webpack安装配置与常见使用过程详解(结合vue)
webpack介绍和安装
webpack:前端模块化打包工具
安装webpack需要安装Node.js,Node.js自带软件包管理工具npm
查看自己的node版本:
node -v
全局安装webpack
cnpm install webpack -g
查看webpack版本
webpack --version
局部安装webpack
cnpm install webpack --save-dev
为什么全局安装之后还需要局部安装?
在终端直接执行webpack,使用的是全局webpack
如果在package.json中定义了script,其中包含了webpack命令,那么使用的是局部webpack
webpack基本使用过程
小案例:创建一个webpack目录,在里面创建dist目录和src目录
在src目录中创建mathUtils.js和main.js
mathUtils.js
function add(num1, num2){
return num1 + num2;
}
function mul(num1, num2){
return num1 * num2;
}
module.exports = {
add, mul
}
main.js
const {add, mul} = require('./mathUtils.js');
console.log(add(2, 3));
console.log(mul(4, 5));
使用webpack将两个js打包
webpack ./src/main.js ./dist/bundle.js
报错:
ERROR in multi ./src/main.js ./dist/bundle.js
Module not found: Error: Can't resolve './dist/bundle.js' in 'C:\Users\96579\Desktop\webpack'
原因:我的版本是最新的webpack,所以有些命令不一样了
将以上代码修改为:
webpack ./src/main.js -o ./dist/bundle.js
(多了个 -o )
dist目录下成功生成bundle.js

webpack.config.js配置和package.json配置
实现:将入口文件和出口文件放置到配置文件中,打包时直接使用简写webpack
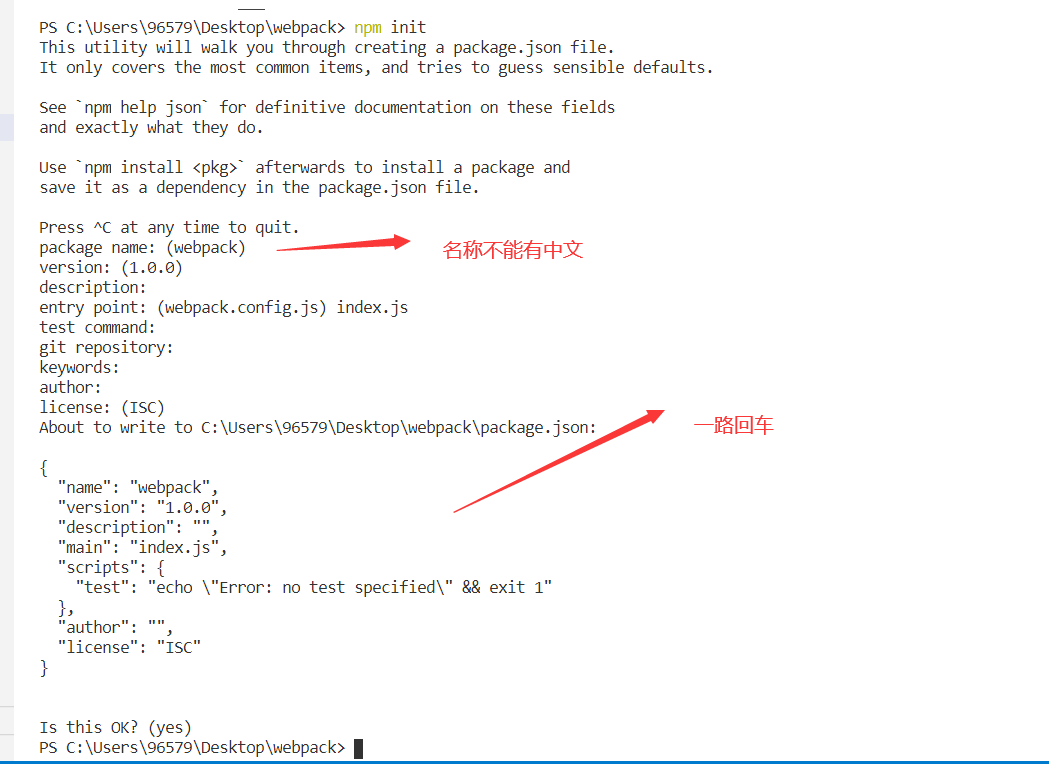
npm init

