vue数据更新UI不刷新显示的解决办法
vue比较常见的坑就是数据(后台返回)更新了,但是UI界面并没有更新,常见于以下情况:
一、数据为数组时
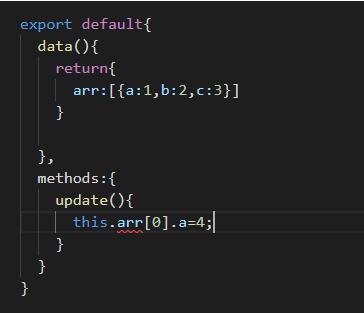
1.通过数组索引修改数组元素例如:

此时UI数据并不会刷新
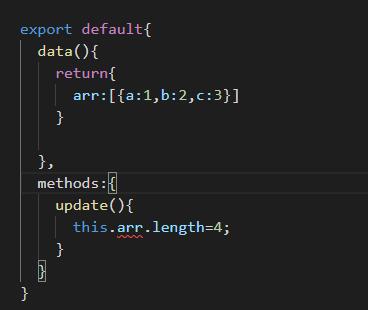
2.修改数组长度时:

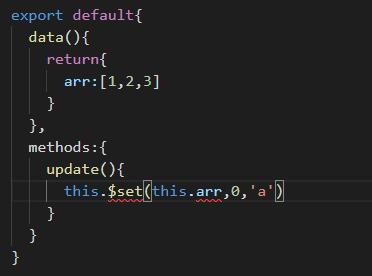
解决方案:

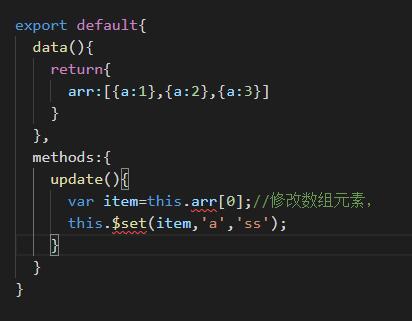
如果data为JSON数组则如下:

第一个参数为要更新数据的数组,第二个参数为要更新的数组中具体的元素下标,第三个参数为新数据
备注:
数组原型上的方法vue可直接检测到变化:push(),pop(),shift(),unshift(),splice(),sort()
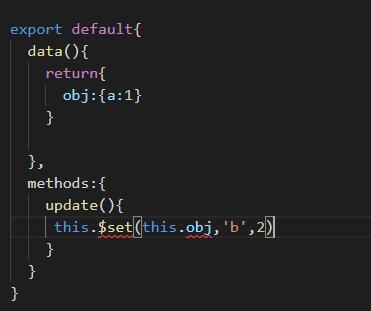
二、数据为对象时:
Vue 不能检测对象属性的添加或删除:你可以这样添加一个属性

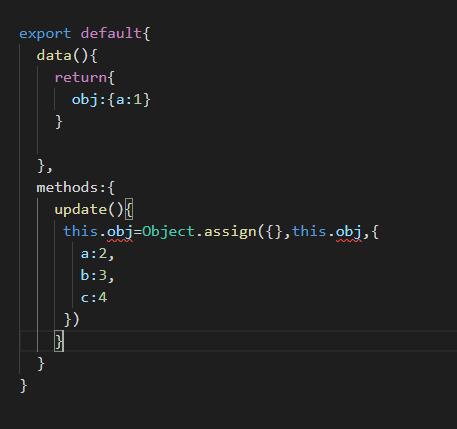
如果要添加多个属性可以

补充知识:vue computed计算属性和watch监听属性解疑答惑
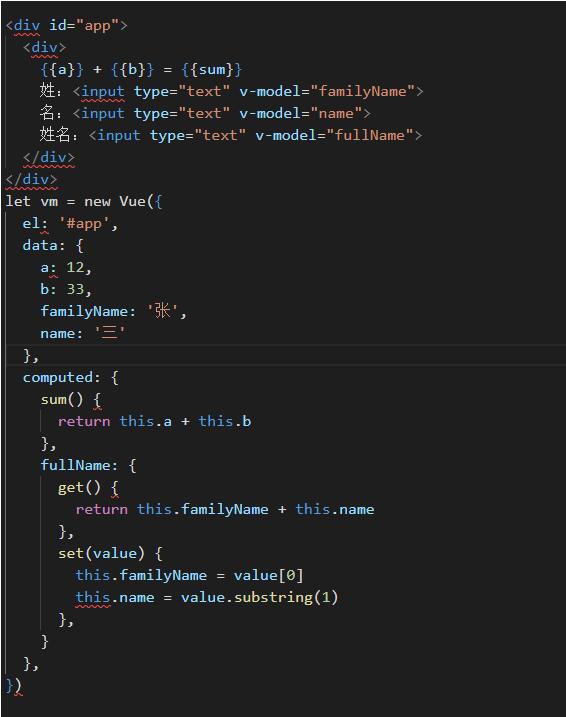
computed计算属性
计算属性类似于方法,用于输出data中定义的属性数据的结果,data数据变化时,计算属性的结果会同步变化,需要注意的是计算属性不可与data定义的属性同名。
相比于方法它的优势是只有当依赖的属性变化时,才会重新计算。而方法会在每次重新render的时候都会执行,因此计算属性相比方法性能明显更高,而且计算属
性可直接绑定在v-model属性上。计算属性还提供get和set方法进行读写操作。

watch方法
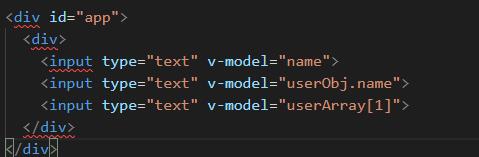
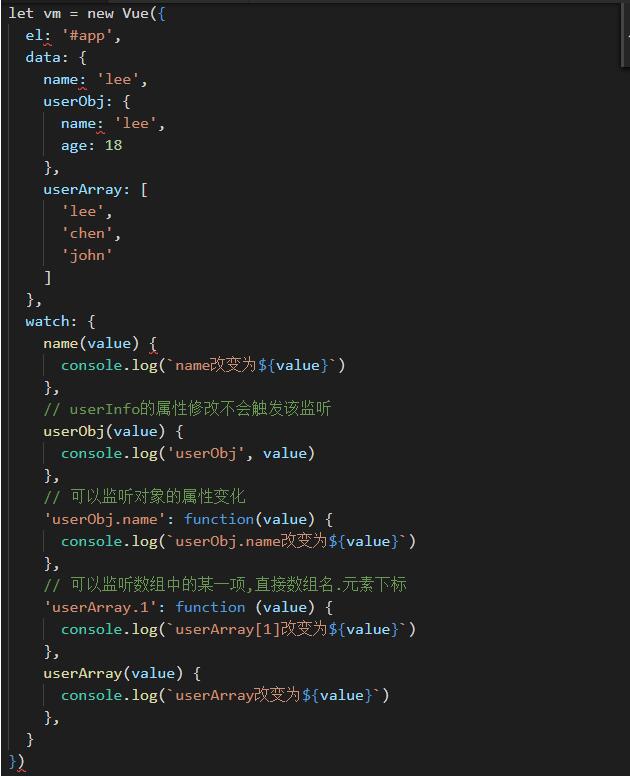
一旦监听了data中的属性,只要data数据变化了会立即触发watch方法,watch方法不仅可以监听变量,还可以监听对象里的某个属性,甚至是数组里的某个元素
html:

javascript:

以上这篇vue数据更新UI不刷新显示的解决办法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue数据更新UI不刷新显示的解决办法 的全部内容, 来源链接: utcz.com/p/217374.html









