇到了第一次缓存第二次改为false后打开不缓存了 在关闭标签页面 加上这个

补充知识:解决通过vue-router打开tab页,下次进入还是上次history缓存的界面状态的问题
一、问题描述:
1. 跳转模式:界面A-->界面B(界面A中通过 this.$router.push({name:'组件B名称', params: {参数}}) 通过打开新tab页的方式打开界面B。)
2.关闭界面B,回到界面A
3.再次从A到B时,打开的界面B仍然是上次的状态,哪怕传递的参数不一样。
另:router声明如下
{
path: 'demo/pageB',
name: 'pageB',
component: _import('demo/pageB'),
meta: {
requiresAuth: true,
keepAlive: false, // 不需要被缓存
title: '界面B'
}
}
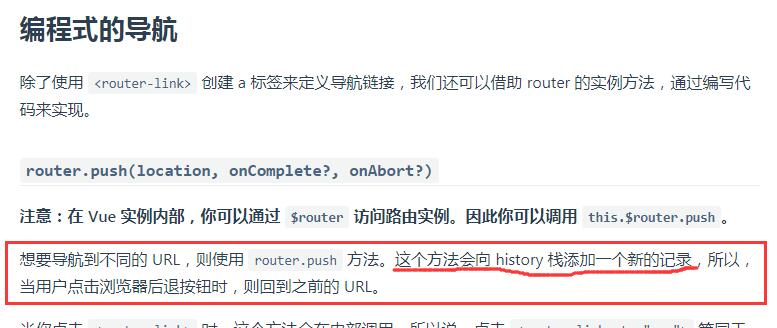
二、原因: 详见vue-router官网

三、解决方式:在界面B离开时,销毁组件。代码如下:
// 导航离开该组件的对应路由时调用[可以访问组件实例 `this`]
beforeRouteLeave (to, from, next) {
// 销毁组件,避免通过vue-router再次进入时,仍是上次的history缓存的状态
this.$destroy(true)
next()
}
更多beforeRouteLeave 详见官网
四、其它解决方式(未成功):
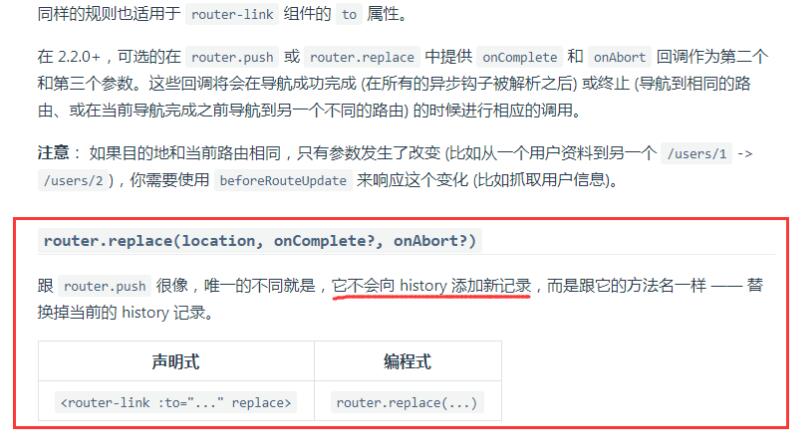
vue-router官网提供了 router.replace(location, onComplete?, onAbort?) 的方式,使得不向 history中新增记录,但是我未尝试成功,具体原因暂不知。
官网描述:

我的写法:
this.$router.replace({name:'组件B名称', params: {参数}}, () => { this.warning('test!') }, () => { this.warning('test!') })
以上这篇解决vue-router 切换tab标签关闭时缓存问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue-router 切换tab标签关闭时缓存问题 的全部内容, 来源链接: utcz.com/p/237570.html









