vue.js+element 默认提示中英文操作
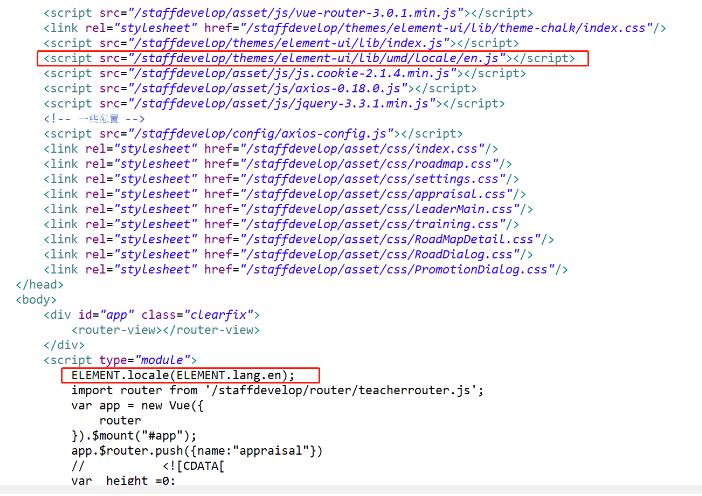
element默认中文版,但是我们在做英文页面时自己翻译很不爽,所以我们用element自带英文包,只要在html页面中引入就可以了,
具体引入方法有很多种,在此提供了我用过的一种,仅作为参考使用:

补充知识:element-ui组价中表单的验证提示显示后台的提示信息及自定义提示
我在做这个的时候一个是分给我的那个页面 是有两个接口的,所以提示信息就是根据接口的response.success 提示 写一个提示语“XX已存在”如下:
html:
<el-form :model="form" :rules="rules" ref="form" label-width="110px" autocomplete="false">
<el-form-item label="商户名称" prop="name">
<el-input v-model="form.name" size="small" placeholder="请输入商户名称"></el-input>
</el-form-item>
</el-form>
js:
写在data里面
var judgeName = (rule, value, callback) =>{
if(validateNull(value)){
return callback(new Error("请输入商户名称"));
}else{
repetitionName(this.form.id,this.form.name).then(response => {
if(response.success) {
if(response.data){
return callback(new Error("商户名称已存在"));
}else{
callback();
}
} else {
callback();
}
});
}
}
rules
rules: {
name: [
{
required: true,
validator: judgeName,
trigger: "blur"
}
]
}
2:就是显示后台的提示信息
form-item里有个error的属性,刚用elementUI的童鞋可能很容易忽略

<el-form-item label="商户名称" prop="name" :error="errorMsg">
<el-input v-model="form.name" size="small" placeholder="请输入商户名称"></el-input>
</el-form-item>
error要在data里面定义一下不然会报错
channelAdd(this.form).then(response => {
if (response.success) {
//成功的结果
this.$message({
message: response.message,
type: "success",
duration: 2000
});
} else {
//错误信息
this.errorMsg = response.message
}
});
以上这篇vue.js+element 默认提示中英文操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue.js+element 默认提示中英文操作 的全部内容, 来源链接: utcz.com/p/218687.html









