
在node.js中发送http请求
我正在尝试使用node.js将http请求发送到neo4j数据库。这是我正在使用的代码:var options = { host: 'localhost', port: 7474, path: '/db/data', method: 'GET', headers: { accept: 'application/json' } };console.log("Start");var x = http....
2024-01-10
Node.js支持=>(箭头功能)
Node.js是否已经支持=>函数关键字别名?如果是,请从哪个版本开始?如何启用此语言扩展?(function() { console.log('it works!') })()成为(() => { console.log('it works!') })()回答:您可以遵循以下问题:https ://code.google.com/p/v8/issues/detail?id=2700当前(截至2014年5月2日),箭头功能已实现,并等待该功能在v8中发布...
2024-01-10
如何为moment.js
设置的地点本地下面的代码提供了无效的日期如何为moment.jsmoment.locale('en'); var localLocale = moment('enero 22, 2017', 'MMMM DD, YYYY'); localLocale.locale('es'); alert(localLocale.format('L'));' 回答:你需要导入从Moment.js回购该特定区域的JS。我已经导入这个在下面的代码与此代码的工作完美:https://raw.githubusercontent.c...
2024-01-10
编译bcrypt时出错-node.js
我正在尝试npm install使用Windows 7 Ultimate x64 安装bycrpt 。这是我的安装日志:D:\Dropbox\Projekte\RZ\Finance-Man-GUI\node_modules\bcrypt>node "C:\Program Files\nodejs\node_modules\npm\bin\node-gyp-bin\\..\..\node_modules\node-gyp\bin\node-gyp.js" rebuildnpm http GET https:/...
2024-01-10
Node.js:知道所有http请求何时完成
您好,我正在使用Node.js集群模块运行我的应用程序,并试图找到一种优雅地退出工作程序而不丢失任何请求的方式。Node.js:知道所有http请求何时完成因此,我使用server.close()停止接受新请求,但如何知道正在处理的实际请求是否已完成?我想出了这个技巧的正常工作:var http = require('http'); var se...
2024-01-10
如何从Node.js http获取请求中获取数据
我正在尝试让我的函数返回http get请求,但是,无论如何,它似乎在?scope中丢失了。我对Node.js不熟悉,因此不胜感激function getData(){ var http = require('http'); var str = ''; var options = { host: 'www.random.org', path: '/integers/?num=1&min=1&max=10&col=1&base=10&format=plain&rnd=new'...
2024-01-10
hpdeskjet1000(hpdeskjet1000怎么用)
一.求hp deskjet 1000打印机怎么设置hp deskjet 1000打印机不需要设置,安装重启就可以用了,注意它用的是LTP1 二.hp deskjet 1000怎么打印HP 官网上下载P1000的驱动,先安装好驱动,再连接上打印机,系统会自动识别打印机并安装驱动 三.hp 惠普 deskjet 1000 彩色喷墨打印机如何安装1.放入光盘,然后点简易安...
2024-01-10
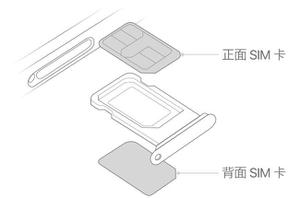
iPhone12sim卡怎么放
iPhone12sim卡怎么放?对于很多新手用户来说,iPhone12系列的sim卡也是不太容易放的,很多小伙伴们也是第一次使用iPhone,所以下面就让小编给大家介绍一下iPhone12sim卡怎么放。1、首先拿到你的iPhone12,准备好卡针和sim卡,然后进行下一步;2、接着将苹果的右侧竖起来,在手机右侧可以看到一个小圆孔的插孔,这个就是放sim卡的位置;3、接下来准备一个插针,这个苹果手...
2024-01-28
JoyMeeting是什么 JoyMeeting怎么用
JoyMeeting是什么?JoyMeeting怎么用?JoyMeeting是京东推出的全新开放视频会议产品,提供给京东外部合作伙伴的视频会议软件,支持视频面对面,可满足会议、视频面试、供应商洽谈等场景。 joymeeting(视频会议软件)for iphone v1.0.15 苹果手机版 类型:商务软件大小:51.4 MB语言:简体中文时间:2020-11-07查看...
