vue路由结构可设一层方便动态添加路由操作
动态添加路由基本功能
let routes=[{ path: '/login', name: 'login', component: () => import('../components/Login.vue') }]
this.$router.addRoutes(routes)
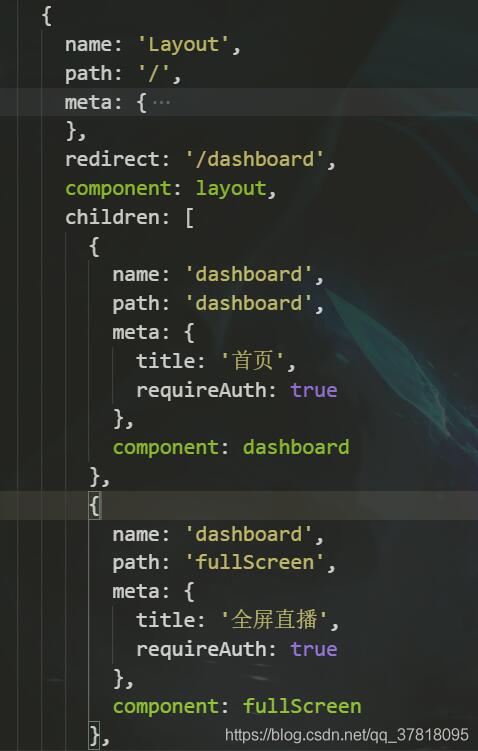
涉及多层路由嵌套 如图

单纯使用addRoutes 层级结构不同
修改路由结构
例:
{
name:'account',
path: '/account/account',
meta: {
title: '个人中心',
requireAuth: true
},
component: account,
children:[
{
name: 'account',
path: '/account/account',
meta: {
title: '账号设置',
requireAuth: true
},
component: setAccount,
},
{
name: 'childMgt',
path: '/account/childMgt',
meta: {
title: '子账号管理',
requireAuth: true
},
component: childMgt,
},
]
},
修改单一结构
{
name:'account',
path: '/account/account',
meta: {
title: '个人中心',
requireAuth: true
},
component: account,
children:[
{
name: 'account',
path: '/account/account',
meta: {
title: '账号设置',
requireAuth: true
},
component: setAccount,
},
]
},
{
name:'account',
path: '/account/childMgt',
meta: {
title: '个人中心',
requireAuth: true
},
component: account,
children:[
{
name: 'userMgt',
path: '/account/childMgt',
meta: {
title: '子账号管理',
requireAuth: true
},
component: childMgt,
},
]
},
每一层单独包含一个子集合方便权限管理动态添加
main.js
router.beforeEach((to, from, next) => {
if (from.name == null) { //页面刷新
let pathName = sessionStorage.getItem("pathName") //暂存上一个路由
if (pathName == to.path||pathName==to.redirectedFrom) {
} else {
sessionStorage.setItem("pathName", to.redirectedFrom)
}
} else {
sessionStorage.setItem("pathName", to.path)
}
next()
})
app.vue
let routes=[处理后路由信息]
this.$router.addRoutes(routes)
this.$nextTick(i=>{
this.$router.replace(sessionStorage.getItem("pathName"))//跳转指定地址 否则404
})
补充知识:vue路由进入下一层返回上一层重复跳转之前进入页面
说明
vue路由返回上一层,使用 this.$router.back(-1)
进入其他页面用 this.$outer.push('home')
这样当我进入页面会发生如下场景
进入页面时:A-B-C
返回页面时:C-B-A
总的路径行程:A-B-C-B-A
总的来是:页面返回时重复返回上一层
解决
官方文档

this.$outer.push('home') // 会重复添加路由信息进入路由记录
this.$outer.replace('home') // 会替换之前的路由记录
this.$outer.replace('home') // 跳转页面推荐用这个
以上这篇vue路由结构可设一层方便动态添加路由操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue路由结构可设一层方便动态添加路由操作 的全部内容, 来源链接: utcz.com/p/217703.html









