Vue-cli4 配置 element-ui 按需引入操作
在按照element-ui文档和网上各个文章的描述方式都未能正确配置出按需加载的功能。经小编一番摸索之后,终于搞定了,本篇文章记录实现的全过程
#1 node与vue的版本情况

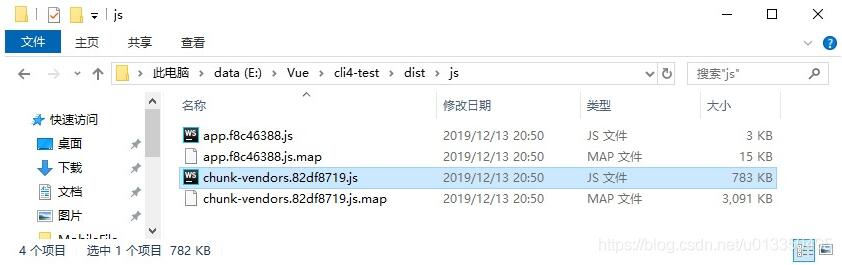
#2 未按需加载打包后的文件情况

由上图看出,只是引入了 element-ui 框架后,js文件急剧的上升到了 783KB,这显然是不能接受的。
element-ui 按需加载文档:https://element.eleme.cn/#/zh-CN/component/quickstart
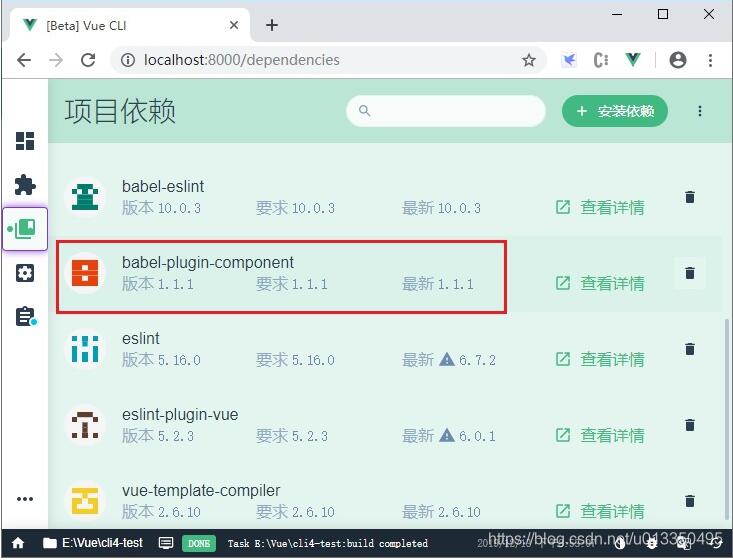
#3 添加 babel-plugin-component 依赖

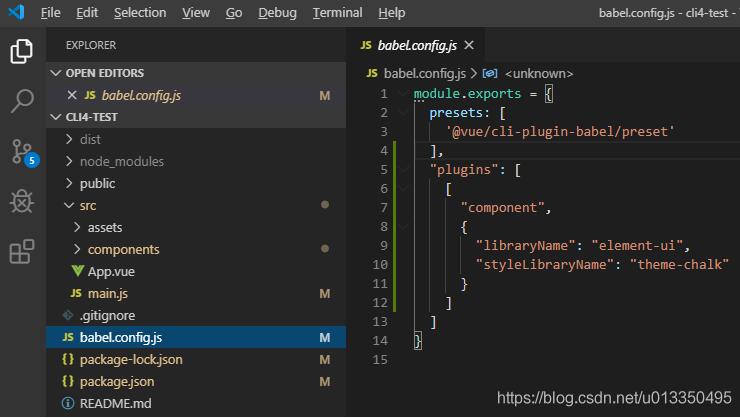
#4 正确配置按需功能
打开 官方文档地址,找到按需加载的示例代码处,复制 plugins 的内容,不能按文档中说的文件设置,这里是个坑;
打开项目根目录中的 babel.config.js ,粘贴刚才复制的内容,具体结果请看下图;

