AlloyImage 基于 HTML5 的专业级图像处理开源引擎
AlloyImage(AI)是一个基于html5技术的JS图像处理库,集成了一些方便快捷的图像处理API,您可以将它引用到您的网页中,结合css3等技术,做出一些之前无法做到的优美效果,或者,提供一个用JS编写的在线图像处理工具等。

功能特性
强大功能
- 基于多图层操作 — 一个图层的处理不影响其他图层
- 与 PS 对应的17种图层混合模式 — 便于PS处理教程的无缝迁移
- 多种基本滤镜处理效果 — 基本滤镜不断丰富、可扩展
- 基本的图像调节功能 — 色相、饱和度、对比度、亮度、曲线等
便捷开发
- 简单快捷的 API — 链式处理、API简洁易用、传参灵活
- 多种组合效果封装 — 一句代码轻松实现一种风格
- 友好参数支持 — 中、英文参数双向支持,降低专业词汇记忆门槛
- 接口一致的单、多线程支持 — 单、多线程切换无需更改一行代码,多线程保持快捷API特性
- 可预见的错误友好提醒 — 对一些可能出现错误的地方提醒,方便开发与调试
丰富扩展
- 方便的添加功能扩展 — 轻松添加滤镜插件
- 为扩展提供数学封装 — 封装了一些数学模块供扩展调用
建议使用场景
1.桌面软件客户端内嵌网页运行方式 >>>打包webkit内核: 用户较大头像上传风格处理、用户相册风格处理(处理时间平均<1s)
2.Win8 Metro应用 >>>用户上传头像,比较小的图片风格处理后上传(Win8下IE10支持多线程)
3.Mobile APP >>>Andriod平台、IOS平台小图风格web处理的需求,如phoneGap应用, 在线头像上传时的风格处理、mobile web端分享图片时风格处理等
设计理念
简单代码做复杂事情—-It seems like so simple!
1.接口调用简单
2.提供进一步封装的组合效果方便调用
3.基于AI编写的alloyPhoto,完整展示AI的能力与接口,以及调用方法Demo展示,更易于学习
特点
1.图层功能,提供图层的添加,删除,交换图层顺序等功能,且包含与PS相对应的17种图层混合模式
2.图像的基本调节功能,包括亮度、对比度,色相、饱和度、明度调节
3.多种滤镜功能,去色、反相、高斯模糊、锐化、浮雕效果、查找边缘、马赛克、腐蚀等
4.处理后文件的保存,处理完成之后,可以将文件输出为base64形式间接使用和保存
5.高级组合效果,如素描,lomo,复古,素描等复合效果 如一个素描效果的实现
var img = new Image();img.src = "pic.jpg";
img.onload = function(){
//素描效果
AlloyImage(this).act("灰度处理").add(//添加一个图层上去
AlloyImage(this).act("灰度处理").act("反色").act("高斯模糊",5) , "颜色减淡"
).act("锐化").show();
};
API 参考
初始化一个AlloyImage对象
用img创建一个对象(图层)
AlloyImage(img) 或 new AlloyImage(img)
img可以是new Image()创建的对象,也可以是DOM树中的image元素,但在创建AlloyImage对象前确保 img已经被onload成功,否则可能导致抛出异常
var img = document.getElementsByTagName("img")[0];img.onload = function(){
var AlloyImageObj = AlloyImage(this);
};
创建一个纯色或透明的对象(图层)
AlloyImageObj AlloyImage(Number width,Number height,String fillStyle)
其中,width是图层宽度,height是图层高度,fillStyle是填涂的颜色,可以是#233322型,也可以是rgb(23,23,23),甚至可以是rgba(23,23,23,0),或”red”这样的字符串
一个AlloyImage对象可以看做是一个图层,也可以看做是一个工作文件
act
说明:对单个图层进行效果处理
语法:AlloyImageObj act(String method,Args arg,…)
其中 method有以下可选参数
| 参数 | 友好参数 | 功能 | 附加参数 | 用法示例 |
| brightness | 亮度 | 调节亮度与对比度 | 亮度,对比度 | act(“brightness”,10,20) |
| setHSI | 色相/饱和度调节 | 调节图像色相与饱和度 | 色相,饱和度,明度,是否着色模式(可选) | act(“setHSI”,10,0,10,true) |
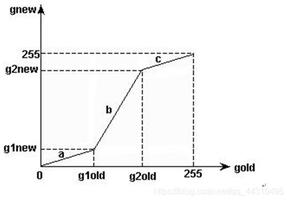
| curve | 曲线 | 调节灰度曲线 | 节点x的坐标数组,节点y的坐标数组 | act(“curve”,[0,65,128,255], [0,120,220,255]) |
| toGray | 灰度处理 | 将图像处理为灰度图像 | 无 | act(“toGray”) |
| toThresh | 灰度阈值 | 将图像二值化 | 阈值 | act(“toThresh”,128) |
| toReverse | 反色 | 将图像进行反相操作 | 无 | act(“toReverse”) |
| gaussBlur | 高斯模糊 | 将图像进行高斯模糊 | 模糊大小 | act(“gaussBlur”,10) |
| sharp | 锐化 | 将图像进行锐化 | 锐化大小 | act(“sharp”,10) |
| mosaic | 马赛克 | 将图像进行马赛克处理 | 马赛克大小 | act(“mosaic”,10) |
| embossment | 浮雕效果 | 将图像进行浮雕效果处理 | 无 | act(“embossment”) |
| corrode | 腐蚀 | 将图像进行腐蚀效果处理 | 无 | act(“corrode”) |
