解决vue v-for src 图片路径问题 404
我的代码结构如下所示不能执行,会出现报错
<RadioGroup v-model="animal">
<Radio v-for='a in radio_arr' label={{a}}></Radio>
</RadioGroup>
export default {
data(){
return{
radio_arr:['循环1','循环2','循环3'],
animal:'循环2'
}
}
}
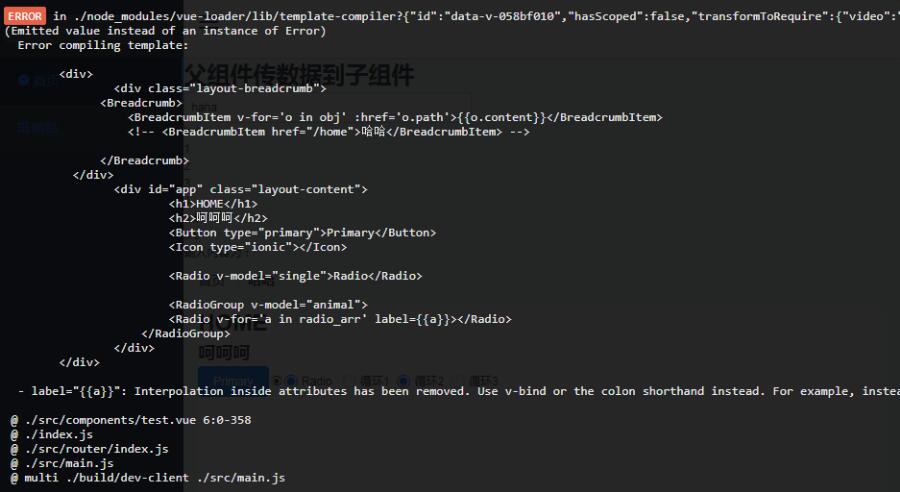
报错信息:

修改代码如下: 修改内容为 label={{a}} 修改为 :label='a'
<RadioGroup v-model="animal">
<Radio v-for='a in radio_arr' :label='a'></Radio>
</RadioGroup>
export default {
data(){
return{
radio_arr:['循环1','循环2','循环3'],
animal:'循环2',
}
}
}
效果如下:

图片添加src时:
第一种:
<img v-for='url in imgurl' :src='url' />
export default {
data(){
return{
imgurl:['../assets/img/icon1.png' ,
'../assets/img/icon2.png']
}
}
}
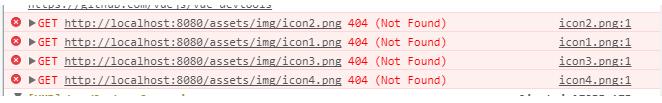
报错如下:

修改之后的代码: 修改内容为:
imgurl:['../assets/img/icon1.png' , '../assets/img/icon2.png']
修改为
imgurl:[require('../assets/img/icon1.png') ,require('../assets/img/icon2.png')]
<img v-for='url in imgurl' :src='url' />
export default {
data(){
return{
imgurl:[require('../assets/img/icon1.png')
,require('../assets/img/icon2.png')]
}
}
}
结果为:

第二种:
当我们需要在js代码里面写图片路径的时候,如果我们在data里面写
/*错误写法*/
imgUrl:'../assets/logo.png'
此时webpack只会把它当做字符串处理从而找不到图片地址,此时我们可以使用import引入图片路径:
<img :src="avatar" />
import avatar from '@/assets/logo.png'
在data里面定义
avatar: avatar
第三种:
我们也可以把图片放在外层的static文件夹里面,然后在data里面定义:
imgUrl : '../../static/logo.png'
<img :src="imgUrl" />
以上这篇解决vue v-for src 图片路径问题 404就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue v-for src 图片路径问题 404 的全部内容, 来源链接: utcz.com/p/236666.html









