使用 jQuery Pjax 做全站异步加载遇到的坑
使用一段时间的 jQuery Pjax 后发现这个插件贼好用,避免了不必要的 HTTP 请求,提供了完善的回调函数,又不会使原有的网页 JS 代码无法执行,只需要稍微改造下即可,这里分享下使用 jQuery Pjax 做全站异步加载遇到的坑。

原有网页 JS 无法运行

这个问题稍微想一下就能明白了,使用 AJAX 的方式加载网页,而且只装载了部分 HTML 代码,在当前网页去加载其他网页,其他网页的 JS 并没有在当前网页执行,有效的解决方法时把脚本分离出来,然后使用 Pjax 的回调函数执行相关代码,比如我是想每个功能写成一个函数,然后再加载完毕以后都执行一遍:
// 加载完毕$(document).on('pjax:complete', function() {
follow();
reply();
lazyload_img();
tongji();
sumit_link();
//doDocNav();
})
Pjax 运行了但是还是会走同步加载
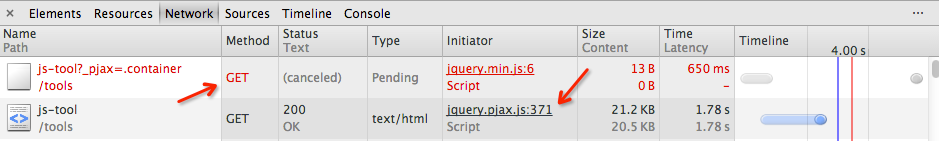
具体表现就是点击某个链接,Pjax 的加载效果出来了,不过马上就换成了普通的加载方式,通过开发者工具看到:

根据上图中提示的代码位置,找到了 locationReplace,在根据 xhr 请求被 cancel,定位到代码 223 行,输出错误为 timeout,找至 196 行,发现插件的默认值中 timeout 默认为 600 ms,这完全不够时间加载嘛,以我们现在的网络和网站的加载速度,至少得2-5秒的时间,只需要把这个 timeout 设置长一点就可以了:
$(document).pjax('a', '#pjax-container', { fragment: '#pjax-container',
timeout: 10000
})
如何排除掉某些链接
并不是我们的所有链接都需要使用 Pjax 加载,比如外部的链接、图片链接等,我们就必须排除掉走普通的加载方式,这个可以根据选择器来解决:
1、首先给我们不需要 Pjax 加载的链接添加一个额外的属性
<a href="/wp-login.php?action=logout" pjax="exclude">退出</a>
2、在初始化我们插件的时候排除掉有这个属性的 A 标签
$(document).pjax('a[pjax!="exclude"]', '#pjax-container', { fragment: '#pjax-container',
timeout: 10000
})
这样就完美的解决了不需要异步加载的网页使用普通的加载方式。
设置加载动画

Ajax 加载最好有个加载动画,不然用户都不知道网页到底在干什么,这个加载动画大家可以自己写,也可以使用 Gif 或者插件来解决,像我比较懒就直接使用 NProgress 来实现,NProgress 的介绍和使用方法参加:https://www.wenjiangs.com/article/nprogress-js.html
1、在 Pjax 开始加载时候,把 NProgress 显示出来:
$(document).on('pjax:send', function() { NProgress.start();
})
2、Pjax 加载完成以后,隐藏 NProgress 动画:
$(document).on('pjax:complete', function() { NProgress.done();
})
使用就是这么简单,前提是你已经安装好了 NProgress 插件。
以上是 使用 jQuery Pjax 做全站异步加载遇到的坑 的全部内容, 来源链接: utcz.com/p/232186.html