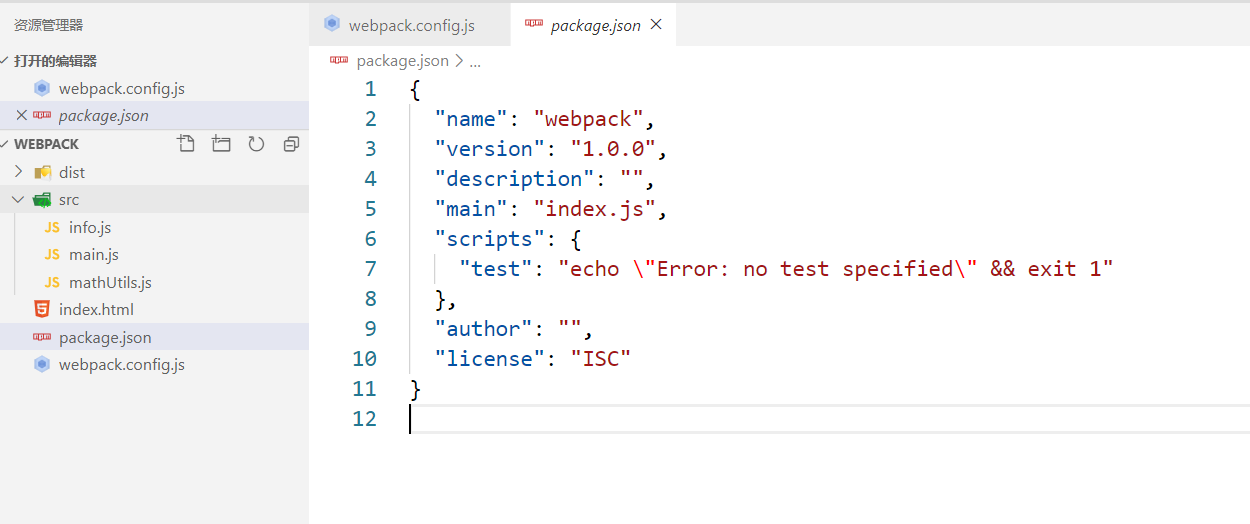
在webpack目录中生成了package.json

然后输入以下代码,如果在package.json中有一些依赖的包,会自动安装好
cnpm install

然后在webpack目录中创建webpack.config.js
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
}
output中的path要求输入绝对路径,path.resolve用来拼接路径,__dirname获取当前项目的绝对路径
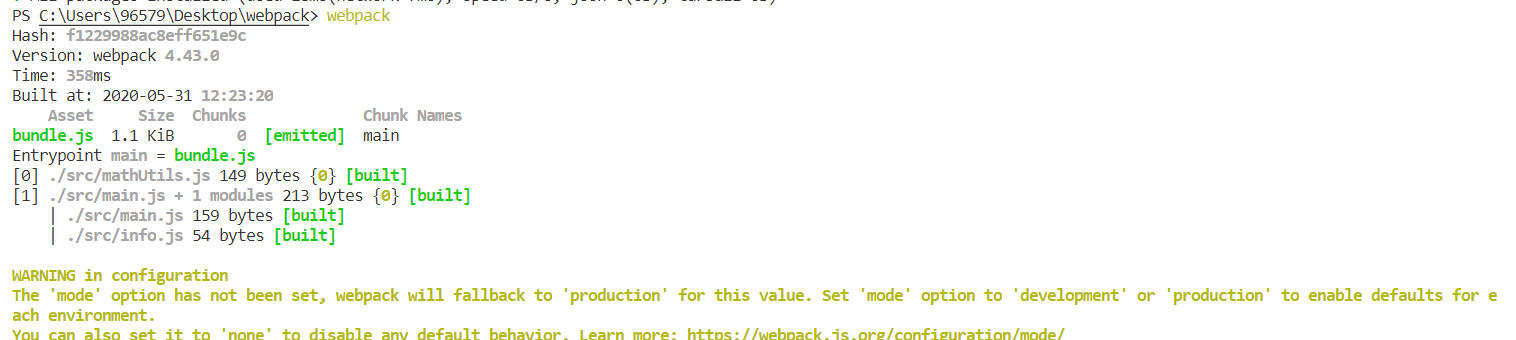
接下来就可以使用webpack来进行打包,不再需要在打包时再加上入口文件和输出文件

