vue打印功能实现的两种方法总结
第一种方法:通过npm 安装插件
1,安装 npm install vue-print-nb --save
2,引入 安装好以后在main.js文件中引入
import Print from 'vue-print-nb' Vue.use(Print); //注册
3,现在就可以使用了
<div id="printTest" >
<p>明月照于山间</p>
<p>清风来于江上 </p>
</div>
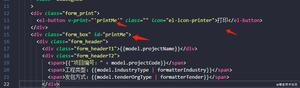
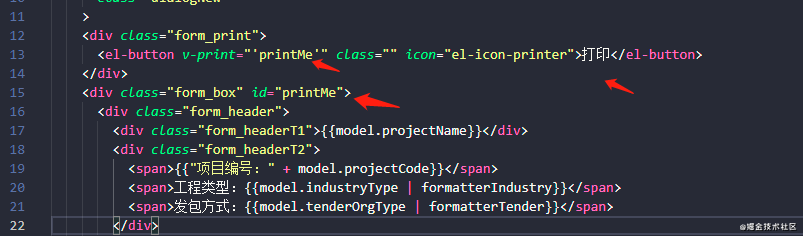
<button v-print="'#printTest'">打印</button>
4.如需通过链接地址打印:window.location.href = airway_bill; airway_bill 为链接地址。
5.如果内容打印不全,在打印操作时点击更多设置,然后设置缩放。


第二种方法:手动下载插件到本地
插件地址:
https://github.com/xyl66/vuePlugs_printjs
1.在src下新建文件夹plugs,将下载好的print.js放入plugs文件夹下,然后操作如下
import Print from '@/plugs/print'
Vue.use(Print) // 注册
<template>
<section ref="print">
打印内容
<div class="no-print">不要打印我</div>
</section>
</template>
this.$print(this.$refs.print) // 使用
2.注意事项 需使用ref获取dom节点,若直接通过id或class获取则webpack打包部署后打印内容为空
3.指定不打印区域
方法1. 添加no-print样式类
<div class="no-print">不要打印我</div>
方法2. 自定义类名
<div class="do-not-print-me-xxx">不要打印我</div>this.$print(this.$refs.print,{'no-print':'.do-not-print-me-xxx'}) // 使用
批量打印
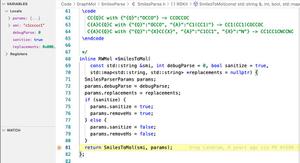
批量打印这里用的其实就是纯js的写法,直接上代码吧:
<template>
<div>
<ul class="print-ul">
<li v-for="(item,index) of tableData" :key="index"
:id="'printDiv' + index" style="page-break-after:always;">
<div>
<p>{{item.date}}</p>
<p>{{item.name}}</p>
<p>{{item.province}}</p>
<p>{{item.city}}</p>
<p>{{item.address}}</p>
<p>{{item.zip}}</p>
</div>
</li>
</ul>
<div @click="handlePrint">打印</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-08',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-06',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-07',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}]
}
},
methods: {
handlePrint() {
var newWin = window.open(""); //新打开一个空窗口
for (var i = 0; i < this.tableData.length; i++) {
var imageToPrint = document.getElementById("printDiv" + i); //获取需要打印的内容
newWin.document.write(imageToPrint.outerHTML); //将需要打印的内容添加进新的窗口
}
const styleSheet = `<style>li{list-style:none}</style>`;
newWin.document.head.innerHTML = styleSheet; //给打印的内容加上样式
newWin.document.close(); //在IE浏览器中使用必须添加这一句
newWin.focus(); //在IE浏览器中使用必须添加这一句
setTimeout(function() {
newWin.print(); //打印
newWin.close(); //关闭窗口
}, 100);
}
}
}
</script>
<style>
.print-ul {
width: 600px;
list-style: none;
border: 1px solid #e8e8e8;
}
</style>
总结
到此这篇关于vue打印功能实现的文章就介绍到这了,更多相关vue打印功能内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue打印功能实现的两种方法总结 的全部内容, 来源链接: utcz.com/p/220780.html