js-sequence-diagrams 序列图流程图插件
例子
我们转
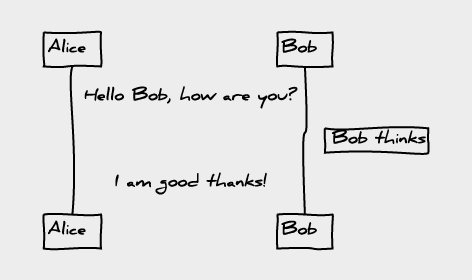
Alice->Bob: Hello Bob, how are you?Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
进入

要求
您将需要 Snap.svg、Web Font Loader(如果您希望使用自定义字体)、underscore.js(或 lodash)和可选的 jQuery。
安装
bower
运行 bower install bramp/js-sequence-diagrams 并包含以下脚本:
<script src="{{ bower directory }}/bower-webfontloader/webfont.js" /><script src="{{ bower directory }}/snap.svg/dist/snap.svg-min.js" />
<script src="{{ bower directory }}/underscore/underscore-min.js" />
<script src="{{ bower directory }}/js-sequence-diagrams/dist/sequence-diagram-min.js" />
如果您打算使用手绘主题,还需要导入 CSS:
<link href="{{ bower directory }}/js-sequence-diagrams/dist/sequence-diagram-min.css" rel="stylesheet" />不使用 bower?没问题。只需下载依赖项,然后自己包含它们。如果您打算使用手绘主题,请不要忘记将两个字体文件放在您的 css 文件夹中:/fonts/daniel/danielbd.woff 和 /fonts/daniel/danielbd.woff2
用法
您可以使用 Diagram 类,例如:
<div id="diagram">Diagram will be placed here</div><script>
var d = Diagram.parse("A->B: Does something");
var options = {theme: 'simple'};
d.drawSVG('diagram', options);
</script>
或使用 jQuery 来完成所有工作:
<script src="{{ bower directory }}/jquery/dist/jquery.min.js" /><div class="diagram">A->B: Message</div>
<script>
var options = {theme: 'hand'};
$(".diagram").sequenceDiagram(options);
</script>
有关完整示例,请查看演示站点。
选项
var options = { // Change the styling of the diagram, typically one of 'simple',
// 'hand'. New themes can be registered with registerTheme(...).
theme: string,
// CSS style to apply to the diagram's svg tag. (Only supported if using snap.svg)
css_class: string,
};
样式
使用 snap.svg 时,以下 CSS 类应用于 SVG 图:
sequence: 适用于主 SVG 标签。title: 应用于图表的标题。actor: 适用于演员。signal: 应用于信号。note: 适用于所有笔记。
然后可以自定义图表,例如:
.signal text { fill: #000000;
}
.signal text:hover {
fill: #aaaaaa
}
.note rect, .note path {
fill: #ffff00;
}
.title rect, .title path,
.actor rect, .actor path {
fill: #ffffff
}
Raphael 废弃
这个库的 1.x 版本使用 Raphaël 来绘制图表,但是,Raphaël 有一些限制,并且从 Internet 上消失了。我们决定使用Snap.svg,它是一个纯 SVG 实现,而不是 Raphaël,它除了 SVG 外,还支持 VML(在 Internet Explorer 上)。这种对 VML 的支持使得无法使用一些较新的 SVG 功能。原生 SVG 允许我们使用 CSS 样式、更好的字体支持、动画等等。
为了帮助过渡,2.x 版将同时支持 Raphaël 和 Snap.svg(首选 Snap.svg)。如果您包含 Raphaël 而不是 snap.svg,它将默认使用 Raphaël 作为渲染库。例如:
<script src="{{ bower directory }}/raphael/raphael-min.js"></script>还有四个过渡主题,’snapSimple’、’snapHand’、’raphaelSimple’、’raphaelHand’,它们强制使用 Snap.svg 或 Raphaël。
计划是在未来版本中放弃对 Raphaël 的支持,从而简化库并减小文件大小。
添加字体
Raphael 需要 Cufon 风格的字体。找到你想要的 ttf 或 otf 格式的字体,访问 Cufon的网站并将其处理成一个 javascript 文件。然后确保通过 HTML 包含字体,或者在更改 main.js 后重新编译。到目前为止,仅包含手绘字体 Daniel Bold。
项目地址:https://github.com/bramp/js-sequence-diagrams
以上是 js-sequence-diagrams 序列图流程图插件 的全部内容, 来源链接: utcz.com/p/234174.html









