js实现点击弹窗弹出登录框
本文实例为大家分享了js实现点击弹窗弹出登录框的具体代码,供大家参考,具体内容如下
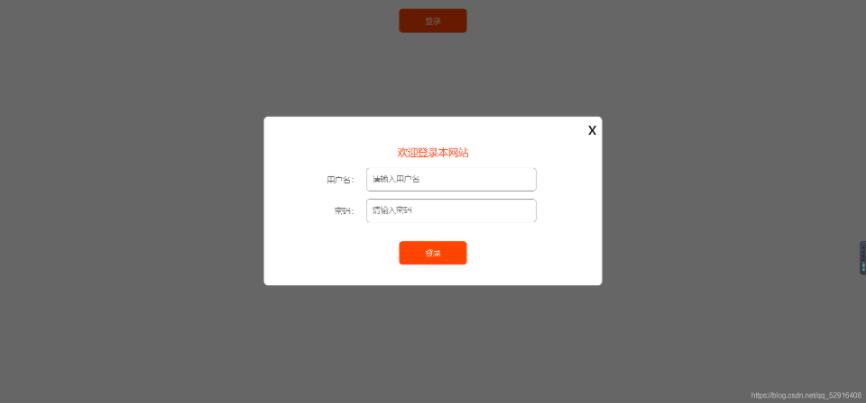
1 图片预览

2 index.html代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>js点击弹窗弹出登录框代码</title>
</head>
<body>
<style>
*{
margin:0;
padding:0;
}
button, input{
outline:none;
}
button, .login{
width:120px;
height:42px;
background:#f40;
color:#fff;
border:none;
border-radius:6px;
display: block;
margin:20px auto;
cursor: pointer;
}
.popOutBg{
width:100%;
height:100%;
position: fixed;
left:0;
top:0;
background:rgba(0,0,0,.6);
display: none;
}
.popOut{
position:fixed;
width:600px;
height:300px;
top:50%;
left:50%;
margin-top:-150px;
margin-left:-300px;
background:#fff;
border-radius:8px;
overflow: hidden;
display: none;
}
.popOut > span{
position: absolute;
right:10px;
top:0;
height:42px;
line-height:42px;
color:#000;
font-size:30px;
cursor: pointer;
}
.popOut table{
display: block;
margin:42px auto 0;
width:520px;
}
.popOut caption{
width:520px;
text-align: center;
color:#f40;
font-size:18px;
line-height:42px;
}
.popOut table tr td{
color:#666;
padding:6px;
font-size:14px;
}
.popOut table tr td:first-child{
text-align: right;
}
.inp{
width:280px;
height:30px;
line-height:30px;
border:1px solid #999;
padding:5px 10px;
color:#000;
font-size:14px;
border-radius:6px;
}
.inp:focus{
border-color:#f40;
}
@keyframes ani{
from{
transform:translateX(-100%) rotate(-60deg) scale(.5);
}
50%{
transform:translateX(0) rotate(0) scale(1);
}
90%{
transform:translateX(20px) rotate(0) scale(.8);
}
to{
transform:translateX(0) rotate(0) scale(1);
}
}
.ani{ animation:ani .5s ease-in-out;}
</style>
<button type="button">登录</button>
<div class="popOutBg"></div>
<div class="popOut">
<span title="关闭"> x </span>
<table>
<caption>欢迎登录本网站</caption>
<tr>
<td width="120">用户名:</td>
<td><input type="text" class="inp" placeholder="请输入用户名" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" class="inp" placeholder="请输入密码" /></td>
</tr>
<tr>
<td colspan="2"><input type="button" class="login" value="登录" /></td>
</tr>
</table>
</div>
<script type="text/javascript">
function $(param) {
if (arguments[1] == true) {
return document.querySelectorAll(param);
} else {
return document.querySelector(param);
}
}
function ani() {
$(".popOut").className = "popOut ani";
}
$("button").onclick = function() {
$(".popOut").style.display = "block";
ani();
$(".popOutBg").style.display = "block";
};
$(".popOut > span").onclick = function() {
$(".popOut").style.display = "none";
$(".popOutBg").style.display = "none";
};
$(".popOutBg").onclick = function() {
$(".popOut").style.display = "none";
$(".popOutBg").style.display = "none";
};
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 js实现点击弹窗弹出登录框 的全部内容, 来源链接: utcz.com/p/220059.html