记录我做微信公众号支付遇到的各种问题和解决方法
开发微信支付,按照微信官方的文档一步一步走,你都不一定会支付成功,可能你会遇到各种问题,但是却几乎搜索不到任何文档来解决,这里记录下我做微信支付遇到的各种问题,也许你也遇到了这个问题,或许对你会有所帮助。

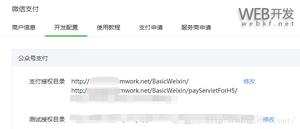
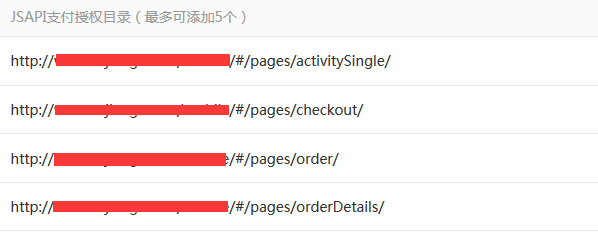
支付路径配置
微信支付要求所有所有需要调用支付接口的 URL 地址都需要配置到商户平台,已网页里面的反斜杠结尾,如果你是使用前端分离来开发应用,#后面的内容也算,例如我现在的配置

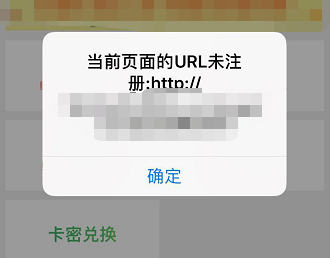
如果你没有配置对,在 Android 上没有任何提示,调支付的时候一闪而过,直接执行 fail 回调,而在 IOS 上会有当前页面的 URL 未注册的提示:

在开启调试模式下,IOS 就人性化很多了。
JSSDK:”errMsg”:”config:invalid signature”
从上面的提示可以看出是前面错误,这里有一个隐藏的坑,在我们生成的签名的时候,需要当前访问的 URL,微信文档建议采用动态获取,但是我们是前后端分离开发模式,如果获取当前的 URL 就是 API 访问的 URL,而不是前端访问的地址,刚开始我是直接固定这个地址,放到线上测试也没有问题。
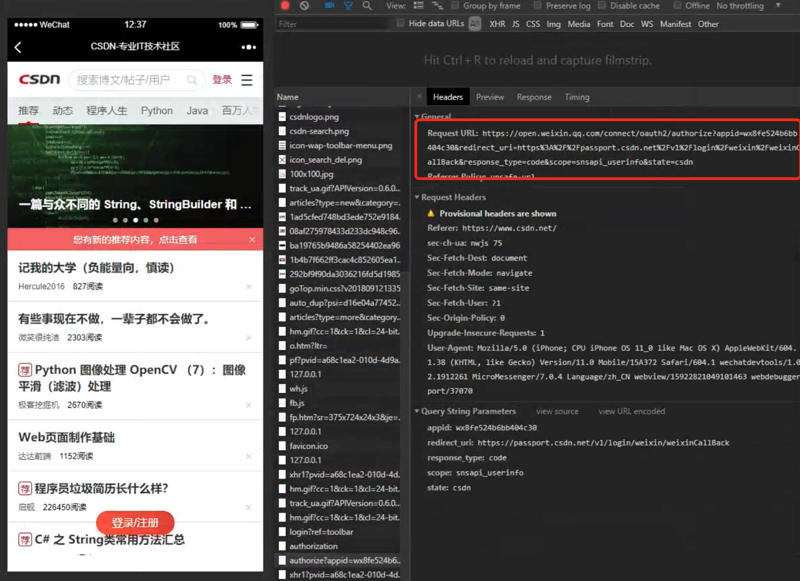
但是当我分享网页给其他人,他们访问我分享的网页就会出现 “errMsg”:”config:invalid signature” :

根本原因就是微信在我们分享的网页后面多加了一个参数,而我们生成前面的 URL 并没有这个参数:
// 原始 URLhttp://domain.com/mobile/#/pages/index/view
// 分享后的 URL
http://domain.com/mobile/?from=singlemessage#/pages/index/view
解决方法有两种,我们手动去掉这个多余的参数:
// 去除微信分享自带的多余的参数this.cur_url = location.href.replace(/\?(.+?)#/, '#');
if(!(this.cur_url==location.href)){
location.href = this.cur_url;
}
推荐使用这个方法,因为这里多加的参数会影响到上面的支付路径配置,而一个公众号支付路径配置只有5个,如果你像我这样支付路径有多个,那么还要考虑额外的参数的情况下,支付路径会不够用到时候就无法支付了。
另外一种方法是我们在生成参数的时候,由前端把当前的 URL 传给后端,然后在生成 JSSDK 注入参数:
// 获取配置信息getSetting(cb=()=>{}){
this.wjPost(this, 'getSetting', {
cur_url: location.href.split('#')[0],
}, (res)=>{
if(res.success){
uni.setStorageSync('setting', res.data);
cb(res);
}
});
},
就这个错误,在百度上搜索解决方案,都是千篇一律的答案:
- APPID 和 APPSECRET 填错
- 超过了每日的 access_token 获取上限
- 查看微信公共号状态是否不正常
- 确认 config 中 nonceStr
- 确认 url 是页面完整的 url
- 配置 curl 是否使用 ssl 的带证书(https协议)访问开关
- 将网站所在服务器 IP 地址加入白名单
就上面第五点提到了点子上,但是却没说具体的原因,到底如何处理自己靠自己。
总结
暂时就遇到这两个问题,后期如果遇到新的问题我也会更新到这个文档,做微信支付你遇到了那些坑,欢迎大家留言评论。
以上是 记录我做微信公众号支付遇到的各种问题和解决方法 的全部内容, 来源链接: utcz.com/p/232185.html