实现:将webpack映射到npm run build
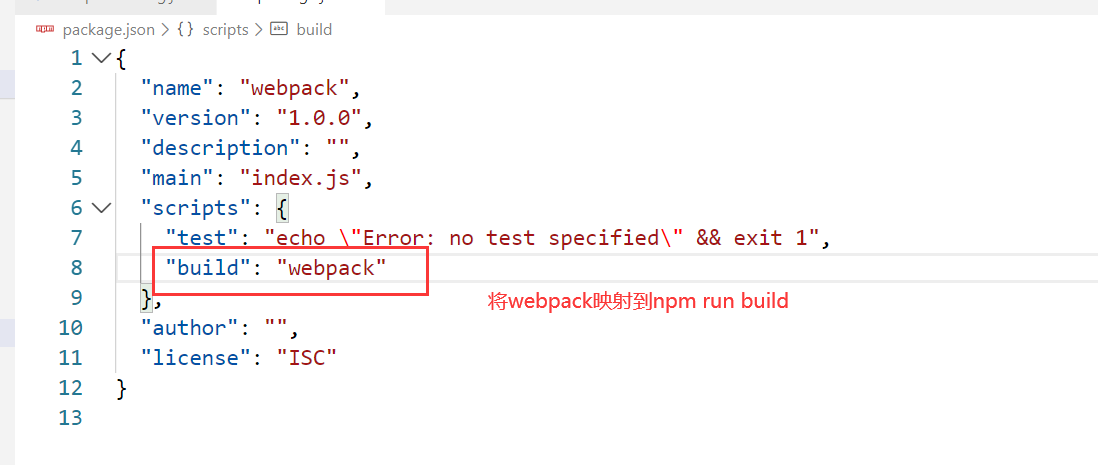
修改package.json,加入映射

