PWChecker 密码安全强度提示 jQuery 插件
PWChecker 是一款当用户键入密码的时候,提示的密码强度。允许强制执行指定最小和最大的密码长度,通过友好的方式提示用户,它也能在输入密码不一致的情况下,提示用户。

安全一直是程序设计的重要考虑因素,不管你是设计一个简单的登录表单,还是一个复杂的网络应用程序,特别是在线用户的数据安全,虽然我们会设置一个用户名和密码,但是有些用户设置的密码太过于简单,以至于黑客很容易就破解了,这篇文章我们将为大家介绍一款用户密码安全性检测工具。
这就插件就是 PWChecker,这款 jQuery 插件可以检测用户的密码强度,位数和两次输入的密码是否一致,以友好的提示方式展现给用户,帮助用户创建一个复杂安全的网络密码。
参数
下面是 PWChecker 初始化参数,你可以选择性的使用
- minlength:密码最小长度,默认是8个字符。
- maxlength:密码的最大长度,默认是16个字符。
- onPasswordValidate:回调函数。
- onPasswordMatch:回调函数。
使用方法
1、引入插件文件和jQuery库文件到你的网页中
<script src="js/jquery.min.js"></script><link href="style/style.css" rel="stylesheet" type="text/css" />
<script src="js/pschecker.js"></script>
2、编写一些HTML代码,具体的如下所示,给需要验证的密码文本框添加span-password类
<div class="password-container"><p>
<label>Enter Password:</label>
<input class="span-password" type="password" />
</p>
<p>
<label>Confirm Password:</label>
<input class="span-password" type="password" />
</p>
<p><a class="submit-button locked" href="#">Submit</a></p>
<div class="strength-indicator">
<div class="meter"></div>
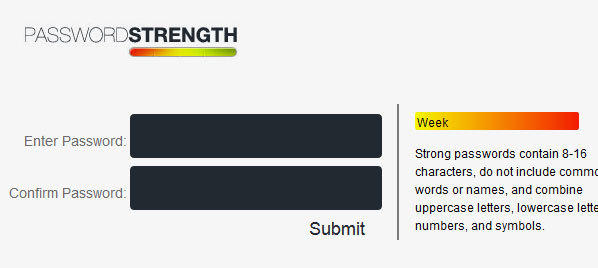
Strong passwords contain 8-16 characters,
do not include common words or names,
and combine uppercase letters,
lowercase letters, numbers, and symbols.
</div>
</div>
3、初始化PWChecker,并且设置一些自定义参数和回调函数
$(document).ready(function () { //Demo code
$('.password-container').pschecker({
onPasswordValidate: validatePassword,
onPasswordMatch: matchPassword
});
var submitbutton = $('.submit-button');
var errorBox = $('.error');
errorBox.css('visibility', 'hidden');
submitbutton.attr("disabled", "disabled");
// this function will handle onPasswordValidate callback,
// which mererly checks the password against minimum length
function validatePassword(isValid) {
if (!isValid)
errorBox.css('visibility', 'visible');
else
errorBox.css('visibility', 'hidden');
}
//this function will be called when both passwords match
function matchPassword(isMatched) {
if (isMatched) {
submitbutton.addClass('unlocked').removeClass('locked');
submitbutton.removeAttr("disabled", "disabled");
}else {
submitbutton.attr("disabled", "disabled");
submitbutton.addClass('locked').removeClass('unlocked');
}
}
});
相关链接
项目主页:https://www.wenjiangs.com/wp-content/uploads/2019/PWChecker/
以上是 PWChecker 密码安全强度提示 jQuery 插件 的全部内容, 来源链接: utcz.com/p/232322.html









