vue-axios同时请求多个接口 等所有接口全部加载完成再处理操作
我就废话不多说了,大家还是直接看代码吧~
Axios.all([request1, request2, request3])
.then(
Axios.spread((area, acct, perms) => {
console.log('全部加载完成')
})
)
.catch(err => {
console.log(err.response)
});
需要在当前路由引入axios
import Axios from "axios";
补充知识:vue,axios处理同一个接口多次访问的执行顺序问题
碰到个问题记录一下,就是axios同时多次请求同一个接口(参数不同)导致数据混乱的问题,就是先点击A,马上再点击B,结果A请求数据的速度比B的慢,导致,展示数据的时候B的结果先出来,又马上闪成A请求的数据了。这里有一种解决办法,在点击新的接口请求时,关闭之前正在pending的接口请求。

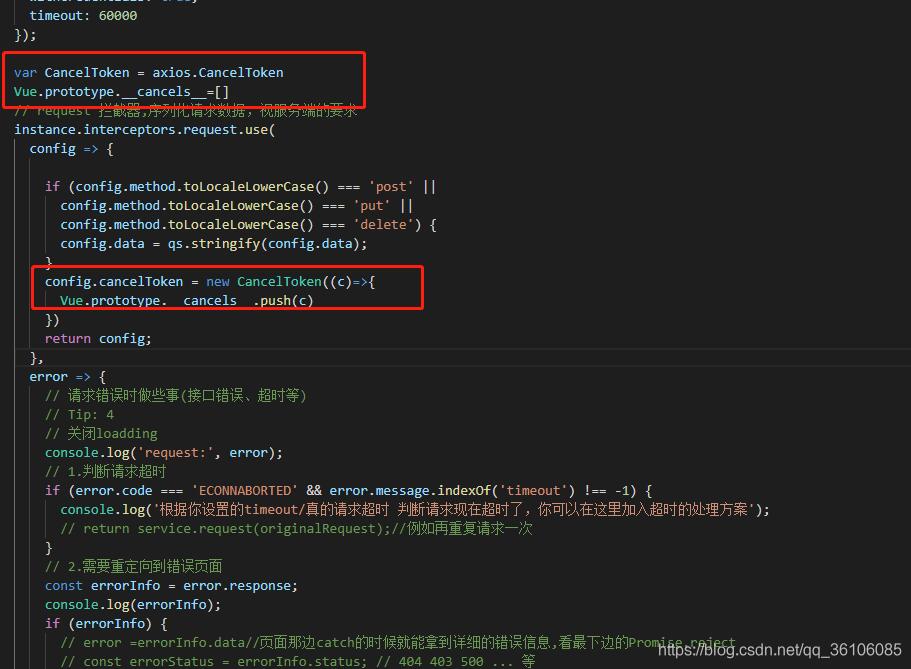
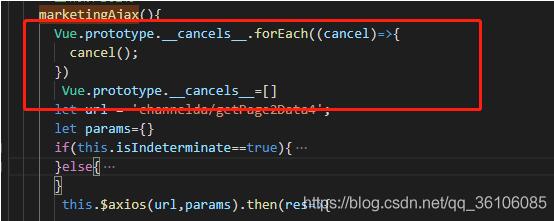
在已经封装好的axios方法里面,加上红框中代码,然后再在你需要的vue文件方法里面加上如下代码


这样你每点击一个事件触发新的请求时,之前仍在pending的请求就会被强制关闭了
以上这篇vue-axios同时请求多个接口 等所有接口全部加载完成再处理操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue-axios同时请求多个接口 等所有接口全部加载完成再处理操作 的全部内容, 来源链接: utcz.com/p/218647.html