最新版的写法是:
"dev": "webpack --mode deveplopment",
"build": "webpack --mode production"
这样的话,webpack执行时默认会先找本地的webpack,再去找全局的webpack
通常项目中,除了安装全局的webpack,每个项目也会有独立的webpack,而刚才我们只安装了全局webpack,因此现在来安装下局部的
并且这个webpack包是开发时的依赖,因此加上--save-dev
cnpm install webpack --save-dev
知识点:只要是在命令行输入webpack,默认都是找的全局。如果是在package.json中添加的映射,默认是找的本地
webpack中使用css文件的配置
安装style-loader和css-loader
cnpm install style-loader --save-dev
cnpm install --save-dev css-loader
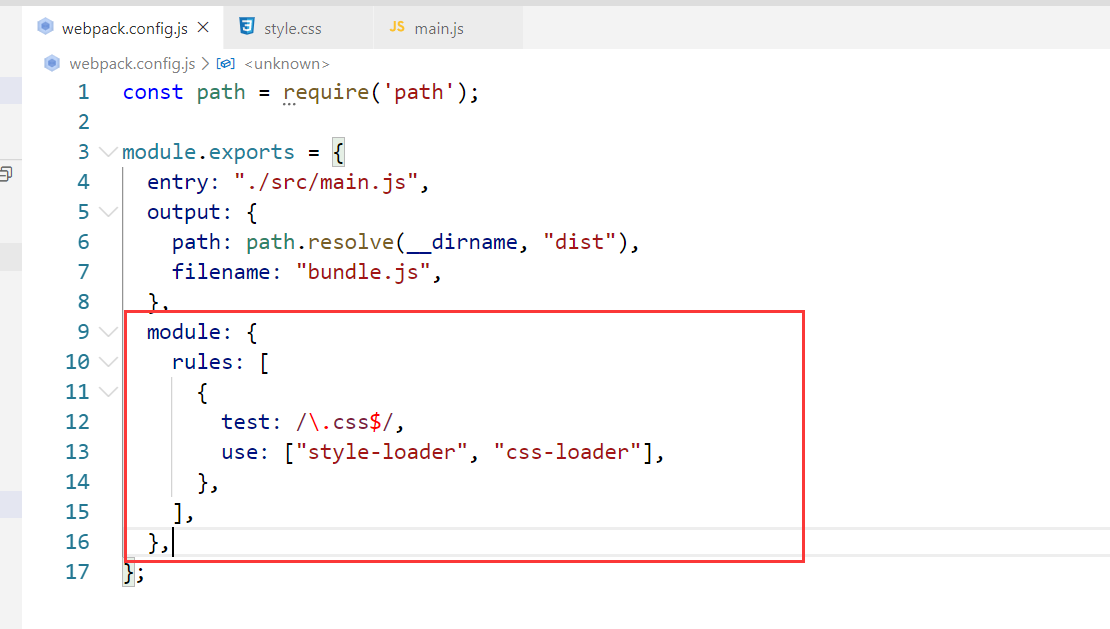
配置webpack.config.js

代码:
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
},
webpack-less文件的处理
安装less-loader
cnpm install --save-dev less-loader less
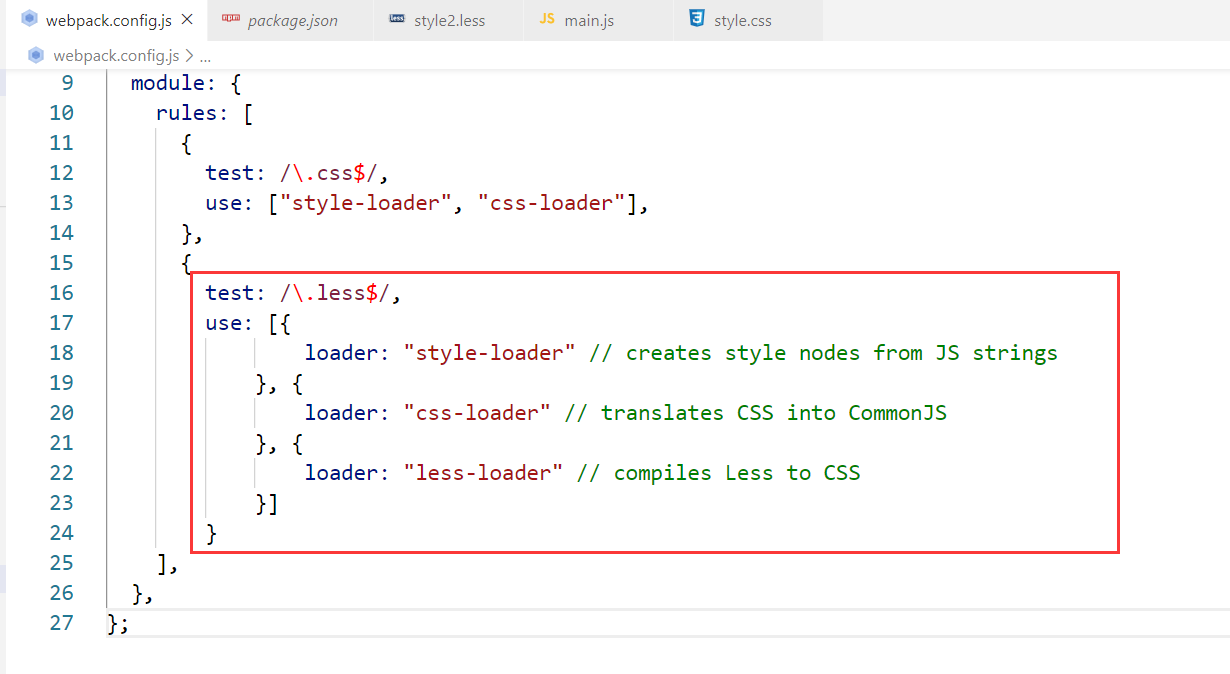
配置
module.exports = {
...
module: {
rules: [{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
}]
}
};
代码如下

