解决ant-design-vue中menu菜单无法默认展开的问题
在ant-design-vue的文档中,

menu有两个可以传的参数,分别为defaultOpenKeys和openKeys,但在接手做一个项目时,openKeys这个参数前人已经写了,可能是从文档中直接复制demo没有删除掉,我也没去管。
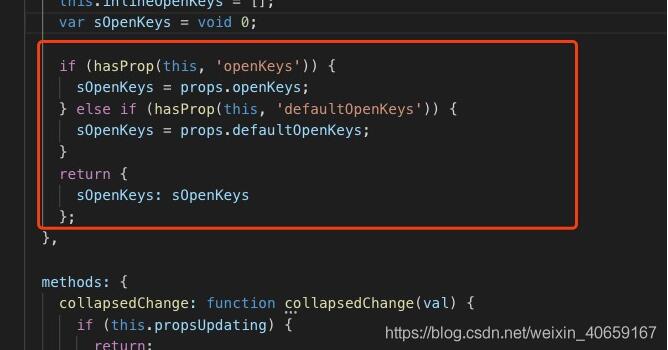
等到需要用到这个defaultOpenKeys的时候,想做每次刷新还会再次打开上次打开的菜单的效果,但一直无效,网上也没有查到有类似的情况,后面只能自己去看源码,查了一下,发现这个代码片段

这段代码不就说明了有openKeys就不会有defaultOpenKeys吗?
终于解开疑惑,可以继续愉快的敲代码了。
补充知识:ant design中table表格提交数据刷新问题
问题描述:在ant design 中table表格中添加一条新的记录,但是表格不刷新数据,第二次提交才刷新出第一条的数据。
解决方法:
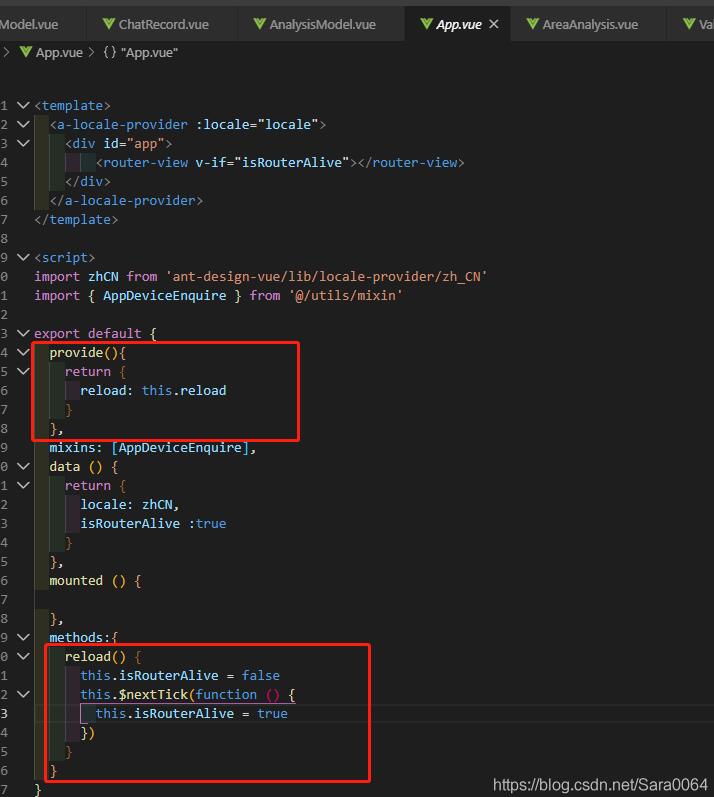
在app.vue中写
provide(){
return {
reload: this.reload
}
methods中:
reload() {
this.isRouterAlive = false`在这里插入代码片`
this.$nextTick(function () {
this.isRouterAlive = true
})
}

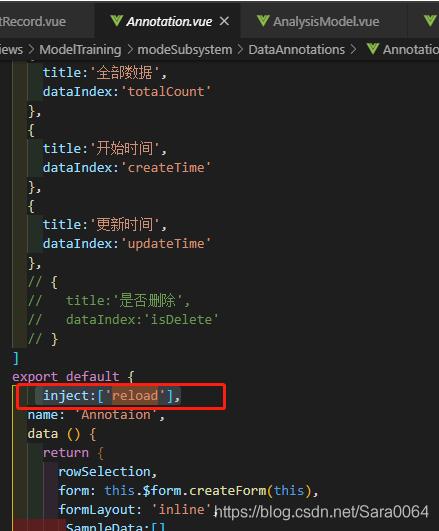
在你添加表格数据的页面中注入reload

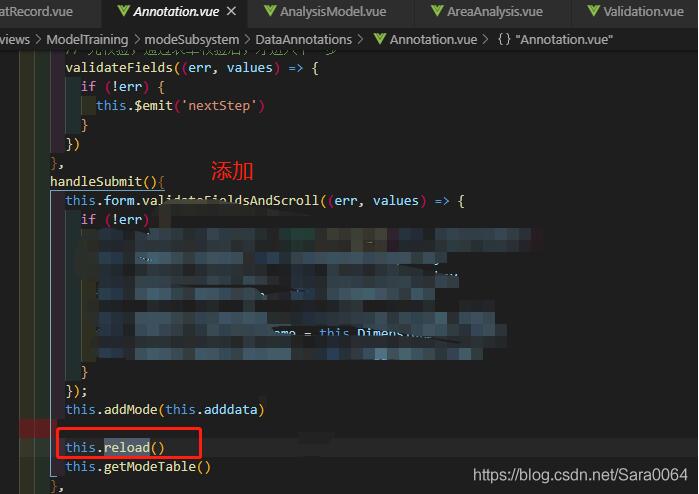
然后在添加数据的方法中引入this.reload() 即可

这样做,因为reload有强制当前页面刷新的功能
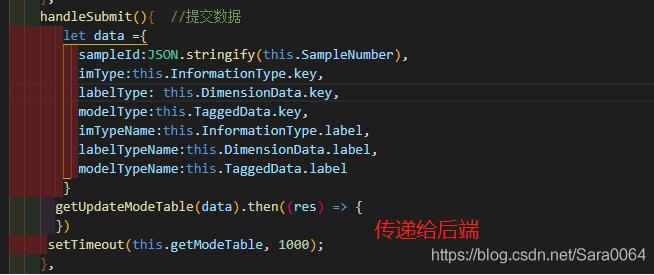
如果不需要页面重新刷新一遍,我们可以把提交的数据当作data传给后端。

这样表格提交后自动刷新。
以上这篇解决ant-design-vue中menu菜单无法默认展开的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决ant-design-vue中menu菜单无法默认展开的问题 的全部内容, 来源链接: utcz.com/p/218474.html