vue中的 $slot 获取插槽的节点实例
vue 中的 $slot
以前一直不知到这个东西,后来发现 vue api 中 藏着很多的 很神奇的 api,比如这个

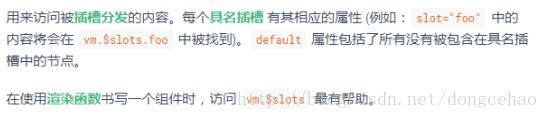
具名插槽很好理解,但是那个 default 就有点难了,
写了一个炒鸡简单的 demo
father:
<template>
<div>
<button @click="getSlot">getSlot</button>
<try ref="try">
<div class="hello1">hello1</div>
<div class="hello2">hello2</div>
<div class="hello3">hello3</div>
</try>
<button @click="getArc">getArc</button>
</div>
</template>
<script>
import try from './try'
export default {
components: {
try
},
methods: {
getSlot () {
this.$refs.try.getSlot()
}
}
}
</script>
try.vue
<template>
<div>
<h2>我是子组件 的 标题</h2>
<slot>
只有在没有内容分发的时候我才会出现
</slot>
</div>
</template>
<script>
export default {
methods: {
getSlot () {
console.log(this.$slots)
}
}
}
</script>
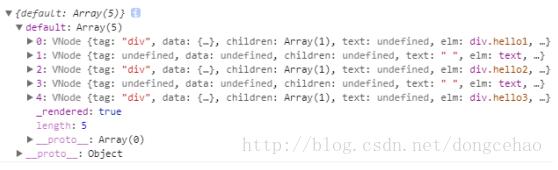
点击了getSlot 之后的输出

可以看到 default ,
里面有插入的 三个 标签和 三个标签之间的 两个 空格,就有 5 个 了
通过这个就能很轻易的 拿到 父组件 通过插槽插入 子组件的 标签了
this.slotChildren = []
for (let i = 0; i< this.$slots.default.length; i++) {
if (that.$slots.default[i].elm.nodeType !== 3) {
that.slotChildren.push(that.$slots.default[i]) // 获得 那些 插入的 按钮
}
}
以上这篇vue中的 $slot 获取插槽的节点实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue中的 $slot 获取插槽的节点实例 的全部内容, 来源链接: utcz.com/p/236667.html