webpack-图片文件的处理
安装url-loader
cnpm install --save-dev url-loader
配置
module.exports = {
module: {
rules: [
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192
}
}
]
}
]
}
}
【实际开发过程中,一般建议把limit设置成8kb】
注意,当图片大于limit中设置的尺寸时,需要安装file-loader
cnpm install file-loader --save-dev
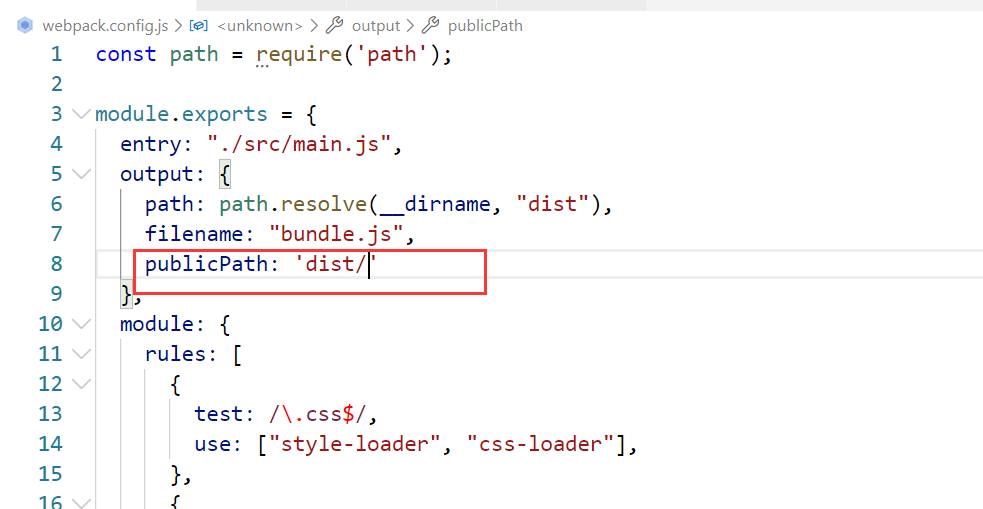
webpack会把打包好的文件放到dist目录中,需要在webpack.config.js中使用publicPath指定文件的路径

然后再运行
npm run build
webpack-ES6转ES5的babel
安装
cnpm install babel-loader@8.0.0-beta.0 @babel/core @babel/preset-env webpack
配置
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
webpack设置vue的配置过程
引入vue.js
cnpm install vue --save
使用vue进行开发测试
main.js
const app = new Vue({ el: '#app', data: { message: 'webpack & vue' }})
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
</div>
<script src="./dist/bundle.js"></script>
</body>
</html>
使用完整版本,修改配置
module.exports = {
// ...
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js' // 用 webpack 1 时需用 'vue/dist/vue.common.js'
}
}
}
安装vue-loader和vue-template-compiler
cnpm install -D vue-loader vue-template-compiler
webpack配置
// webpack.config.js
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
module: {
rules: [
// ... other rules
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
// make sure to include the plugin!
new VueLoaderPlugin()
]
}
webpack-横幅plugin的使用
配置webpack.config.js
const webpack = require('webpack')
...
plugins: [
new webpack.BannerPlugin('最终版权归cyy所有')
],
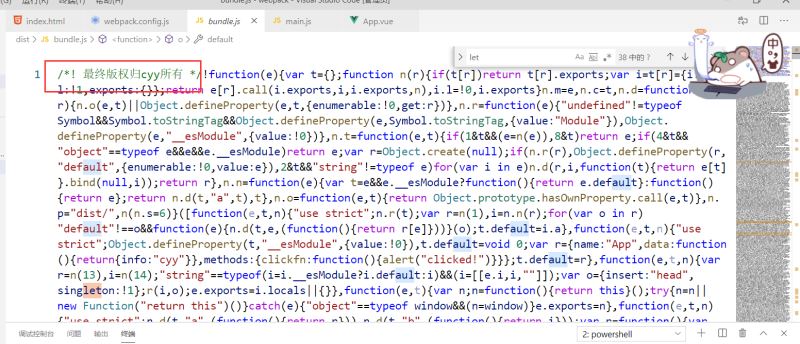
npm run build之后,查看dist目录下的bundle.js