| noise | 添加杂色 | 在图像上添加杂色 | 杂色数量 | act(“noise”,10) |
| darkCorner | 暗角 | 在图像四角添加暗角 | 暗角大小0-10, 暗角增加的暗度0-255 | act(“darkCorner”, 3, 200) |
| dotted | 喷点 | 在图像中添加白色的点 | 无 | act(“dotted”) |
add
说明:合并一个图层到本图层上去
语法:AlloyImageObj add(AlloyImageObj new[,String model [,Number dx,Number dy,String alpha,String channel]])
本方法将会进行图层合并操作,会将新图层new以高于本图层的顺序,以model的混合模式,以相对本图层左上角为坐标原点的dx,dy偏移量合并到本图层,并返回合并后的图层对象
参数说明:第一个参数为必须参数,其他全部为可选参数,并且除了第一个必须要是图层对象外,其他参数位置全部可以随意调(alloyPhoto很多api参数很灵活)
model的模式有17种,其效果和Photoshop中效果对应
“正常”,”颜色减淡”,”变暗”,”变亮”,”正片叠底”,”滤色”,”叠加”,”强光”,”差值”,”排除”,”点光”,”颜色加深”,”线性加深”,”线性减淡”,”柔光”,”亮光”,”线性光”,”实色混合”
alpha代表透明度,要求为Sring类型,并且需要带%号,比如”20%”,”0%”,”100%”(可以不写,默认值)
dx,dy分别为Number类型
channel为混合通道,表示以哪些通道混合,比如”RB”,代表混合R、B通道
用例:
下面的例子表示m2图层反色处理后,和m图层以正常(可以不写)的混合模式,20%的透明度,只混合B通道的选项进行合并操作
//...some code herem.add(
m2.act("反色") , "正常","20%","B"
).replace(this);
show
说明:将当前图层以canvas元素显示出来 语法:AlloyImageObj show([String cssSelector[,Boolean isFast]])
设定了cssSelector之后,将会在cssSelector元素内追加canvas元素显示图层,如果没有cssSelector,将会在文档后追加canvas元素显示图层,isFast是快速显示标记,如果设定isFast为true,则图像将会以快速模式显示出来,可用于中间处理过程(图像品质降低)
replace
说明:将本图像替换image显示 语法:AlloyImageObj replace(Image img)
使用该方法后,img将会被本图像代替
var img = document.getElementsByTagName("img")[0];img.loadOnce(function(){//loadOnce添加为alloyPhoto添加
/*
防止用onload事件注册后 replace会改变img的src导致onload事件再次触发形成循环
*/
var ps = AlloyImage(this);
ps.act("反色").replace(this);
});
clone
说明:复制图层对象
语法:AlloyImageObj clone()
使用该方法后,将会返回一个图层副本。我们都知道,基于js对象都是引用传递,所以,此方法构造一个与原图层无关的图层副本
如 var layer2 = layer.clone();
view
说明:预览模式下处理
语法:AlloyImageObj view(String method,Args arg,…)
此方法和act很相似,但此方法可以记录view之前的状态,配合excute和cancel使用来执行或取消处理
excute
说明:执行预览模式下的操作
语法:AlloyImageObj excute()
cancel
说明:取消预览模式下所做的处理
语法:AlloyImageObj cancel()
ctx
说明:调用原生Canvas API
语法:AlloyImageObj ctx(Function func)
func为对图层的处理函数,其内部this指向canvas的context
如
var img = document.getElementsByTagName("img")[0];img.loadOnce(function(){//loadOnce添加为alloyPhoto添加
/*
防止用onload事件注册后 replace会改变img的src导致onload事件再次触发形成循环
*/
var ps = AlloyImage(this);
ps.ctx(function(){
this.fillStyle = "red";
this.fillRect(0, 0, 100, 100);
}).replace(this);
});
多图层操作
addLayer
说明:添加一个图层到本图层上去,不进行合并操作,不会对本图层产生影响
语法:AlloyImageObj addLayer(AlloyImageObj new[,String model [,Number dx,Number dy]])
addLayer方法与add的方法不同出在于,add方法会将new图层合并到本图层去,返回一个合并后的图层,addLayer方法会将一个图层挂载到本图层,返回的对象为一个复合的图层,不会本图层和new图层,但对new 图层的后续处理会影响复合图层的显示,add方法则不会
swap
说明:交换两个图层的顺序
语法:AlloyImageObj swap(Number indexA,Number indexB)
indexA、indexB分别表示图层顺序所代表的图层,使用该方法后,将会改变两图层的顺序
deleteLayers
说明:删除一个或多个图层
语法:AlloyImageObj deleteLayers(Array indexArr)
删除图层顺序为indexArr数组中的图层
复合效果
ps
说明:调用一个组合动作构成的复合效果
语法:AlloyImageObj ps(String effect)
effect具体可选值如下
