vue实现秒杀倒计时组件
本文实例为大家分享了vue实现秒杀倒计时组件的具体代码,供大家参考,具体内容如下
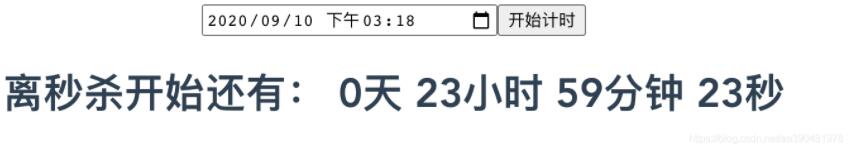
下面是使用Vue实现秒杀倒计时组件

开发思路
1.请求服务器获取这一刻的服务器时间(统一以服务器时间为基准)
2.获取用户当前电脑时间与服务器时间比对,获取时间差。以当前电脑时间-减去时间差为最终时间(定义为服务器当前时间)
3.设置秒杀开始时间
4.秒杀时间与服务器当前时间比对,获取时间差(共X秒)
5.根据X秒计算出离秒杀开始时间还有x天x小时x分钟x秒
代码实现
下面代码只展示第4、第5步骤
组件CountDown.vue
<template>
<div>
<input type="datetime-local" :min="currentTime" placeholder="请输入秒杀开始时间" v-model="startTime">
<button @click="submit">开始计时</button>
</div>
<div>
<h1>{{ countDownTime }}</h1>
</div>
</template>
<script>
let timer = null;
let tipTextPrefix = '离秒杀开始还有: ';
import moment from "moment";
export default {
name: 'CountDown',
data() { return {
currentTime: moment().format('YYYY-MM-DDTHH:mm'), // 请使用步骤1-3计算出来的服务器时间
startTime: moment().format('YYYY-MM-DDTHH:mm'),
countDownTime: tipTextPrefix + '0天 0小时 0分钟 0秒'
}},
methods: {
submit: function() {
const _this = this;
clearInterval(timer);
timer = setInterval(() => {
_this.countDownTime = _this.countDown();
}, 1000);
},
countDown: function() {
console.log(this.startTime);
const seconds = moment(this.startTime).diff(new Date, 'seconds');
if (seconds <= 0) {
clearInterval(timer);
return '秒杀已开始';
}
const second = seconds%60;
const minutes = (seconds-second) / 60;
const minute = minutes%60;
const hours = (minutes-minute) / 60;
const hour = hours%24;
const day = (hours-hour) / 24;
const res = tipTextPrefix + day + '天 '+ hour + '小时 '+ minute + '分钟 '+ second + '秒 ';
return res;
}
},
}
</script>
<style>
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现秒杀倒计时组件 的全部内容, 来源链接: utcz.com/p/220063.html