webpack-HtmlWebpackPlugin的使用
打包html的plugin
cnpm install --save-dev html-webpack-plugin
配置
const HtmlWebpackPlugin = require("html-webpack-plugin");
...
plugins: [
new HtmlWebpackPlugin(),
],
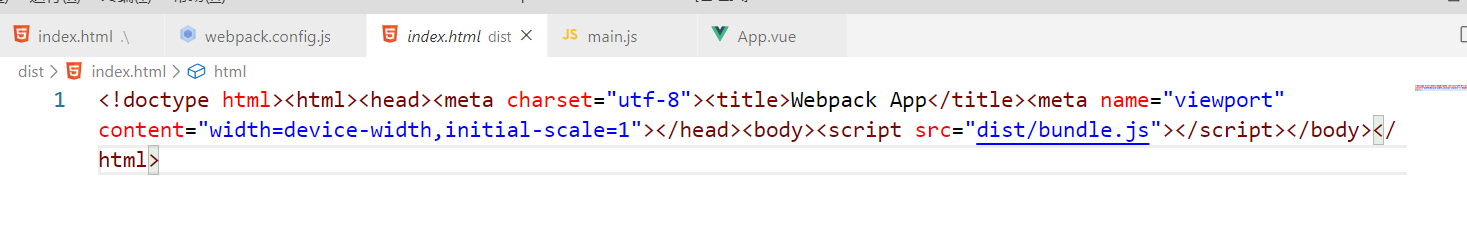
运行npm run build,会在dist目录中生成index.html

