vue组件中实现嵌套子组件案例
如何把一个子组件comment.vue放到一个组件中去
1、先创建一个单独的 comment.vue 组件模板
<template>
<div class="cmt-container">
<h3>发表评论</h3>
<hr>
<textarea placeholder="请输入要BB的内容(最多吐槽120字)" maxlength="120"></textarea>
<mt-button type="primary" size="large">发表评论</mt-button>
<div class="cmt-list">
<div class="cmt-item">
<div class="cmt-title">
第1楼 用户:匿名用户 发表时间:2012-12-12 12:12:12
</div>
<div class="cmt-body">
锄禾日当午 符合
</div>
</div>
<div class="cmt-item">
<div class="cmt-title">
第1楼 用户:匿名用户 发表时间:2012-12-12 12:12:12
</div>
<div class="cmt-body">
锄禾日当午 符合
</div>
</div>
<div class="cmt-item">
<div class="cmt-title">
第1楼 用户:匿名用户 发表时间:2012-12-12 12:12:12
</div>
<div class="cmt-body">
锄禾日当午 符合
</div>
</div>
</div>
<mt-button type="danger" size="large" plain>加载更多</mt-button>
</div>
</template>
<script>
</script>
<style lang="scss" scoped>
.cmt-container{
h3{
font-size: 18px;
}
textarea{
font-size: 14px;
height: 85px;
margin: 0;
}
.cmt-list{
margin: 5px 0;
.cmt-item{
font-size: 13px;
.cmt-title{
background-color: #ccc;
}
}
.cmt-body{
line-height: 35px;
text-indent: 2em; //缩进
}
}
}
</style>
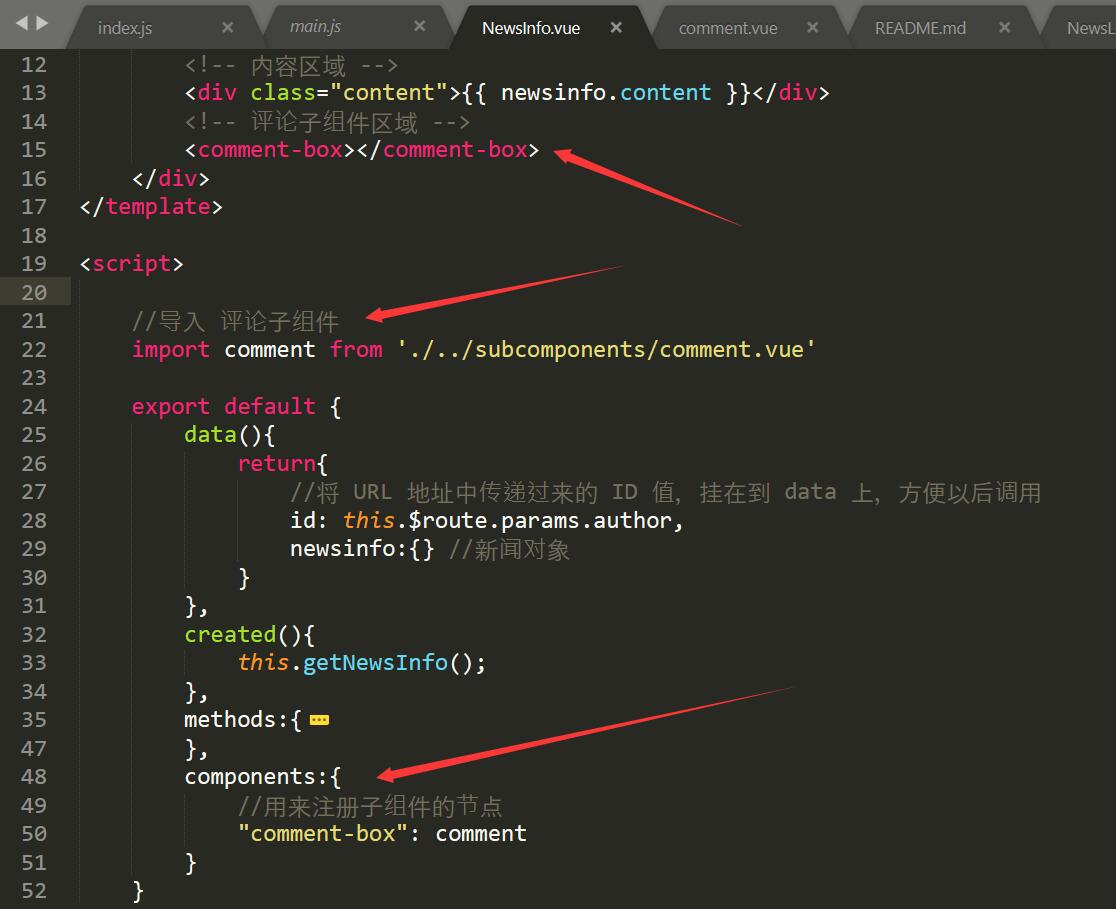
2、在需要使用组件的 页面中,先手动导入 comment 组件
+ import comment from './comment.vue'
3、在父组件中,使用'components' 属性,将刚才导入的 comment 组件,注册为自己的 子组件
4、将注册子组件时候的,注册名称,以 标签形式,在页面中引用即可

补充知识:vue怎么将一个组件引入另一个组件?
项目是由的vue-cli搭建
1.这里有两个组件,需求是把newComponents.vue里面的东西引入到helloWorld里面

2.index.js里面的配置

3.newComponents里面的内容

4.怎么将newComponents引入到helloWorld呢?

5.页面展示

以上这篇vue组件中实现嵌套子组件案例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue组件中实现嵌套子组件案例 的全部内容, 来源链接: utcz.com/p/217707.html









