阿里 11.11 密令红包的前端技术方案
玩法简介
双 11 不仅买买买令人兴奋,密令红包也让人欲罢不能、抢到手软。每天,都有新鲜出炉的密令从各种渠道放出,只要打开手机淘宝,在搜索框输入密令就可以抢现金红包啦~
一年一度的红包盛事没有彩蛋怎么行呢?输入秋裤、冰箱、手机膜试试看?哎呀我的手机怎么这样了?

咳咳,双11已经结束,我们还是回归具体需求和技术实现本身吧:P
需求整理
如上所述,密令红包主要分为以下两种:
- 密令红包:商家、明星、平台或者个人预先设置一段密令,用户通过搜索框输入密令参与抽奖,得到红包。
- 关键词红包:对于用户输入的一些特定搜索关键词,播放一段动效(2 种打底动效 + 6 种特殊动效),然后参与抽奖获得红包。
今年的双11是无线主导,我们不能满足于只做手淘中的页面,还要在更多的地方把这个玩法落地:
- 应用:淘宝、天猫
- 操作系统:iOS、Android
- 终端:Phone、Pad、PC
设计一套技术方案来满足这样的需求,并在短时间内快速实现,还是蛮有挑战的。待解决的问题主要有两个: 跨终端适配 和 玩法接入 。
跨终端适配
这个玩法几乎所有的页面都需要适配 Phone、Pad 和 PC。使用响应式开发,一套页面适配所有端曾经是我们的梦想,但是也得回归现实。不管是从设计方面,还是技术实现方面,密令红包的PC版本都与Phone版本存在着较大的差异,针对 PC 和 Phone 做两套页面的实现是无法避免的。
对于 Phone 页面,我们使用寒冬 @wintercn 大大亲自设计的 手机淘宝可伸缩布局方案 lib.flexible。为了在工程上解决rem值转换的问题, @songsiqi 开发了px2rem工具集,gulp插件、webpack loader、postcss插件一应俱全。
PC 版本是需要以模块方式提供给首页、搜索结果等页面,页面兼容旧版本IE,使用KISSY。
而对于 Pad 页面,之前的实践和积累都是比较缺乏的。
- 比起 Phone 和 PC,Pad 的使用场景受限,页面pv/uv都比较小。
- Pad 的展示效果类似 PC,但交互体验更像是 Phone。
- 手机淘宝的自适应布局方案lib.flexible并没有考虑 Pad。
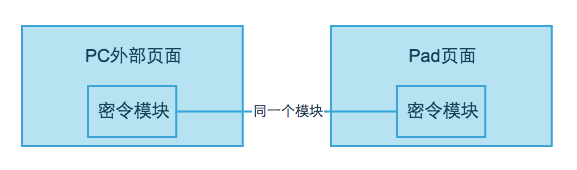
结合淘宝 Pad、天猫 Pad 页面的具体情形,和密令红包本身的需求,考虑到实现的成本,最终的解决方案是: Pad 页面在 PC 页面模块的基础上适配而来,做一些额外的样式和功能定制 。Pad页面和PC页面的不同之处在于,接入方是自己的页面,而非外部页面。

玩法接入
整个密令玩法都是基于 搜索框 来玩的。对于不同的终端,接入的方式也不同。
Phone、Pad:使用 poplayer 接入
Poplayer是淘宝/天猫APP的一个native组件,可以在当前native页面上覆盖一层h5页面,当poplayer页面背景为透明或半透明时,可配置用户是否能够点透至被覆盖页面。Poplayer的出现,融合了native与h5,我们得以利用h5页面快速开发、快速迭代的优势,对下方已有的native页面的交互功能进行增强。主要应用场景如下:
- 添加入口:持续放在native页面的某个位置,例如手淘的图文详情上浮动的“问大家”入口。
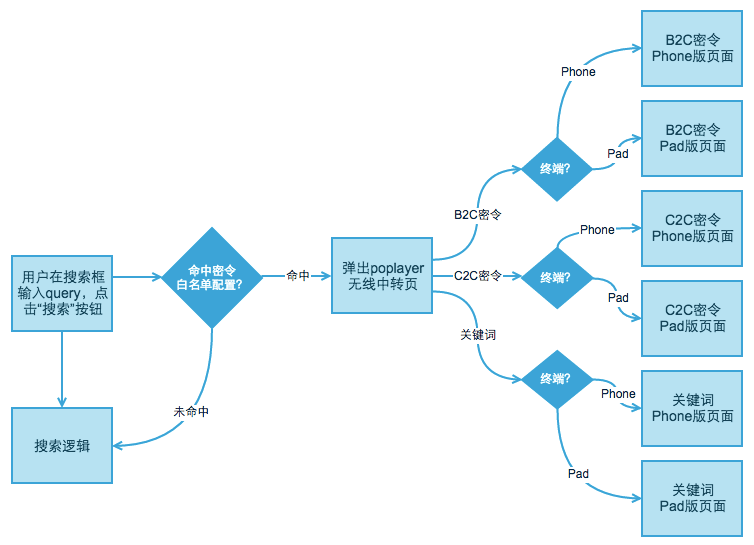
- 弹层覆盖:例如今年双11的密令红包,就是使用了poplayer,在正常的搜索逻辑基础上接入了密令红包玩法。具体过程如下图所示:

PC:提供KISSY模块接入外部页面
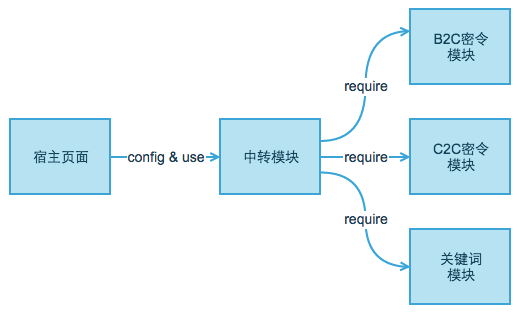
PC上的密令玩法会接入淘宝/天猫/海淘的首页、搜索结果等页面。与Phone和Pad不同的是,这次我们暴露给外部页面的是KISSY模块,而非页面。KISSY模块的依赖关系如下图所示:

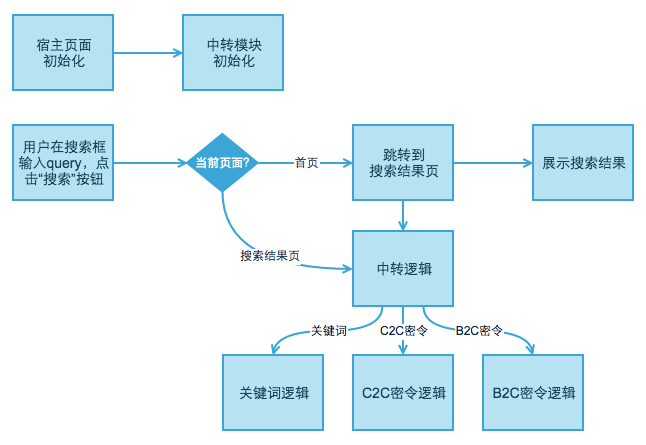
接入密令红包玩法相关模块之后的搜索过程如下图所示:

最终效果展示
以 C2C 红包为例:
Phone效果:

Pad效果:

PC 效果:

小结
就这样, 搜索被我们玩坏了!这些玩法和一个个对应的技术点,拆开来看似乎不是很特别,但是作为整套解决方案,把一路的探索过程和踩过的坑梳理清楚并沉淀下来,还是很有意义的。
以上是 阿里 11.11 密令红包的前端技术方案 的全部内容, 来源链接: utcz.com/p/234309.html