2024-01-10
potplayer怎么截取片段
在用potplayer播放器的时候,很多用户好奇能不能截一些的片段?这是肯定可以的,但是有些用户找不到这个功能在哪里,其实只要在界面的菜单里面就可以找到。 potplayer怎么截取片段: 1、先打开需要截取的视频,在界面上右击出菜单,点击“视频”。 2、选择“视频录制”。 3、点击“...
2024-01-10
tgp怎么下载?
macbook air怎么下载腾讯游戏在safari中。1、在电脑桌面打开safari。2、在safari地址栏中输入腾讯游戏的网址并打开。3、在打开后的网页登陆窗口中输入QQ账号与密码,并登陆。4、在空间中进入大家都在玩下面的应用中心里面。5、打开应用中心后,点击“游戏”,进入都有戏应用界面。6、在游戏中心里面...
2024-01-10
potplayer怎么用
potplayer是一个十分好用的媒体播放器,具有体积小,功能强大的优点,并且potplayer什么广告都没有也没有流氓插件,深受很多用户的喜爱。 potplayer怎么用: 1、快退/快进 ←/→:左右方向键按一下快进或者快退5秒 Ctrl+←:快进30秒 Ctrl+→:快退30秒 Shift+←:快进60秒 Shift+→:快退60秒...
2024-01-10
lol怎么下载录像?
lol怎么下载游戏回放在游戏结算页面的时候,右上角有下载回放键或者是在生涯里面的比赛记录里,近期的比赛可以选择下载回放英雄联盟是由Riot Games开发的3D大型竞技场战网游戏,其主创团队是由实力强劲的Dota-Allstars的核心人物,以及暴雪等著名游戏公司的美术、程序、策划人员组成,将DOTA的玩法...
2024-01-10
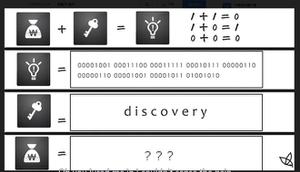
修普诺斯Hypnos制作人奇妙梦境解析攻略 制作人奇妙梦境怎么通关
修普诺斯Hypnos制作人奇妙梦境怎么过关,这个从第一阶段到后续的阶段都有一些的,如何解析出来,怎么知道最新的答案,下面就来介绍下修普诺斯Hypnos制作人奇妙梦境怎么通关。修普诺斯Hypnos制作人奇妙梦境通关攻略【第一阶段】—— 藏有秘密的歌声解析:音频文件怎么出谜题?想来只有波...
2024-01-10
泼rnhub怎么下载
泼rnhub怎么下载?泼rnhub下载方法:可以在软件官方网站、应用市场等下载,里面收集了各种类型的软件,大部分都是供用户免费使用,还有需要的各类资料。软件(中国大陆及香港用语,台湾称作软体,英文:Software)是一系列按照特定顺序组织的计算机数据和指令的集合。一般来讲软件被划分为系...
2024-01-10
toto浴缸下水开关怎么拆(浴缸放水开关操作方法)
浴缸的底部会有一个旋转口,它通常是一个黑色的小圆口,这个就是浴缸的放水开关。在使用的时候,可以把它拧一下或者是旋转一下,接着它就可以把浴缸里面的水从这儿给放出去了。通常情况下,浴缸的放水开关就会在它的底部或者是侧边。浴缸怎么放水?浴缸底部一般会有一个直径为10cm左右的圆形按钮,将其往下按,便会弹上来,水也就可以从按钮处排出。浴缸是一种水管装置,供沐浴或淋浴之用,通常装置在家居浴室内。浴...
