web-pull-to-refresh 在网页中实现下拉刷新
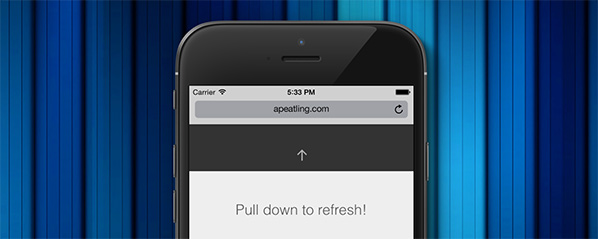
在许多本地移动应用程序中,您将看到一个交互,允许您下拉列表以刷新其内容。这通常被称为 “pull to refresh”,我开始尝试为web构建一个类似本地JavaScript的等价物。

如果你尝试快速的谷歌搜索,已经有了一些解决方案,但很多都感觉不太对劲。它们与本机应用程序实现的性能和响应能力还不够接近。
为了获得更像本机的性能水平,我使用了一些CSS和JavaScript技术,就像我在构建平滑的滑动移动菜单时所写的那样。再加上一个非常棒的触摸事件库 Hammer.js 你已经为刷新实现打下了基础。
没有疯狂的嵌套标记,这是一个非常简单的设置。它支持本地滚动,可以在桌面和移动设备上的所有现代浏览器上运行。
这是一个用于刷新web实现的pull。它关注于buttery UX的性能和响应性,以尽可能接近本机实现。
使用方法
需要两个核心元素,content 元素和 pull to refresh UX 元素。演示程序使用此设置,但您可以根据需要修改此设置。
<div id="ptr"> <!-- Pull down arrow indicator -->
<span class="genericon genericon-next"></span>
<!-- CSS-based loading indicator -->
<div class="loading">
<span id="l1"></span>
<span id="l2"></span>
<span id="l3"></span>
</div>
</div>
<div id="content">
<!-- Content that should be draggable for refreshing goes in here -->
</div>
这对您自己的加载指示器或下拉箭头很有用,只要确保它们被包装在您用来保持pull to refresh UX的元素中。如果您想使用与演示类似的可视化设置,请不要忘记包含CSS。
为了使其正常工作,您需要同时加载 Hammer.js 和 wptr.js 脚本,然后初始化 WebPullToRefresh 模块。在结束正文标记之前添加:
<script src="lib/hammer.2.0.4.js"></script><script src="lib/wptr.1.0.js"></script>
<script>
window.onload = function() {
WebPullToRefresh.init( {
loadingFunction: exampleLoadingFunction
} );
};
</script>
您还需要在初始化时提供一个加载函数。这个函数应该执行用于加载新项的异步加载部分,并返回一个 Promise 对象。
var exampleLoadingFunction = function() { return new Promise( function( resolve, reject ) {
// Run some async loading code here
if ( /* if the loading worked */ ) {
resolve();
} else {
reject();
}
} );
};
可选参数
初始化时可以传递几个可选参数:
{ // ID of the element holding dragable content area
contentEl: 'content',
// ID of the element holding pull to refresh loading area
ptrEl: 'ptr',
// Number of pixels of dragging down until refresh will fire
distanceToRefresh: 70,
// The dragging resistance level, the higher the more you'll need to drag down.
resistance: 2.5
}
相关链接
- github:https://github.com/apeatling/web-pull-to-refresh
- 文章介绍:https://apeatling.com/articles/javascript-pull-to-refresh-web/
- 在线示例:https://apeatling.github.io/web-pull-to-refresh/
以上是 web-pull-to-refresh 在网页中实现下拉刷新 的全部内容, 来源链接: utcz.com/p/232596.html