| method值 | 友好值 | 备注 |
| softenFace | 美肤 | 美化肤色 |
| sketch | 素描 | 无 |
| softEnhancement | 自然增强 | 使图片效果增强 |
| purpleStyle | 紫调 | 无 |
| soften | 柔焦 | 无 |
| vintage | 复古 | 无 |
| gray | 黑白 | 无 |
| lomo | 仿lomo | 无 |
| spanEnhancement | 亮白增强 | 无 |
| spanGray | 灰白 | 无 |
| lightGray | 灰色 | 无 |
| warmAutumn | 暖秋 | 无 |
| carveStyle | 木雕 | 无 |
| rough | 粗糙 | 无 |
var img = document.getElementsByTagName("img")[0];img.loadOnce(function(){//loadOnce添加为alloyPhoto添加
/*
防止用onload事件注册后 replace会改变img的src导致onload事件再次触发形成循环
*/
var ai = AlloyImage(this);
ai.ps("自然增强").replace(this);
});
使用多线程处理New
开启多线程
注:alloyimage1.1及以下版本不支持此功能,如需要使用可以用多线程测试link中引用的alloyimage版本或者git上最新源码,多图层处理中的API(addLayer, swap, deleteLayers)暂时不支持此功能.
用法: $AI.useWorker(String path); 或者 AlloyImage.useWorker(String path);
说明: 其中,path参数为alloyimage文件相对当前html文档的路径
不需要更改原AI代码,只需要使用AI代码前加上此句即可,删除此句,便是传统单线程.加上就是多线程.
window.onload = function(){
var img = document.getElementById("pic");
//此句为开启多线程
$AI.useWorker("js/combined/alloyimage.js");
$AI(img).ps("素描").show("#m");
};
使用回调
用法: AlloyImageObj complete(Function callback);
说明: 处理完之后的回调
注意: 此方法单线程同样支持
window.onload = function(){ var img = document.getElementById("pic");
//此句为开启多线程
$AI.useWorker("js/combined/alloyimage.js");
$AI(img).ps("素描").show("#m").complete(function(){
console.log("img OK");
});
};
demo
1.鼠标滑上变彩色,移开灰度
var pics = document.getElementsByTagName("img");for(var i = 0;i < pics.length;i ++){
pics[i].loadOnce(function(){
/*
防止用onload事件注册后 replace会改变img的src导致onload事件再次触发形成循环
*/
var picTranseObj = AlloyImage(this);//创建一个AlloyImage对象
var origin = picTranseObj.clone();//克隆原始对象做为副本
var grayPic = picTranseObj.act("灰度处理");//灰度后的图像
grayPic.replace(this);
this.onmouseover = function(){
origin.replace(this);//显示原始图像
};
this.onmouseout = function(){
grayPic.replace(this);//显示灰度图像
};
});
}
2.lomo风格图像
var pics = document.getElementsByTagName("img");for(var i = 0;i < pics.length;i ++){
pics[i].loadOnce(function(){
/*
防止用onload事件注册后 replace会改变img的src导致onload事件再次触发形成循环
*/
var m = AlloyImage(this).add(
AlloyImage(this) , "滤色"
).add(
AlloyImage(this) , "柔光"
);
var m2 = m.clone();
m.add(
m2.act("反色") , "正常","20%","B"
).replace(this);
});
}
3.复古风格
var pics = document.getElementsByTagName("img");for(var i = 0;i < pics.length;i ++){
pics[i].loadOnce(function(){
/*
防止用onload事件注册后 replace会改变img的src导致onload事件再次触发形成循环
*/
var m = AlloyImage(this).act("灰度处理").add(
AlloyImage(this.width,this.height,"#808080")
.act("添加杂色")
.act("高斯模糊",4)
.act("色相/饱和度调节",32,19,0,true),
"叠加"
).show();
});
}
更多效果及API后续添加,敬请期待
Github:https://github.com/AlloyTeam/AlloyImage
以上是 AlloyImage 基于 HTML5 的专业级图像处理开源引擎 的全部内容, 来源链接: utcz.com/p/232595.html