vue 中的动态传参和query传参操作
Vue router 如何传参
params、query 是什么?
params:/router1/:id,这里的 id 叫做 params。例如/router1/123, /router1/789
query:/router1?id=123,这里的 id 叫做 query。例如/router1?id=456
query 方式传参和接收参数
传参: this.$router.push({ path:'/xxx' query:{ id:id } }) this.$router.push 传参时, 并不会引起页面刷新。需要重新请求数据,代码如下。
<div>shopName:{{shop.shopName}}</div>
export default{
data(){
return {
shop:{shopName:"shopName"},
shopNo:"123"
};
},
mounted(){
// 初始时加载店铺数据
this.loadShop();
},
watch:{
// shopNo改变时重新加载
shopNo:function(newShopNo){
this.loadShop();
}
},
methods:{
loadShop(){
// 调用API获取shop数据
var shop = {/*获取到的数据*/};
this.shop=shop;
}
}
}
接收参数: this.$route.query.id
params 方式传参和接收参数
params 传参 路由界面: router.js: 路由设置这里,当你使用 params 方法传参的时候,要在路由后面加参数名,并且传参的时候,参数名要跟路由后面设置的参数名对应。使用 query 方法,就没有这种限制,直接在跳转里面用就可以

传参: this.$router.push({ name:'xxx' params:{ id:id } })
接收参数: this.$route.params.id
注意:如果路由上面不写参数,也是可以传过去的,但不会在 url 上面显示出你的参数,并且当你跳到别的页面或者刷新页面的时候参数会丢失(如下图所示),那依赖这个参数的 http 请求或者其他操作就会失败。
query 传参和 params 传参的区别
用法上的: query 要用 path 来引入,params 要用 name 来引入,接收参数都是类似的,分别是 this.$route.query.name 和 this.$route.params.name。注意接收参数的时候,已经是$route 而不是$router 了哦!!
展示上的: query 更加类似于我们 ajax 中 get 传参,params 则类似于 post,说的再简单一点,前者在浏览器地址栏中显示参数,后者则不显示所以两者不能同时使用!!!
router-link 和编程式导航两种跳转方式
通过 router-link 我们可以向路由到的组件传递参数,这在我们实际使用中时非常重要的。
编程式导航

router.push
router.replace 和 router.push()不同,使用 router.replace()会将一个访问记录 push 到 url 中,所以再退回了的时候一定会回到这里,而 router.replace()不是添加一个新的进入,而是替换栈顶元素,这样,在返回的时候,就会返回到栈顶元素的下面一个。
router.go
在浏览器记录中前进一步,等同于 history.forward() router.go(1)
后退一步记录,等同于 history.back() router.go(-1)
动态传参之坑
注意:params 传参,push 里面只能是 name:'xxxx',不能是 path:'/xxx',因为 params 只能用 name 来引入路由,如果这里写成了 path,接收参数页面会是 undefined!!!
补充知识:vue三种动态传参的方式
如下场景:
<el-table-column
label="操作">
<template slot-scope="scope">
<el-button size="mini" type="primary" @click="goList(scope.row.id)">个人信息表</el-button>
</template>
</el-table-column>
.直接占位符的方式
goList(id){
this.$router.push({path:`/line/${id}`})
}
需要对应路由配置如下:
{
path:'/line/:id',
name:'line',
component:line
}
二、通过路由属性中的name来确定匹配的路由,通过params来传递参数
goList(id){
this.$router.push({ name:"line",params:{ orderId:id }})
}
对应路由配置如下:
{
path:'/line',
name:'line',
component:line
}
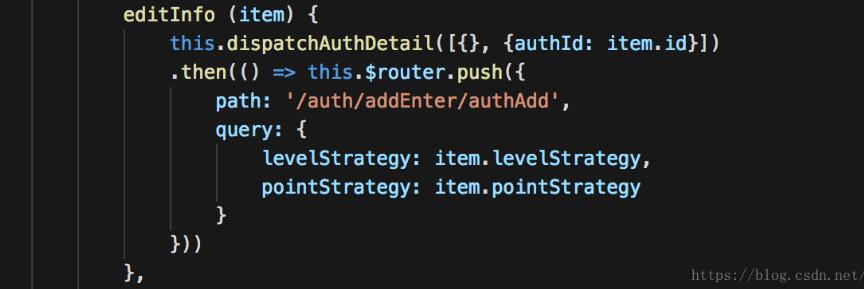
三、通过 path来匹配路由,然后通过query来传递参数,传递的参数会暴露在地址栏中
goList(id){
this.$router.push({ path: '/line',query: { orderId:id }})
}
对应路由配置同二
以上这篇vue 中的动态传参和query传参操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue 中的动态传参和query传参操作 的全部内容, 来源链接: utcz.com/p/238476.html









