移动端前端开发中需要知道的一些屏幕知识
像素(Pixel)对于 WEB 开发者来说很是熟悉,在PC互联网时代没少与其打交道。进入移动互联网之后,随着移动设备屏幕的解析度越来越高,衍生了一些关于屏幕和像素的一些新概念,比如DPI,DP,PT,Retina,4K 等等,本文对这些概念做一个简单的介绍。
DPI 与 PPI
DPI(Dots Per Inch)是印刷行业中用来度量空间点密度用的,这个值是打印机每英寸可以喷的墨汁点数。计算机显示设备从打印机中借鉴了 DPI 的概念,由于计算机显示设备中的原子单位不是墨汁点而是像素,所以就创造了 PPI(Pixels Per Inch),这个值是屏幕每英寸的像素数量,即像素密度(Screen density)。由于各种原因,目前 PPI (主要是 iOS)和 DPI(比如在 Android 中)都会用在计算机显示设备的参数描述中,不过二者的意思是一样的,都是代表像素密度。
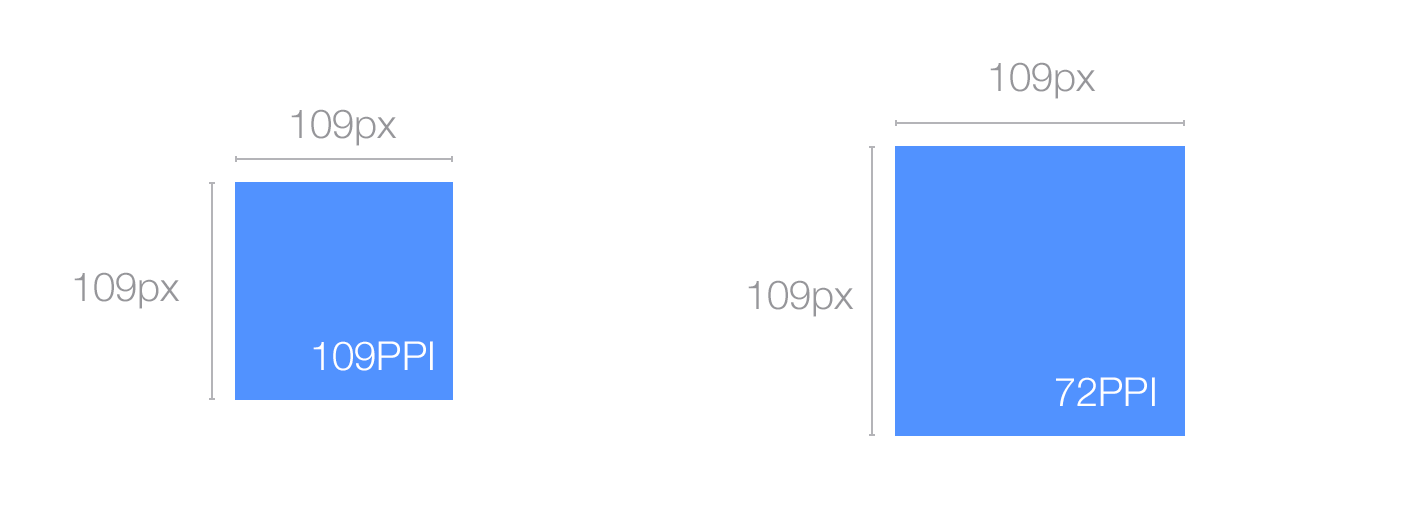
高PPI屏幕显示的元素会比较精细(看起来会比较小),低PPI屏幕显示的元素相对来说就比粗糙(看起来会比较大),我们通过一幅图来看看在不同 PPI 下元素显示的区别:

HD 与 4K
现在移动设备、智能电视宣传最多的两个关键词估计就是 HD、4K,这二者都是用来描述显示设备分辨率的标准,到底二者之间有什么区别?