2024-02-26
autosleep怎么检测呼吸
autosleep这款软件可以监测睡眠时间,用户可以很好的了解自己的睡眠以及健康状况,那么autosleep怎么检测呼吸呢?下面就为大家演示具体的操作步骤,一起看看吧 autosleep怎么检测呼吸: 1、找到“健康”app 2、点击底部“共享” 3、点击“app” 4、找到“autosleep”进入 5、打开“...
2024-01-10
autosleep怎么调整就寝时间
autosleep这款软件可以监测睡眠时间,用户可以很好的了解自己的睡眠以及健康状况,那么autosleep怎样调整就寝时间呢?下面就为大家演示具体的操作步骤,一起看看吧 autosleep怎么调整就寝时间: 1、进入app。点击右下角“设置” 2、点击“就寝提醒” 3、设置“最少睡眠量和最多睡眠量”...
2024-01-10
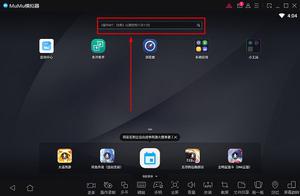
mumu怎么下载应用宝
相信现在用mumu模拟器的用户有很多,在mumu上下载游戏软件都很方便,有一些用户不知道怎么在mumu怎么下载应用宝,其实很简单的只要在搜索界面搜索就可以了。 mumu怎么下载应用宝 1、打开我们的mumu模拟器首页,在上方可以看到一个搜索栏。 2、在搜索栏里搜索自己想要下载的app。 3、...
2024-01-10
ipodshuffle,ipodshuffle怎么用
1,ipod shuffle怎么用机器上的三点开关,仔细看激光雕刻的标志,最右边关机,中键顺序播放,左边随机播放 机器开关与耳机插孔中键有一盏小灯,开机时,绿色表示满电,橙色表示电力较少,红色表示将会对电池寿命产生损害。 电力百分比:绿(100%-50%) 橙(25%) 红(极低) SHUFFLE3连上电脑时会闪烁橙光...
2024-01-10
幻塔遗迹e-01boss怎么打?
幻塔遗迹e-01boss怎么打?幻塔遗迹E01副本怎么过 1.进来以后往前走,打完怪把水池子边上阀门关闭,就和前几关类似关水池子一样,水退散之后看到下面有红色的圈,像碗一样的形状,把水池边上红色的球搬起来丢进去就可以,要丢到那个红色碗里面。 2.【第一个宝箱】此时下一关大门就会打开...
2024-01-10
autosleep怎么校准
autosleep这款软件可以监测睡眠时间,用户可以很好的了解自己的睡眠以及健康状况,那么autosleep里怎么进行校准呢?下面就为大家演示具体的操作步骤,一起看看吧 autosleep怎么校准: 1、点击“设置” 2、点击“睡眠/清醒 校准” 3、点击一项数据 4、点击“调整”即可校准...
2024-01-10
lutube苹果版怎么安装?
lutube苹果版在苹果手机商场里找不到,但是安卓手机上可以下载安装。具体方法如下: 1、在浏览器搜索框输入lutube下载并进行搜索。 2、选择lutube官网下载。 3、然后点击继续访问。 4、接着选择安卓下载。 5、最后选择下载选项,待下载完成,点击安装即可。...
2024-01-10
ifruit怎么下载(ifruit怎么下载应用)
gta5怎么下载ifruitifruit需要玩家登录谷歌商店,或者苹果APP商店的美国版,因为ifruit是英文软件,并没有登录中国区。需要注意的此软件需要玩家在官网注册账号,用智能手机或平板电脑下载IFRUIT软件即可运行使用。r星官网ifruit怎么下载r星官网ifruit,打开手机设置找到,选择国家和地区,更改国家和...
2024-01-10
autosleep怎么删除数据
autosleep这款软件可以监测睡眠时间,用户可以很好的了解自己的睡眠以及健康状况,那么autosleep怎样可以删除数据吗,怎样删除呢?下面就为大家演示具体的操作步骤,一起看看吧 autosleep怎么删除数据: 1、进入app 2、点击底部“历史” 3、长按“记录” 4、点击“排除”按钮即可删除...
2024-01-10

