Vue页面跳转传递参数及接收方式
最近接触了vue项目,这里记录一下vue跳转到下一页面携带参数的两种方式。
典型应用场景:列表页跳转到详情页
一、配置路由
文件路径:src/router/config.php
import Vue from 'vue'
import Router from 'vue-router'
import classify from '.././components/classify/classify.vue'
import classifyChild from '.././components/classify/classifyChild.vue'
export default new Router({
mode: 'history',
routes: [
{
path: '/classify',
name: ' classify',
component: classify
},
{
path: '/classify/classifyChild',
name: 'classifyChild',
component: classifyChild
},
]
})
二、页面跳转及传参
//方式一
<router-link :to="{name:'classifyChild',params:{id:item.id}}">
<button>跳转</button>
</router-link>
//方式二
<router-link :to="{path:'/classify/classifyChild',query:{id:item.id}}">
<button>跳转</button>
</router-link>
三、参数接收
//对应于方式一
let id=this.$route.params.id;
//对应于方式二
let id=this.$route.query.id;
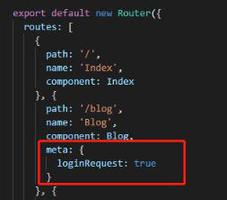
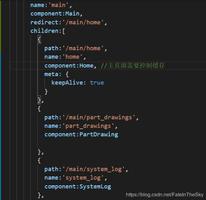
补充知识:关于vue3.0中的this.$router.replace({ path: '/'})刷新无效果问题
首先在store中定义所需要的变量可以进行初始化,再定义一个方法,登录成功后A页面,跳转到B页面之前,需要直接调用store中存储数据的方法,全局可以使用,顺序是,先调用store中的数据,其次调用sessionStorage和localStorage中的数据。
这样的话,可以避免A页面跳转B页面时候,手动刷新才显示信息。
直接登录成功后,直接调用store的方法,把值存储进去,B页面可以直接显示用户信息。必须在store定义方法,登录成功后调用方法进行回显用户信息。在这里插入图片描述

如此一来,就可以避免必须手动刷新一下才会显示信息。
以上这篇Vue页面跳转传递参数及接收方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Vue页面跳转传递参数及接收方式 的全部内容, 来源链接: utcz.com/p/217872.html