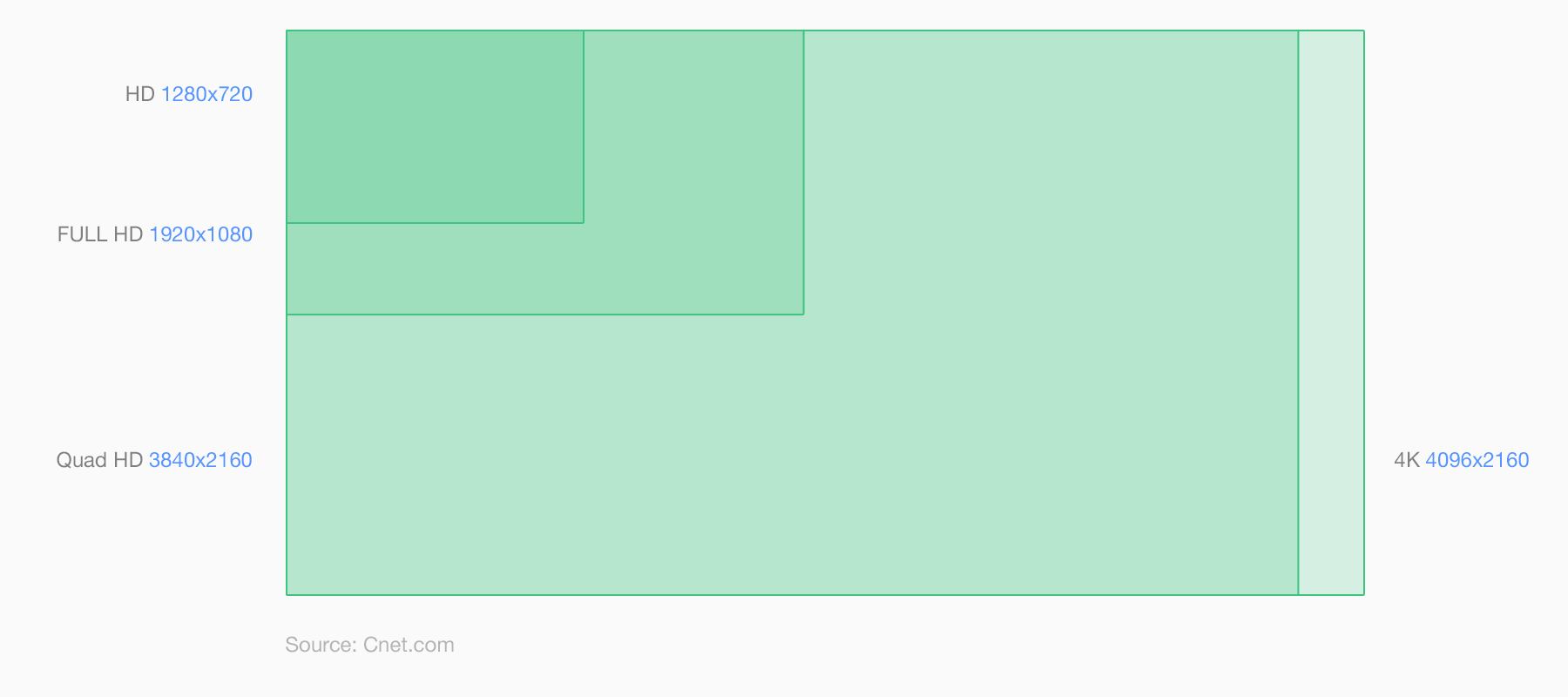
HD(High-Definition)的分辨率要高于 1280x720px 或者 720p。
Full HD 的分辨率要高于 1920x1080px,目前是主流电视以及高端手机(比如 Galaxy SIV、HTC one、Sony Xperia Z、Nexus5 等)采用的是这个分辨率。
4K(也叫做 Quad HD 或者 Ultra HD)的分辨率从 3840×2160 起步,主要是现在高端电视的分辨率;其还有一个更高的 4096×2160 的标准,主要用于电影放映机或者专业相机。

Retina
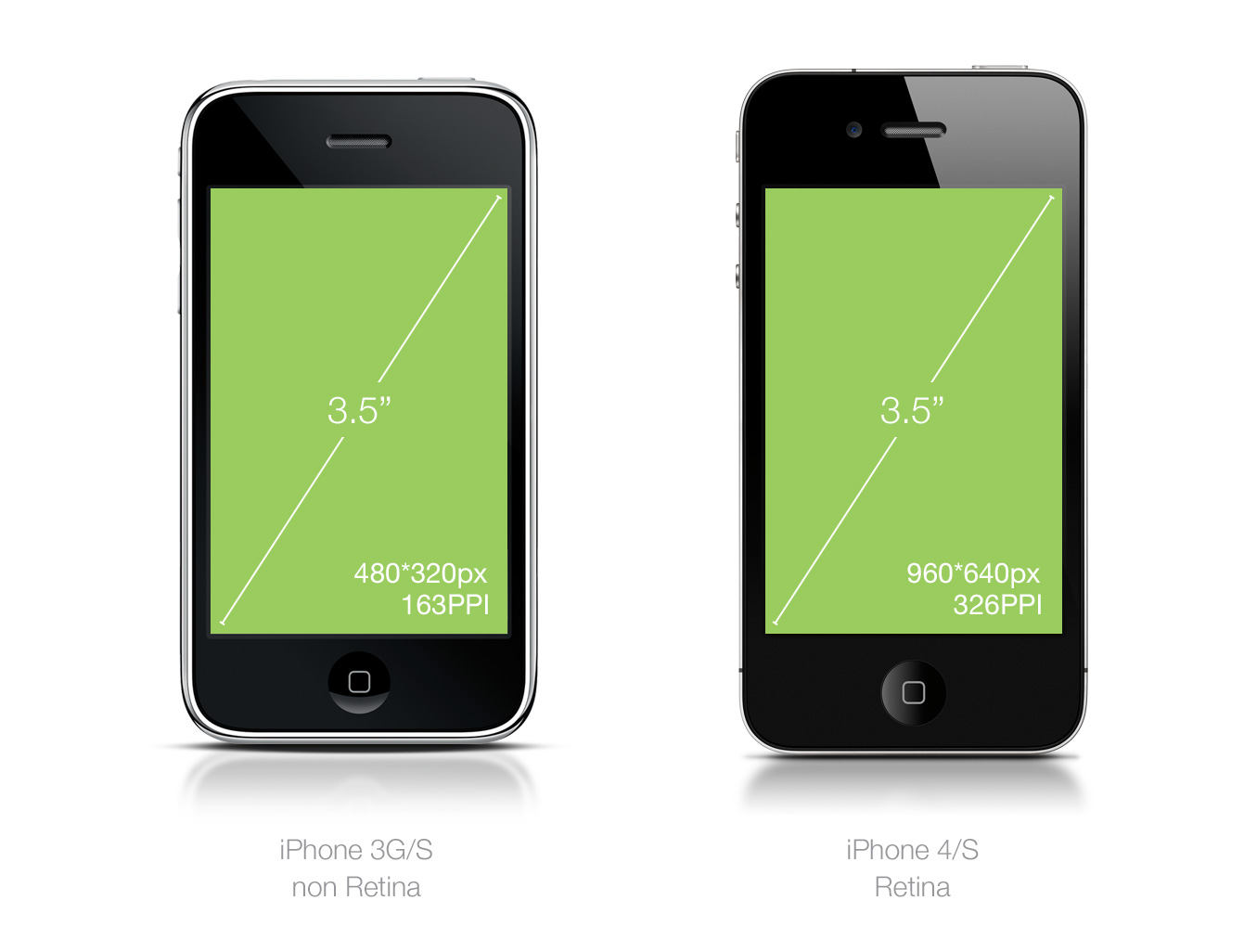