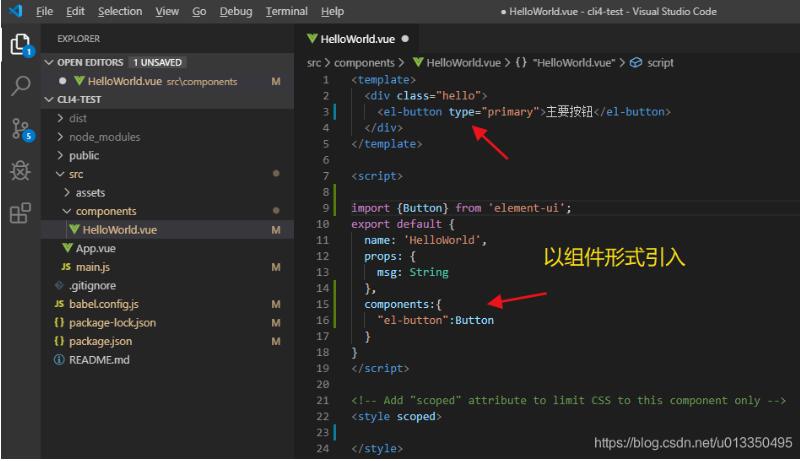
#5 按需引入到模块中

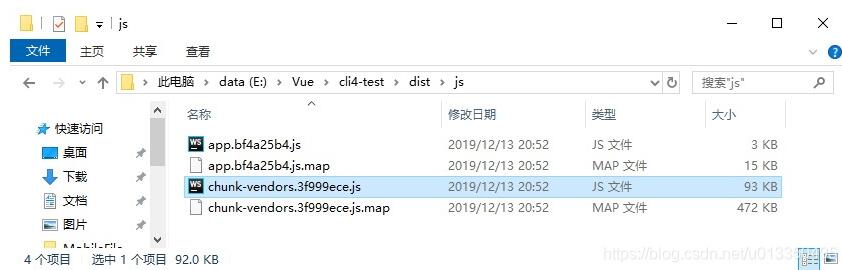
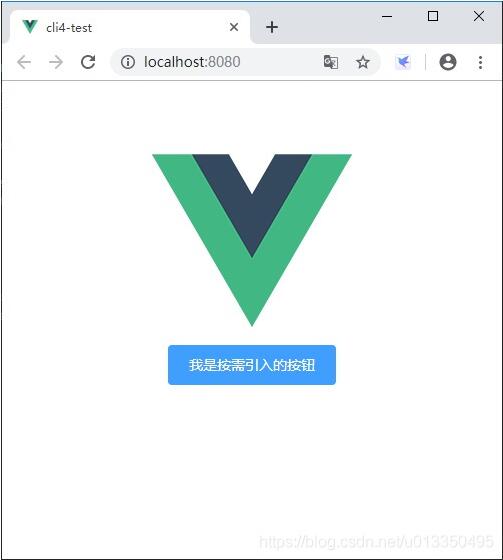
#6 已按需加载打包后的文件情况


啦!啦!啦!按需加载的设置成功了,可以疯狂的进行编码了。
路由懒加载也是一种优化方式哦!
补充知识:vue-cli@4安装Element-ui
vue-cli@3.0之后,element-ui提供相应的element插件,我们可以用这个插件快速的来安装element-ui。只需要cd到工程根目录,运行vue add element即可:
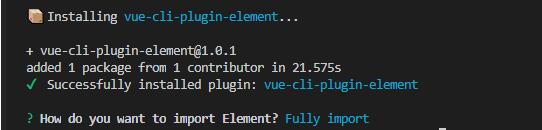
vue add element
1,选择全部导入

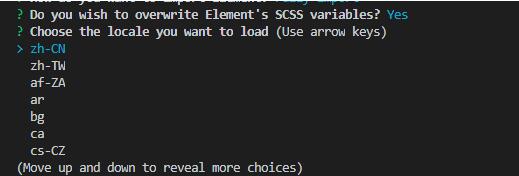
2,第二步 选择Y
3,第三步直接回车

以上这篇Vue-cli4 配置 element-ui 按需引入操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Vue-cli4 配置 element-ui 按需引入操作 的全部内容, 来源链接: utcz.com/p/217910.html









