nginx 解决跨域问题嵌入第三方页面
前言
我们自己的系统需要加载第三方系统中的一部分组件。计划的是第三方开发、提供相关接口,我们通过接口获取到数据,然后,再用这些数据在我们系统中吧相关的功能实现了
可惜的是,领导没有协调下来。正规的途径搞不定,那就需要花式整活了
前面也说了,我们走接口拉数据重新渲染,这样的玩法是比较常规的,缺点是需要重新去实现相关模块,还需要对方开放接口。
现在只能走非正常渠道,比如,容易想到的,就是 我们直接把页面嵌入到自己的系统,同时需要对第三方页面的样式,组件进行控制
困难
上面提到的方法,就是在我们自己的系统里,规划一个 iframe,通过 src 属性引入第三方的系统。
这里一个最大的问题,就是跨域。网络上提到的最有可能解决的方案,通过 postMessage跨域,可惜,这个还是需要第三方配合
跨域定义
首先狭义的同源就是指,域名、协议、端口均为相同。
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。
nginx 的特性
反向代理
配置一个 url,用户如果访问这个 url ,就能给代理到真实需要的 url
动静分离
正如字面的意思,动态的资源(需要服务器进行计算)和静态的资源(一般是指 html,css,js,img等静态页面的相关资源)分离开来
尝试实现
因为我们的 A 应用使用了 80 端口,第三方的 B 系统也使用了 80 端口,那就需要加后缀来区分代理到 B 系统,大致的 url 如下
# A 的 url
http://localhost/
# B 加后缀的 url
http://localhost/three-part
# B 的实际 url
http://172.16.1.1/
我们正常访问 localhost 会到 A 系统的首页,访问 172.16.1.1 会访问 B 的首页,如果通过代理的 URL 去访问,nginx 实际上会给代理到 172.16.1.1/three-part,没错,测试的时候,发现吧后缀给带过去了?? 不排除我不专业,没配置到位,但我测试的效果就是这样
上述配置的思路,就是让两个应用同 ip 同端口,然后 A 应用里 iframe 加载了 B 的首页,那就能通过 js 去操作
很遗憾,那就只有配置成不同的端口了,比如给 B 应用的代理 url 配置为 localhost:81/,这样一来,无法在 A 应用的 iframe 对应的页面里,编写对 B 应用修改的 js 了
最终效果
随着我对 B 应用的 f12,我发现,他们封装了一个 x.min.js ,这个文件登陆的时候会加载,进入首页后也会加载。
那么,骚操作就来了,我直接重写他们的这个 js 文件,吧我需要的逻辑安排在文件的最后面,然后,让页面在加载这个 x.min.js 的时候,去加载我服务器端修改过后的 js 文件,而不是去加载第三方服务器里的 x.min.js
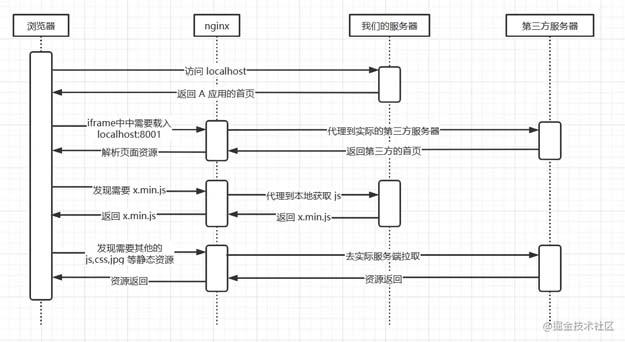
整个流程的示意图如下示:

下面就是我配置好正在用的nginx配置
upstream mir{
server 10.1.128.58:80;
}
server {
listen localhost:8001; # nginx 需要监听的 url及对应的端口
location =/static/mir.min.js {
root C:/r9/bin/resources;
}
location / {
# 可以理解为这里用了一个 url 的变量名,这个变量名定义在 upstream 中
proxy_pass http://mir;
# 下面几项算是跨域标配,直接抄上就行
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Fonwarded-For $proxy_add_x_forwarded_for;
if ($request_method = 'OPTIONS') {
return 204;
}
}
# 静态资源放行
location ~ \.(gif|jpg|jpeg|css|js|svg)$ {
proxy_pass http://mir;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Fonwarded-For $proxy_add_x_forwarded_for;
expires 30d;
}
# 添加跨域请求头
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow_Credentials' 'true';
add_header 'Access-Control-Allow-Headers' 'Authorization,Accept,Origin,DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Content-Range,Range';
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,PUT,DELETE,PATCH';
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
# 配置常规的友好错误提示页
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
nginx 里的 url 匹配,有一个特点,就是最先匹配原则,每一个请求,从上往下,先匹配到哪一个规则,就直接跳转这个规则对应配置的 url
题外话
因为第三方的系统,其实算是一个常规的系统,比如,标配有登陆页,我们需要吞掉登陆的这个步骤,所以,我们需要在动手脚的 x.min.js 里检测第三方系统正确加载后,是否需要进行登陆操作,同时为了友好起见,我们需要添加一个遮罩层,在我们对第三方的页面处理干净之前,得先遮住不让客户看到。
等正确载入第三方的系统后,就可以按需要进行功能裁剪,样式替换
到此这篇关于nginx 解决跨域问题嵌入第三方页面的文章就介绍到这了,更多相关nginx 跨域嵌入第三方页面内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 nginx 解决跨域问题嵌入第三方页面 的全部内容, 来源链接: utcz.com/p/253343.html