Retina display 即视网膜屏幕,是苹果发布 iPhone 4 时候提出的,之所以叫做视网膜屏幕,是因为屏幕的 PPI 太高,人的视网膜无法分辨出屏幕上的像素点。iPhone 4/S 的 PPI 为 326,是 iPhone 3G/S 的两倍,如下图:

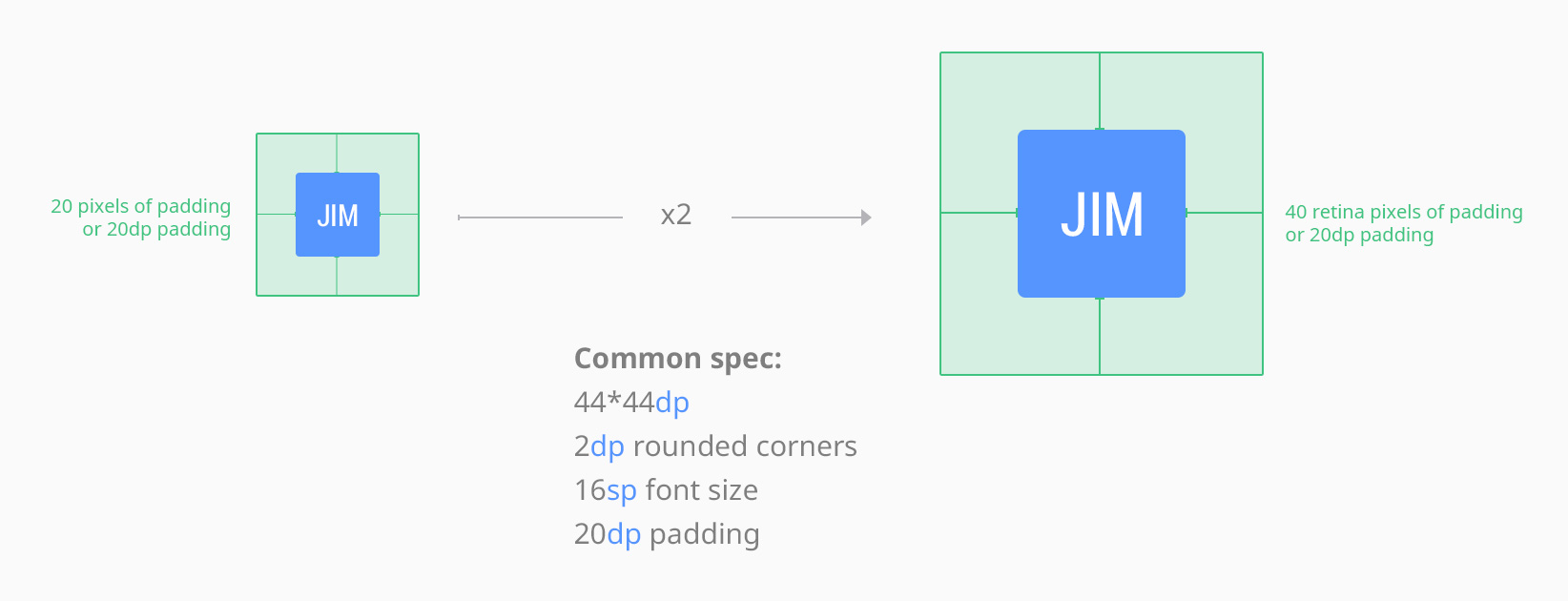
由于屏幕在宽和高的像素数量提高了整整一倍,所以之前非 Retina 屏幕上的一个像素渲染的内容在 Retina 屏幕上会用4个像素去渲染:1x1px(non Retina) = 2x2px(Retina),这样元素的内容就会变得精细,比如:

注意,Retina display 是苹果注册的命名方式,其他厂商只能使用HI-DPI或者其他的命名方式,不过意思都是一样的,就是屏幕的PPI非常高。
