Deck.js 基于 jQuery 的 Slideshow 幻灯片插件
Deck.js 是一个用于创建幻灯片展示效果的 JavaScript Library。它提供有模板和主题让 HTML 新手也能够很容易构建一个标准的 Slideshow。Deck.js 需要 jQuery 1.6+ 以上的版本支持,经测试支持IE7+, Chrome, FF, Safari 和 Opera 等浏览器。

建设一个现代 HTML 幻灯片演示 JavaScript 库。Deck.js 具有足够的灵活性,让先进的 CSS 和 JavaScript 开发者高度定制的平台,而且还提供了模板和主题的 HTML 让初学者建立一个标准的幻灯片。
兼容性
Deck.js 能够兼容 IE7+, Chrome, FF, Safari 和 Opera 等主流浏览器。
使用方法
当你 下载deck.js,它将包括一个文件名为 boilerplate.html。你可以在这一页编辑幻灯片,并在您的网络浏览器查看他的效果。然后当你舒适的自定义面板,你可以编辑模板的各个部分或使自己适应你的需要。
1、编写简单 HTML 代码结构
幻灯片的代码需要添加一个 slide 类。
<section class="slide"><h2>How to Make a Deck</h2>
<ol>
<li>
<h3>Write Slides</h3>
<p>Slide content is simple HTML.</p>
</li>
<li>
<h3>Choose Themes</h3>
<p>One for slide styles and one for deck transitions.</p>
</li>
</ol>
</section>
2、选择合适的你喜欢的主题样式
引入插件的默认样式文件,你可以自定义颜色,字体,和幻灯片的内容布局。

<link rel="stylesheet" href="/path/to/css/style-theme.css">
使用动画
定义的转换,使用CSS3幻灯片之间的过渡。能力不足的浏览器回到镜头。但你不使用这些浏览器给你的介绍。
<link rel="stylesheet" href="/path/to/css/transition-theme.css">
3、调用插件
添加额外的功能到您的网页中,核心给你基本的幻灯片功能,左、右箭头导航,但你可能需要更多的。这里包括在这Deck上:
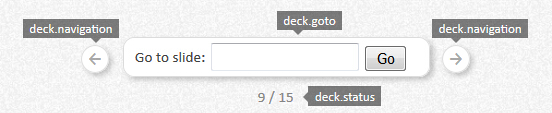
- deck.goto:添加一个快捷键跳转到任何幻灯片编号。命中克,键入在幻灯片编号,并回车。
- deck.menu:添加一个菜单,让你看到在网格中的所有幻灯片。打米到切换到菜单视图,继续航行您的甲板,并击中米返回到正常的看法。触摸设备可以双击面板切换视图。
- deck.navigation:增加较少的键盘倾斜点击左键和右键。
- deck.status:添加页码指示器。(电流/总数)
- deck.scale:尺度各滑动配合在这些浏览器支持使用CSS甲板集装箱改造。
下载包中每个扩展文件夹中包含必要的 JavaScript、CSS 和 HTML 文件。一个完整的扩展模块包括 Deck.js 列表。
那最后一张幻灯片有几个步骤。创建的子步骤中的幻灯片:
<section class="slide"><h2>Extensions</h2>
<p>Core gives you basic slide functionality...</p>
<ul>
<li class="slide">
<h3>deck.goto</h3>
<p>Adds a shortcut key to jump to any slide number...</p>
</li>
<li class="slide">...</li>
<li class="slide">...</li>
<li class="slide">...</li>
</ul>
</section>
4、其他元素:image

<img src="http://placekitten.com/600/375" alt="Kitties">
5、其他元素:Blockquotes
<blockquote cite="http://example.org"><p>Food is an important part of a balanced diet.</p>
<p><cite>Fran Lebowitz</cite></p>
</blockquote>
6、其它元素:Video Embeds
嵌入视频从您最喜爱的在线视频服务或与HTML5视频元素。
<iframe src="http://player.vimeo.com/video/1063136?title=0&byline=0&portrait=0" width="400" height="225" frameborder="0"></iframe>
如果你想学习制作你自己的主题,扩展 Deck.js 的样式或功能,请参见 documentation。
相关链接
- Github地址:https://github.com/imakewebthings/deck.js
- 在线示例:http://imakewebthings.com/deck.js/
以上是 Deck.js 基于 jQuery 的 Slideshow 幻灯片插件 的全部内容, 来源链接: utcz.com/p/232188.html