webpack-UglifyjsWebpackPlugin的使用
帮助压缩js
cnpm i -D uglifyjs-webpack-plugin
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
plugins: [
new UglifyJsPlugin()
]
}
不过现在新版本默认生成的bundle.js好像就是压缩过的
webpack-dev-server搭建本地服务器
每次改变代码后,进行npm run build打包,开发效率比较低
webpack提供了一个可选的本地服务器,基于node.js,使用express框架,可以让浏览器实时刷新修改后的效果
cnpm install --save-dev webpack-dev-server
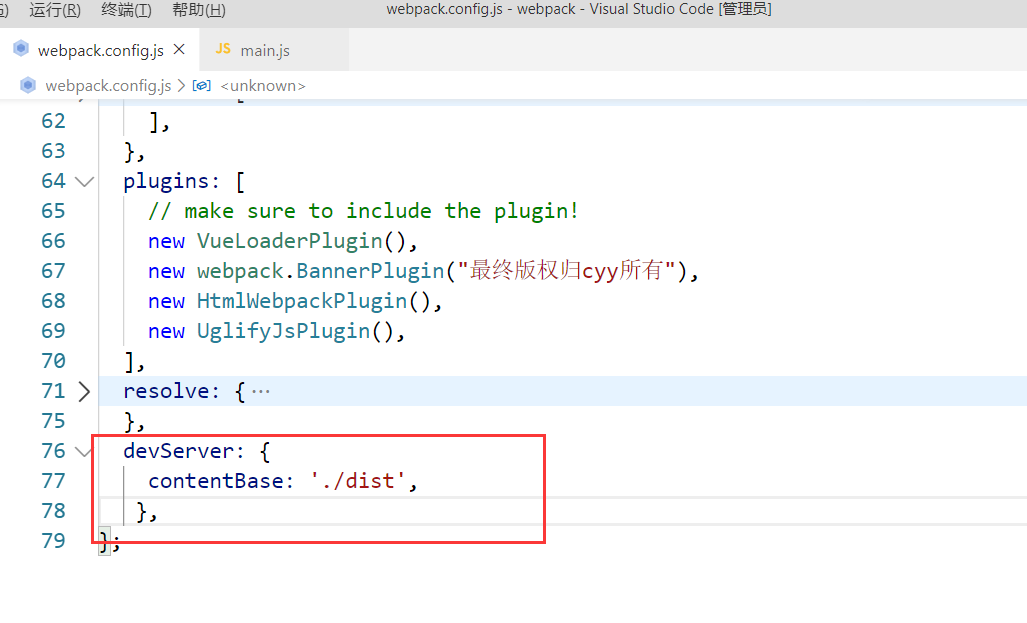
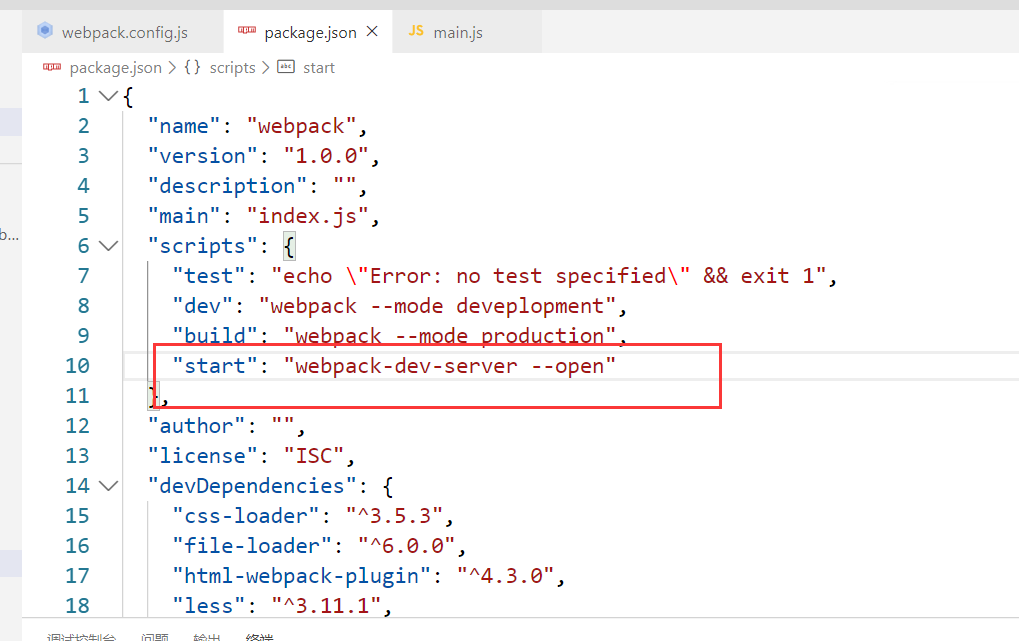
webpack.config.js