DP / PT / SP
随着移动设备屏幕PPI的不断提高,对于开发者来说以前用物理像素(Physical Pixel)来度量显示元素的方法已经不奏效了。为了解决这个问题,两大平台都提出了抽象像素的概念:iOS叫做PT(Point,显示点),Android中叫做DP/DiP(Device independent Pixel,设备无关像素),如果没有特殊说明,以下统一用DP来进行描述。
举个例子,44x44dp 的元素在非 Retina 屏幕中等于 44x44px,在 Retina 屏幕中等于 88x88px(变为4倍)。

SP(Scale-independent pixel)是缩放无关的像素,与 DP 和 PT 一样都是抽象像素,只不过用于描述字体的大小。
iOS 中处理 PPI
iOS中处理不同PPI显示的方法很简单:首先规定在多高的PPI下1DP等于1px,并以这个PPI作为基准(1x multiplier),如果显示设备的PPI是基准PPI的2倍,那么1DP等于2px(2x multiplier),其实就是简单的小学乘法。
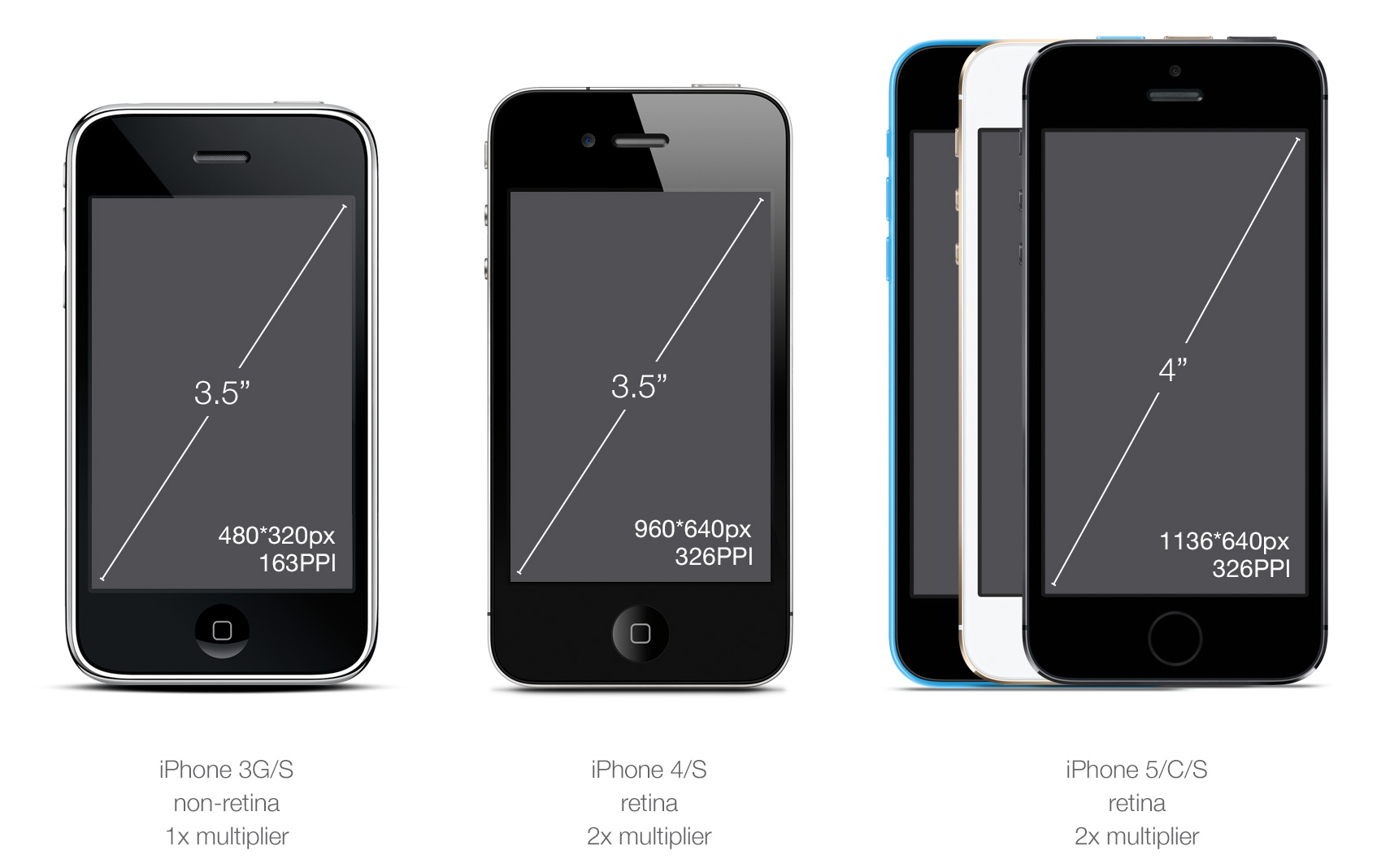
在iPhone系列中,3G/S 为 1x multiplier,其他为 2x multiplier:

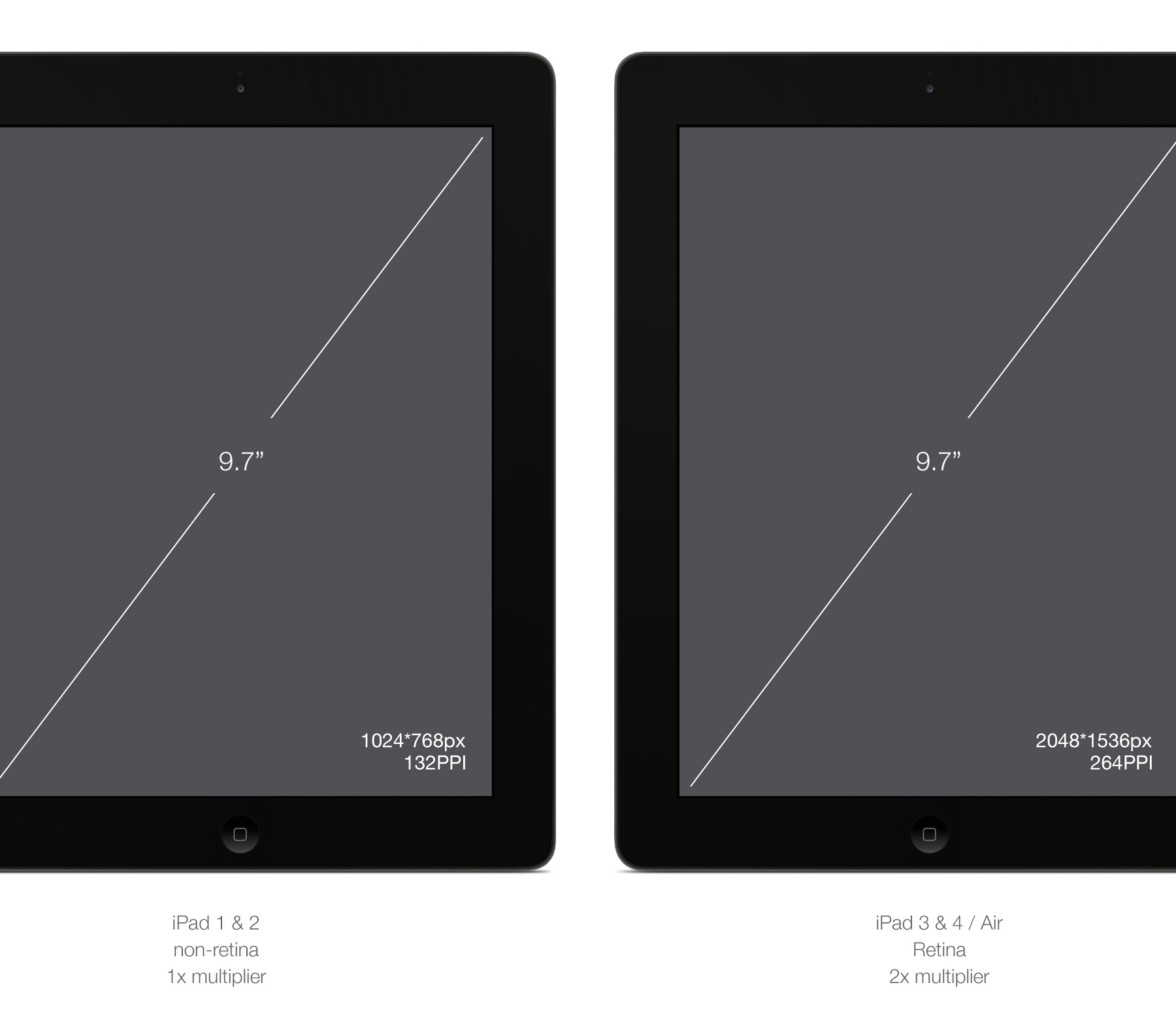
在 iPad 系列中,iPad 1 代和 2 代为 1x multiplier,其他为 2x multiplier:

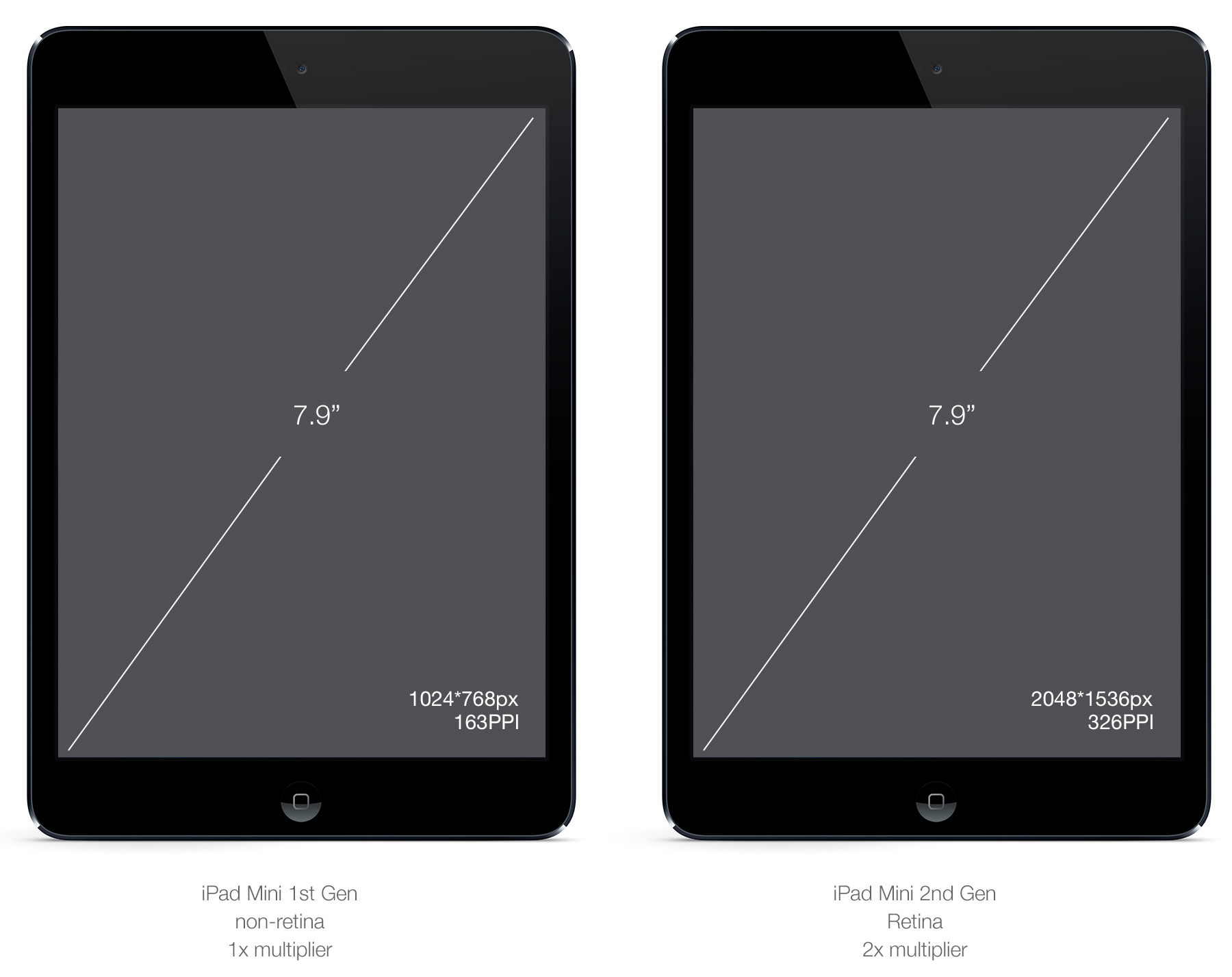
在 iPad Mini 系列中,iPad Mini 一代为 1x multiplier,其他为 2x multiplier:

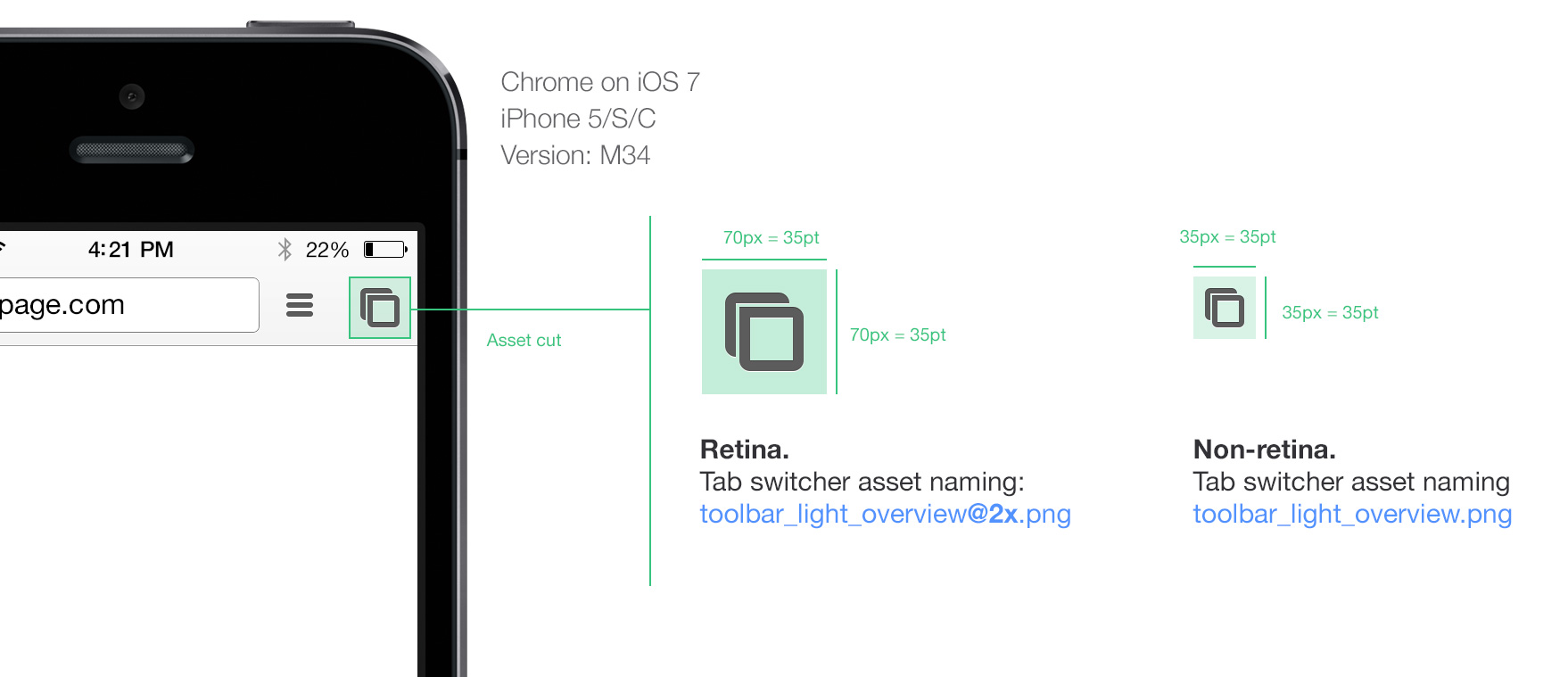
在 iOS 中,同一个应用在非 Retina 屏幕和 Retina 屏幕显示的资源是不同的,其规则是: name.png 为非 Retina 资源,name@2x.png 为 Retina 资源,所以对于设计人员来说,在你设计的时候需要考虑到Retina屏幕和非Retina屏幕,看下面这个例子:

Android 中处理 PPI
