vue-cli脚手架的.babelrc文件用法说明
虽然es6还没被浏览器全部支持,但是使用es6是大势所趋,所以babel应运而生将es6代码转换成浏览器能够识别的代码
什么是.babelrc文件呢? 熟悉linux的同学一定知道,rc结尾的文件通常代表运行时自动加载的文件,配置等等,类似bashrc,zshrc
这个文件是用来设置转码的规则和插件
vue-cli脚手架的.babelrc文件
{
// 此项指明,转码的规则
"presets": [
// env项是借助插件babel-preset-env,下面这个配置说的是babel对es6,es7,es8进行转码,并且设置amd,commonjs这样的模块化文件,不进行转码
["env", {
"modules": false ,
"targets": {//需要支持的环境
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
// 下面这个是不同阶段出现的es语法,包含不同的转码插件
// stage-x和es2015等有些类似,但是它是按照JavaScript的提案阶段区分的,一共有5个阶段。
//而数字越小,阶段越靠后,存在依赖关系。也就是说stage-0是包括stage-1的,以此类推。
"stage-2"
],
// 下面这个选项是引用插件来处理代码的转换,transform-runtime用来处理全局函数和优化babel编译,强烈推荐使用transform-runtime
"plugins": ["transform-runtime"],
// 下面指的是在生成的文件中,不产生注释
"comments": false,
// 下面这段是在特定的环境中所执行的转码规则,当环境变量是下面的test就会覆盖上面的设置
"env": {
// test 是提前设置的环境变量,如果没有设置BABEL_ENV则使用NODE_ENV,如果都没有设置默认就是development
"test": {
"presets": ["env", "stage-2"],
// instanbul是一个用来测试转码后代码的工具
"plugins": ["istanbul"]
}
}
}
browserslist: Library to share supported browsers list between different front-end tools. It is used in:
Autoprefixer
babel-preset-env
eslint-plugin-compat
stylelint-no-unsupported-browser-features
postcss-normalize
补充知识:vue cli3 element-ui懒加载 按需加载ui组件
前言
vue cli3.x + UI框架 开发时,经常实际只用到的 UI框架 提供的几个组件,而每次我们是全部引入,这会照成程序需要消耗更多的资源,尤其是在移动端(例如使用 mint ui),在性能上会有更大的影响,照成不好的用户体验。
接下来记录以 vue cli3.x +element ui 为例实现按需加载组件。
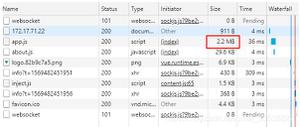
未引入 element 插件时

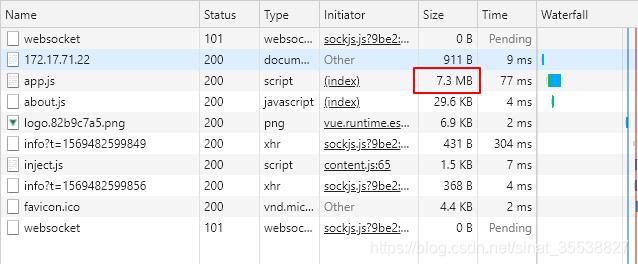
引入 element ui(npm i element-ui -S)
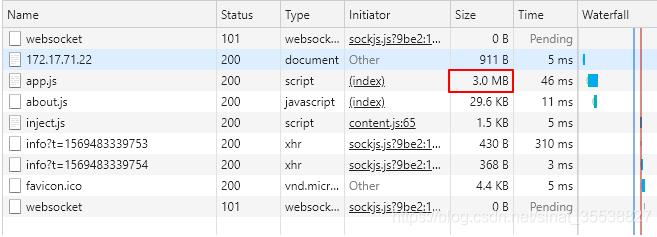
如下图,可见 app.js 增加了 5M 的数据。
// main.js
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

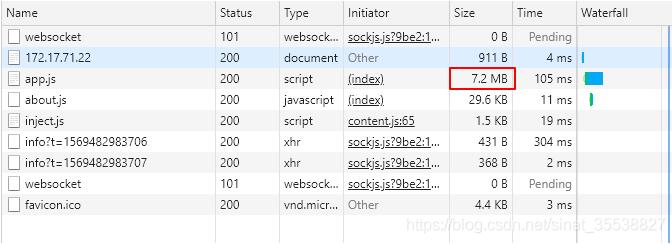
只引入 element 的部分组件
如下图,可见虽然我们只引用了两个组件,但是 app.js 的大小几乎不变,这样没有实现按需加载的效果。
import { Button, Select } from 'element-ui'
// 此时的样式必须要引入,否则组件将没有样式
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Button)
Vue.use(Select)

实现按需加载
1.安装插件 npm i babel-plugin-component -D
2.配置 babel.config.js
module.exports = {
presets: [
'@vue/app',
['@babel/preset-env', // 添加 babel-preset-env 配置
{
'modules': false
}
]
],
plugins: [
[
'component',
{
'libraryName': 'element-ui', // 按需引入的组件库
'styleLibraryName': 'theme-chalk' // 按需引入的样式
}
]
]
}
把 main.js 也修改下:
import { Button, Select } from 'element-ui'
// 此时的样式不需要引入了,样式自动按需来引入
// import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Button)
Vue.use(Select)
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
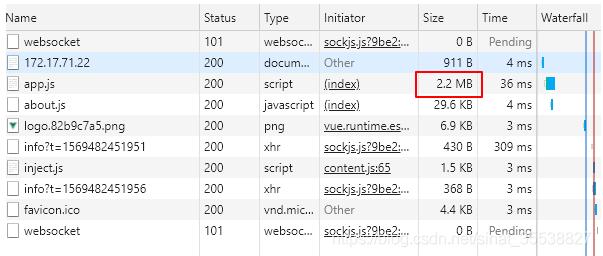
配置好后重新 npm run serve 下,此时的 app.js 相对于没有引入插件时只增加了几百 k 的大小,这样就实现了按需加载。

以上这篇vue-cli脚手架的.babelrc文件用法说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue-cli脚手架的.babelrc文件用法说明 的全部内容, 来源链接: utcz.com/p/217905.html