package.json

npm run start 开启服务
浏览器自动调用localhost:8080
修改代码,不用再重复代码,已经可以看到浏览器的内容实时更新了
webpack配置文件的分离
在webpack目录下创建build目录,放入3个配置的js文件
cnpm install webpack-merge --save-dev
开发时环境 dev.config.js
const webpackMerge = require('webpack-merge')
const baseConfig = require('./base.config')
//开发时
module.exports = (baseConfig, {
devServer: {
contentBase: "./dist",
},
});
生产时环境 prod.config.js
const webpackMerge = require("webpack-merge");
const baseConfig = require("./base.config");
//生产时
const UglifyJsPlugin = require("uglifyjs-webpack-plugin");
module.exports = (baseConfig, {
plugins: [new UglifyJsPlugin()],
});
公共环境 base.config.js
const path = require("path");
const VueLoaderPlugin = require("vue-loader/lib/plugin");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
publicPath: "dist/",
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: [
{
loader: "style-loader", // creates style nodes from JS strings
},
{
loader: "css-loader", // translates CSS into CommonJS
},
{
loader: "less-loader", // compiles Less to CSS
},
],
},
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: "url-loader",
options: {
// limit小于8192时,使用base64格式
// Limit大于8192时,需要额外安装file-loader
limit: 8192,
},
},
],
},
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"],
},
},
},
{
test: /\.vue$/,
loader: "vue-loader",
},
],
},
plugins: [
// make sure to include the plugin!
new VueLoaderPlugin(),
new webpack.BannerPlugin("最终版权归cyy所有"),
new HtmlWebpackPlugin(),
],
resolve: {
alias: {
vue$: "vue/dist/vue.esm.js", // 用 webpack 1 时需用 'vue/dist/vue.common.js'
},
},
};
删除原先项目目录下的webpack.config.js
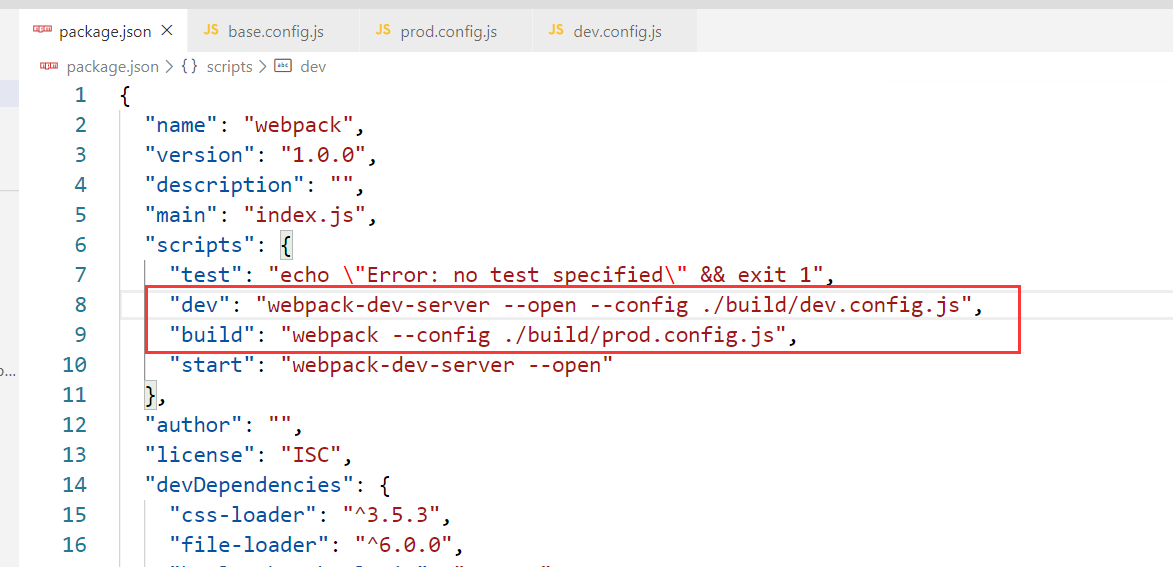
修改package.json指定配置文件

此时打包后的文件会在build目录下的dist目录中,如果还是想生成到项目目录下的dist目录中,就需要修改base.config.js中的路径

总结
到此这篇关于webpack安装配置与常见使用过程详解(结合vue)的文章就介绍到这了,更多相关webpack安装配置使用内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 webpack安装配置与常见使用过程详解(结合vue) 的全部内容, 来源链接: utcz.com/p/237338.html