由于 Android 系统是开放的系统,要适配的 PPI 非常多,所以它对 PPI 划分的非常细:
- ldpi (low) ~120dpi
- mdpi (medium) ~160dpi
- hdpi (high) ~240dpi
- xhdpi (extra-high) ~320dpi
- xxhdpi (extra-extra-high) ~480dpi
- xxxhdpi (extra-extra-extra-high) ~640dpi
你需要把对应 dpi 的资源放到对应的目录就可以了,Android 会根据 dpi 自动选择资源,目录规则如下:
- drawable-mdpi/asset.png
- drawable-hdpi/asset.png
- drawable-xhdpi/asset.png
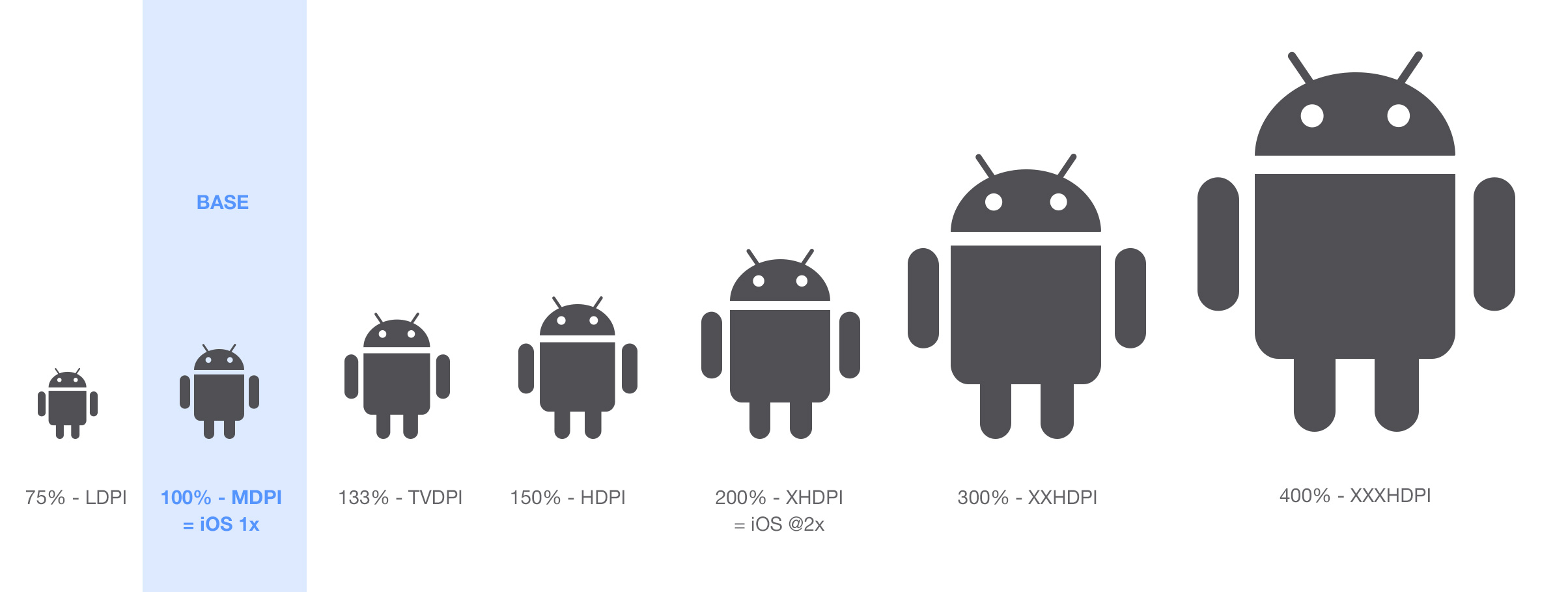
可以看出 Android 中 mdpi 与 iOS 中的 1x multiplier 所代表的 PPI 是一样的,xhdpi 与 iOS 的 2x multiplier 所代表的 PPI 一样,如图:

参考
- http://sebastien-gabriel.com/designers-guide-to-dpi/home
- http://developer.android.com/guide/practices/screens_support.html
以上是 移动端前端开发中需要知道的一些屏幕知识 的全部内容, 来源链接: utcz.com/p/234117.html









