基于 zepto.js 移动手机端提示框图标加载 Toast 弹窗
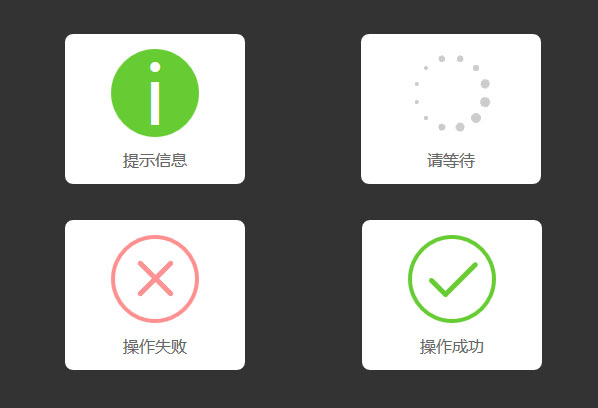
基于 zepto.js" title="zepto.js">zepto.js 移动手机端提示框图标加载 Toast 弹窗,动画效果很 Q 弹,有 success 成功 error 错误 load 加载中 tip 提示信息四种状态,具体使用方法如下。

首先引入文件
<link rel="stylesheet" type="text/css" href="style/dialog.css"><script src="javascript/zepto.min.js"></script>
<script src="javascript/dialog.min.js"></script>
调用函数
$('#success').click(function(){ popup({type:'success',msg:"操作成功",delay:1000,callBack:function(){
console.log('callBack~~~');
}});
})
$('#error').click(function(){
popup({type:'error',msg:"操作失败",delay:2000,bg:true,clickDomCancel:true});
})
$('#load').click(function(){
popup({type:'load',msg:"请等待",delay:1500,callBack:function(){
popup({type:"success",msg:"加载成功",delay:1000});
}});
})
$('#tip').click(function(){
popup({type:'tip',msg:"提示信息",delay:null});
})
可选的参数
- msg:内容
- delay:显示时间
- callBack(function):回调函数
完整的参数列表
- width:180, 动画容器的宽度 *宽度默认180px
- height:150, 动画容器的高度 *宽度默认150px
- type:”success” 弹出动画类型 *默认为success
- msg:’操作成功’, 弹出的信息 *默认 ‘操作成功’
- delay:0, 显示持续时间 *默认0
- bg:true, 是否显示背景遮罩层 *默认有浅黑色背景遮罩
- bgWhite:false, 背景是否为白色 *默认不是白色
- clickDomCancel:false, 点击遮罩层,弹出效果立即消失 *默认false
- callback:null, 执行完动画后的回调函数 *默认null
在线实例:https://www.wenjiangs.com/runcode?slug=yncHv4b
以上是 基于 zepto.js 移动手机端提示框图标加载 Toast 弹窗 的全部内容, 来源链接: utcz.com/p/232388.html









