vue 项目中当访问路由不存在的时候默认访问404页面操作
前言:
在Vue项目中,当访问的页面路由不存在或错误时,页面显示为一片空白。然而,通常我们需要对访问url不存在或者错误的情况下添加默认的404页面,即not found页面。
一般的处理方法是:
在最后添加一个path: * ,优先级从上到下查找路由,都没有的时候全部指向 404页面 ,代码如下:
const baseRoute = [
{ path: '/login', name: 'login', component: Login },
{path: '/', redirect: '/index', component: Layout, name: 'dashboard'},
// 404page
{ path: '/404', name: 'page404', component: page404 },
{
path: '/',
redirect: '/index',
component: Layout,
children: [
{
path: 'index',
name: 'index',
component: ModeIndex,
meta: {
title: '', // 设备建模
icon: ''
}
},
{
path: 'project',
name: 'project',
component: Project,
meta: {
dynamic: true, // 动态面包屑标题
title: ''
}
}
]
}
{
path: '*', // 页面不存在的情况下会跳到404页面
redirect: '/404',
name: 'notFound',
hidden: true
}
]
const router = new Router({
routes: baseRoute
})
问题:
这样做好处是简单,方便,但是因为我代码里面添加了如下代码,用于页面token失效跳出登录的时候记住当前路由,当下次再登录的时候直接跳到指定路由
if (to.path.slice(1) !== '') {
router.push({
path: '/login',
query: {
redirect: to.path.slice(1)
}
})
} else {
router.push({
path: '/login'
})
}
就是因为加了所有找不到都指向404,导致了第一次不知道网址的人输错后,redirect就指向了404,这样用户第一次登录成功后页面就进入404,体验很差,产品和测试也一直以为是页面出bug了,为了解决这个问题,查找了相关资料,下面是优化后的方法。
优化后的设置方式:
1、route --> index.js
末尾去掉 * --> 404
const baseRoute = [
{ path: '/login', name: 'login', component: Login },
{path: '/', redirect: '/index', component: Layout, name: 'dashboard'},
// 404page
{path: '/404', component: page404, name: 'page404'},
{
path: '/',
redirect: '/index',
component: Layout,
children: [
{
path: 'index',
name: 'index',
component: ModeIndex,
meta: {
title: '', // 设备建模
icon: ''
}
},
{
path: 'project',
name: 'project',
component: Project,
meta: {
dynamic: true, // 动态面包屑标题
title: ''
}
}
]
},
// {
// path: '*', // 页面不存在的情况下会跳到404页面
//redirect: '/404',
//name: 'notFound',
//hidden: true
//}
]
const router = new Router({
routes: baseRoute
})
2、在router.beforeEach 里面使用 to.matched 匹配出的路由个数来作为判断条件,匹配不到路由就跳转到404页面,代码如下
pemmision.js
代码如下:
import router from './router'
import { getCookie } from './utils/auth'
// 通过beforeEach钩子来判断用户是否登陆过 有无token
const whiteList = ['/login'] // 不重定向白名单
// const userInfo = getUserInfo()
router.beforeEach((to, from, next) => {
console.log(to.matched)
// 判断是否有登录过
if (getCookie('userId_dev')) {
// 如果包含userId_dev 从登录页面跳转 直接跳转到首页 /
if (to.path === '/login') {
next()
} else {
if (to.matched.length === 0) {
next('/404') // 判断此跳转路由的来源路由是否存在,存在的情况跳转到来源路由,否则跳转到404页面
}
next() // 如果匹配到正确跳转
}
// 没有登录
} else {
if (whiteList.indexOf(to.path) !== -1) {
next()
} else {
// 还没有登录过 则跳转到登录界面
// next('/login')
if (to.path.slice(1) !== '') {
if (to.matched.length === 0) {
router.push({
path: '/login'
})
} else {
router.push({
path: '/login',
query: {
redirect: to.path.slice(1)
}
})
}
} else {
router.push({
path: '/login'
})
}
}
}
})
这样就解决了一开始输错就跳到404的尴尬了!
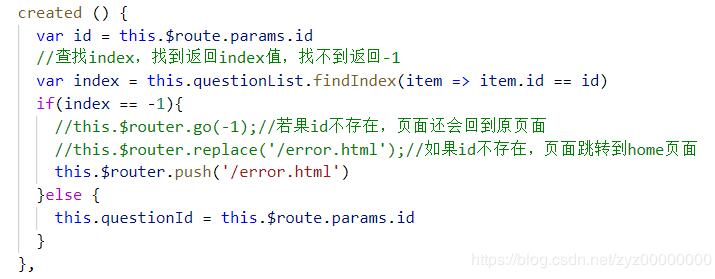
补充知识:Vue中用户输入无效地址,跳转到错误提示页面
1. 在动态路由中,有的路径是无效路径,可以让无效的路劲跳转到错误提示页面
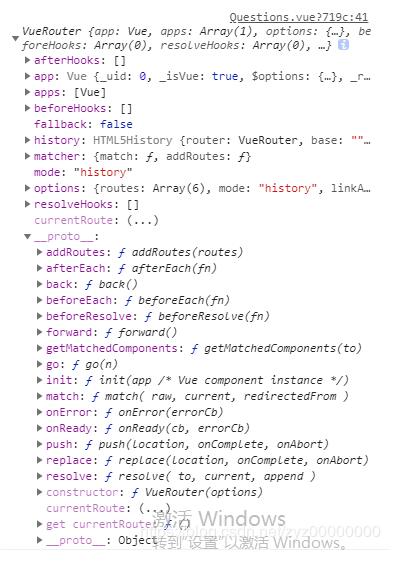
组件的$router属性的原型上有一些方法(this.$router)

(1)go方法
(2)replace:用新的路径替换错误路径,同时创建错误页面的组件
a——b(不存在的路径)——c(用c取代了b);所以路径中就是a——c
(3)push:a——b(不存在的路径)——c(在b后面添加了c);所以路径就是a——b——c

以上这篇vue 项目中当访问路由不存在的时候默认访问404页面操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue 项目中当访问路由不存在的时候默认访问404页面操作 的全部内容, 来源链接: utcz.com/p/217706.html









